好程序员web前端分享CSS3文本属性
1、文本阴影属性语法及应用
如图:说明:水平、垂直阴影的位置允许负值 可进行多阴影设置

2、文本换行的相关属性
Word-wrap
属性值:normal说明:只在允许的断字点换行(浏览器保持默认处理)break-word说明:属性允许长单词或 URL 地址换行到下一行。属性用来标明是否允许浏览器在单词内进行断句,这是为了防止当一个字符串太长而找不到它的自然断句点时产生溢出现象。
Word-break
属性值:break-all说明:它断句的方式非常粗暴,它不会尝试把长单词挪到下一行,而是直接进行单词内的断句Keep-all说明:文本不会换行,只能在半角空格或连字符处换行。
3、@font-face
@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,随着@font-face模块的出现,我们在Web的开发中使用字体不怕只能使用Web安全字体(@font-face这个功能早在IE4就支持)
4、@font-face的语法规则:@font-face {font-family: <YourWebFontName>; src: <source> [<format>][,<source> [<format>]]*; [font-weight: <weight>]; [font-style: <style>]; }
5、@font-face语法说明:
1、YourWebFontName:此值指的就是你自定义的字体名称,最好是使用你下载的默认字体,他将被引用到你的Web元素中的font-family。如“font-family:"YourWebFontName";” 2、source:此值指的是你自定义的字体的存放路径,可以是相对路径也可以是绝路径; 3、format:此值指的是你自定义的字体的格式,主要用来帮助浏览器识别,其值主要有以下几种类型:truetype,opentype,truetype-aat,embedded-opentype,avg等; 4、weight和style:这两个值大家一定很熟悉,weight定义字体是否为粗体,style主要定义字体样式,如斜体。
实例:@font-face {font-family: 'icomoon';src:url('fonts/icomoon.eot');src:url('fonts/icomoon.eot?#iefix') format('embedded-opentype'),url('fonts/icomoon.svg#icomoon') format('svg'),url('fonts/icomoon.woff') format('woff'),url('fonts/icomoon.ttf') format('truetype');font-weight: normal;font-style: normal;}
6、CSS3 背景的新增属性
1、Background-origin 背景原点
说明:指定background-origin属性应该是相对位置属性值:padding-box 背景图像填充框的相对位置 border-box 背景图像边界框的相对位置 content-box 背景图像的相对位置的内容框 注:默认值为:padding-box;
7、Background-clip 背景裁切
说明:background-clip 属性规定背景的绘制区域。属性值:border-box 背景被裁剪到边框盒。padding-box 背景被裁剪到内边距框。content-box 背景被裁剪到内容框。 注:默认值:border-box;
8、Background-size 背景尺寸
说明:background-size 规定背景图像的尺寸属性值:length规定背景图的大小。第一个值宽度,第二个值高度。Percentage(%)以百分比为值设置背景图大小cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域contain把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
9、css3多背景属性
Eg:p{ background:url(demo.gif) no-repeat; //这是写给不识别下面这句的默认背景图片background:url(demo.gif) no-repeat ,url(demo1.gif) no-repeat left bottom, url(demo2.gif) no-repeat 10px 15px; //这是高级浏览器的css多重背景,第一个最上面 background-color:yellow; //这是定义的默认背景颜色,全部适合 }
10、CSS3 颜色特性
1、rgba 颜色模式
2、 Hsl 颜色模式(了解)
3、 Hsla 颜色模式(了解)
11、CSS3 边框的新增属性
1、border-color
EG:border-color:red green #000 yellow;(上右下左)
2、border-image
border-image 属性是一个简写属性,用于设置以下属性:border-image-source 用在边框的图片的路径。border-image-slice 图片边框向内偏移。border-image-repeat 图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched)border-image-outset 边框图像区域超出边框的量
12、Border-radius 圆角边框
(1).box{ border-radius: 5px 10px 20px 50px }

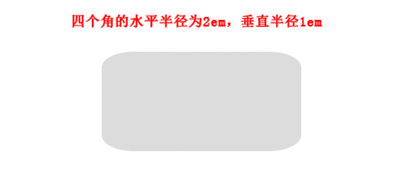
13、(2).div1{border-radius: 2em/1em}如图:以斜杠/分开后面的参数:第一个参数表示圆角的水平半径,第二个参数表示圆角的垂直半径

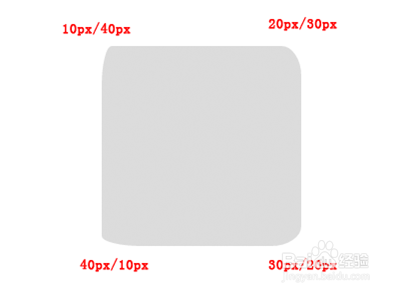
14、div1{ border-radius:10px 20px 30px 40px/40px 30px 20px 10px }如图:按顺时针的顺序,斜杠/左边是四个圆角的水平半径,右边是四个圆角的垂直半径,但是通常我们很少写右边的参数,那就是默认右边等于左边的值。

15、box-shadow 盒子阴影
属性值:
如图:Eg:box-shadow: 10px 10px 5px #888888
