pdf.js在java项目中的基本使用教程(一)
1、首先去PDF.js官网下载插件,推荐下载稳定版本的,即stable版本的,你也可以用git命令去下载,这里不做赘述。


1、首先解压下载的压缩包,会得到若干个文件夹,一个是web文件夹,一个是build文件夹,这两个文件夹都是在项目中用到的,而且要保证他们在同一目录下。(因为里面的文件引入使用的是相对路径),然后把它们放到项目里合适的访问位置。

2、首先打开build目录(这是必需目录),里面是我们用到的两个js文件:pdf.js和pdf.woker.js。
一个是对api的解析,一个是对核心的解析,在后期使用中,对他们的改动并不是很大,或者说不需要去改动。(只有这两个文件已经足够实现pdf预览的功能了)

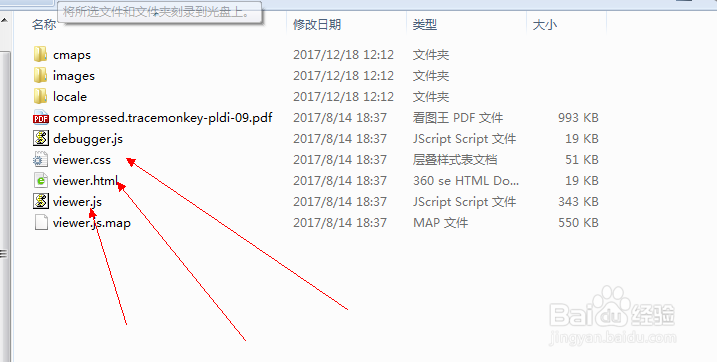
3、然后打开web目录(非必需目录),这是专门提供给爱学(tou)习(lan)的开发者使用,连预览的页面样式都写好了,使用起来确实很方便。而后期如果在项目中应用的话,图中箭头所指的文件便是要进行修改的。

1、如果你直接去本地预览web目录中的viewer.html,你会发现,并没有得到图1的的效果,而是图2黑乎乎的一片,你估计会以为是下载了个假的插件,其实不然。因为viewer.html是不可以本地加载的,ta是找不到待加载的pdf的位置的。


2、你需要把这两个文件夹部署到你项目中合适的位置。我习惯把ta部署在图中的位置,然后启动tomcat,打开浏览器,用url去访问viewer.html,你就会发现,pdf就被正常加载出来了。


3、但是这时候真正的问题才出现,官方案例中展示的pdf文件又不是我要在项目中要看的文件,那么咱们要怎么替换这个文件呢?这个我会在下一篇经验中进行阐述~

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:32
阅读量:81
阅读量:60
阅读量:120
阅读量:85