swipe.js 如何判断左滑右滑的
1、双击打开HBuilderX工具,在Web项目中新建一个页面文件,打开文件并引入swipe相关的css文件和js文件

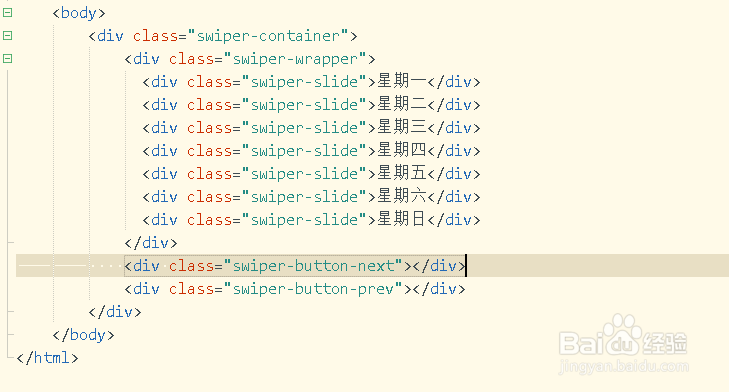
2、在<body></body>标签中,插入几个div,分别设置对应的class属性和内容

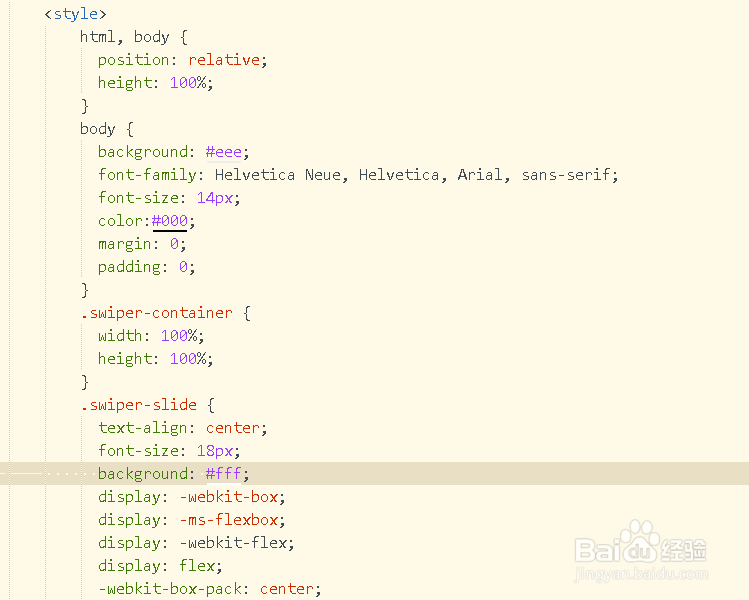
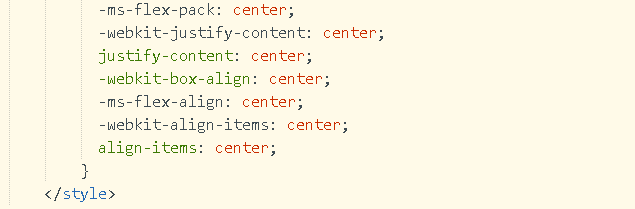
3、添加style标签,利用元素选择器和类选择器,设置元素的样式


4、保存代码并运行文件,可以看到滑动图标,但是不能滑动

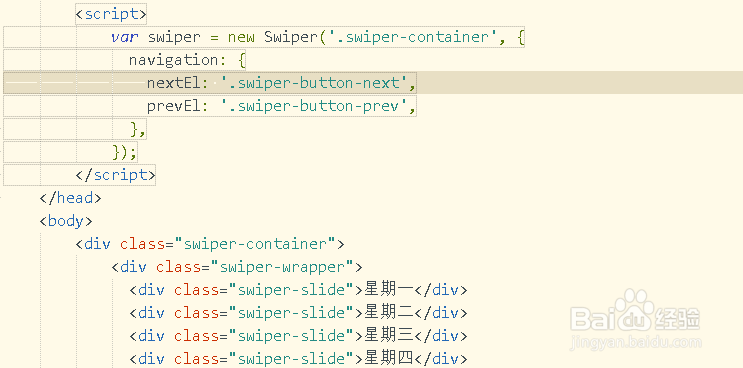
5、添加一个script标签,调用Swiper并设置左右滑动图标动作

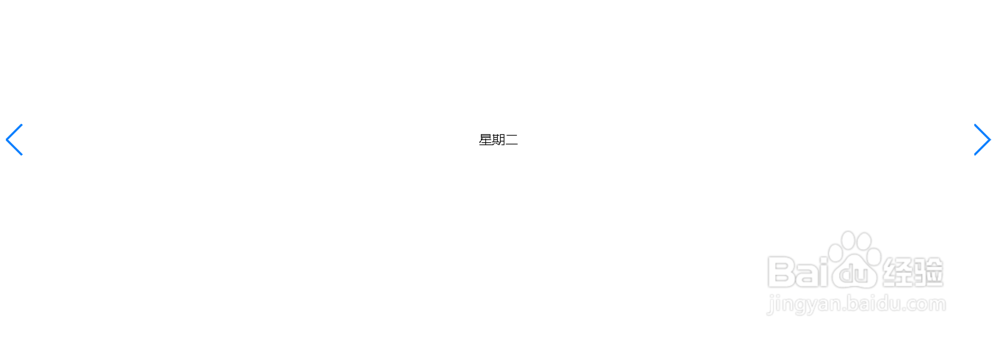
6、再次保存代码并刷新浏览器,点击左右图标,可以滑动并改变内容

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。