CSS教程 标签(元素)选择器
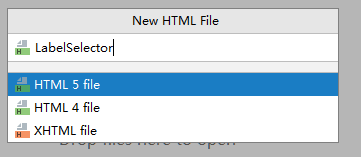
1、新建一个 LabelSelector .html 文件,如图所示

2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:

3、输入网页结构的头部和主体,设置title为:标签(元素)选择器,如图所示:

4、标签(元素)选择器的定义与调用方法,如图所示:

5、使用 标签选择器 给h1标签添加红色背景,如图所示:

6、运行网页,可以看到h1标签的背景颜色变成红色,如图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:34
阅读量:65
阅读量:34
阅读量:67
阅读量:177