vue中怎么用组件实现计数器
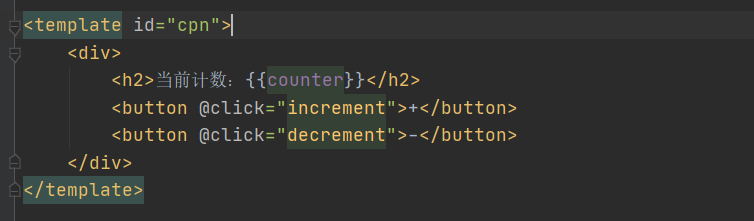
1、首先,写一个template模板。

2、然后,注册一个全局组件。我们在全局组件中声明counter数据和自增自减方法。

3、最后,使用自定义的组件。

4、运行结果如图所示。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:152
阅读量:72
阅读量:135
阅读量:24
阅读量:169