CSS样式:类样式的定义和应用
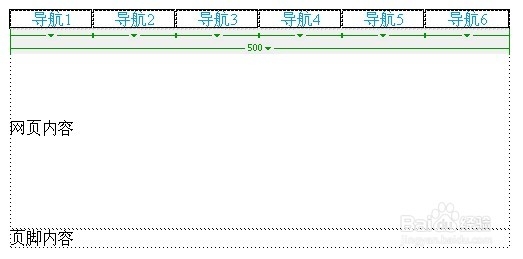
1、首先准备网页素材和代码如下


2、为导航设置样式。
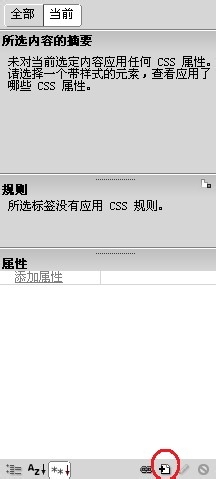
新建CSS规则

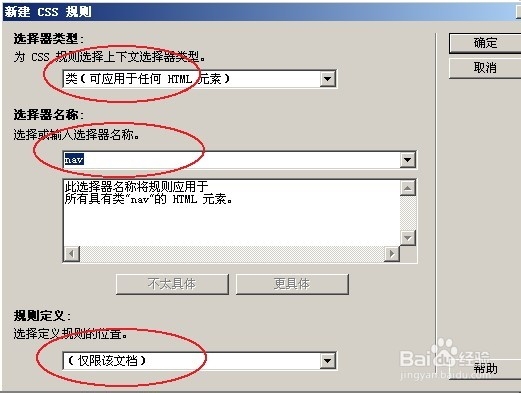
3、选择“类”,输入类名为nav,位置为“仅对该文档”。

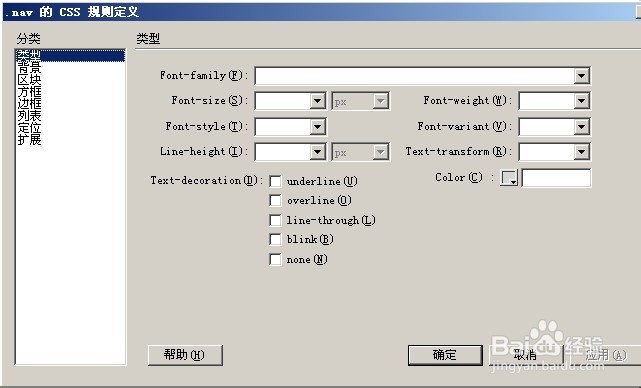
4、确定后出现如下对话框

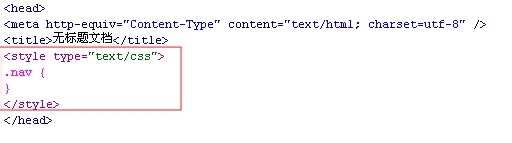
5、单击“确定”后代码如下图所示。

6、这里的.nav{ }就是所创建的类,只是里面还没有规则。接下来输入规则如下
.nav {
color:#09F;
font-size:16px;
text-align:center;
}
选择导航所在的单元格,在属性栏“类”中选择nav,完成后的效果如下图

7、对应代码如下
<tr>
<td>导航1</td>
<td>导航2</td>
<td>导航3</td>
<td>导航4</td>
<td>导航5</td>
<td>导航6</td>
</tr>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:93
阅读量:127
阅读量:145
阅读量:131
阅读量:65