IE浏览器如何调试Asp.net的 js代码
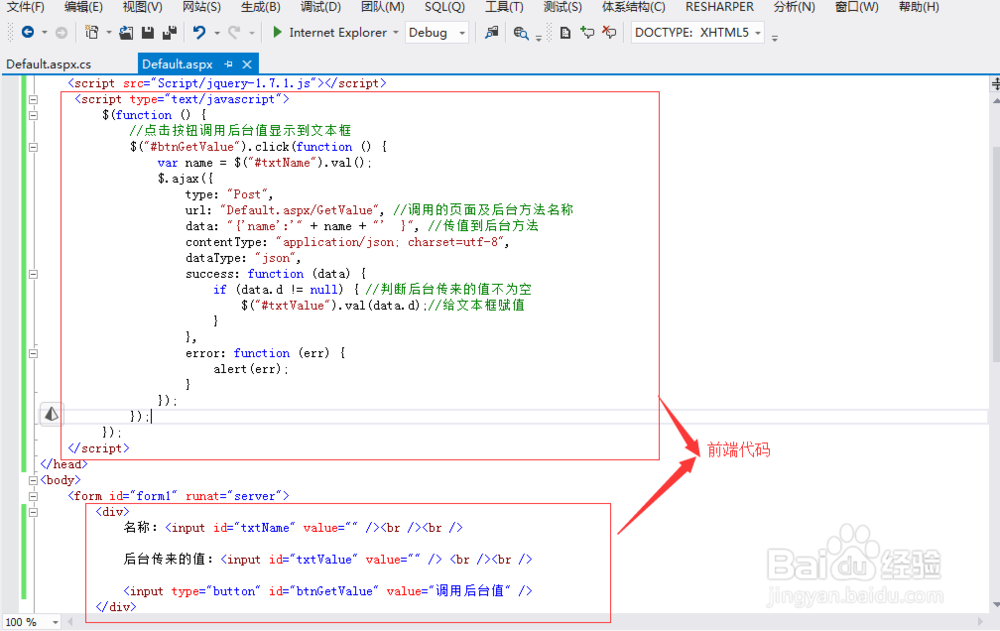
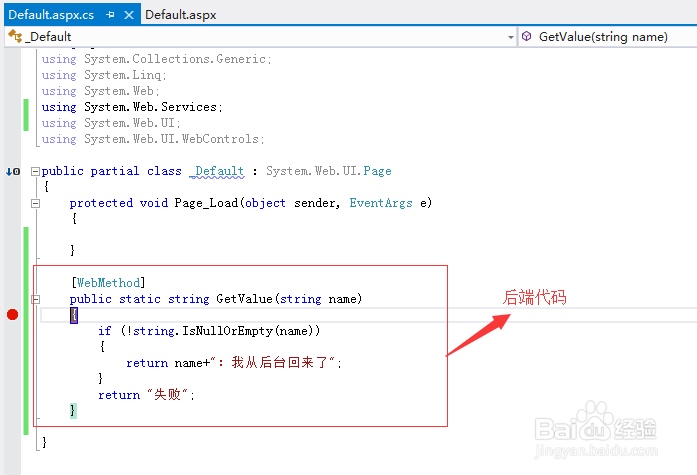
1、首先编写要实现的功能代码。如下图:前端代码(下图1)、后端代码(下图2)


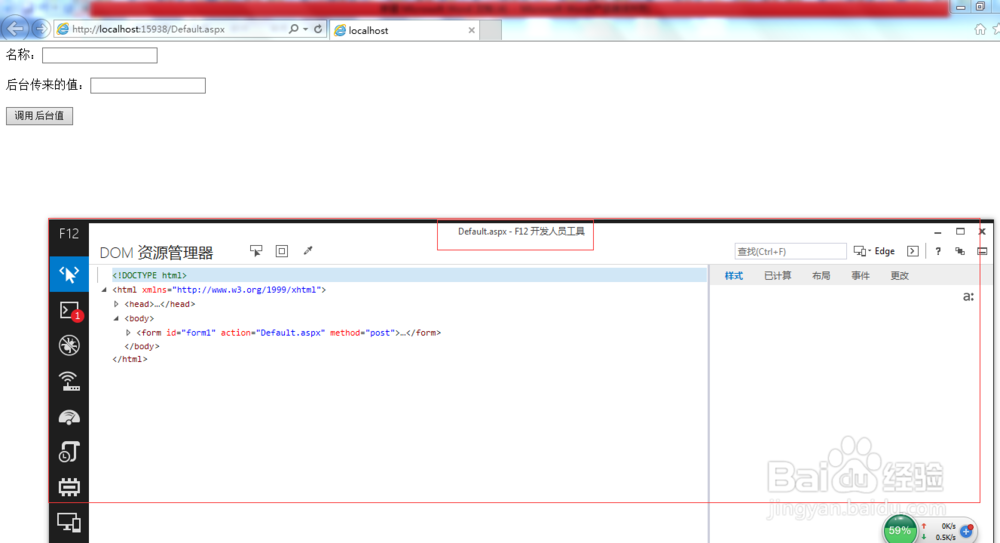
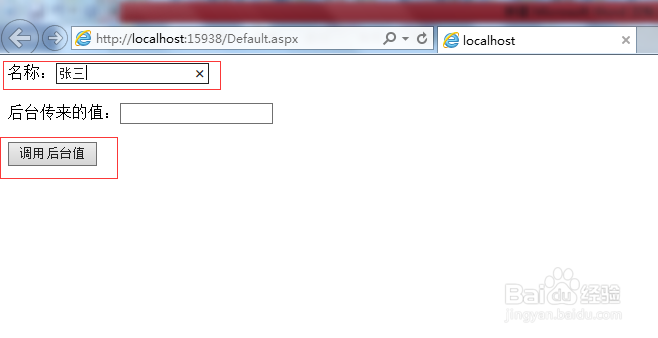
2、然后运行页面。普通运行或者调试运行都进行IE浏览器调试js。界面如下图:

3、然后按F12键。调出IE浏览器的F12开发人员工具

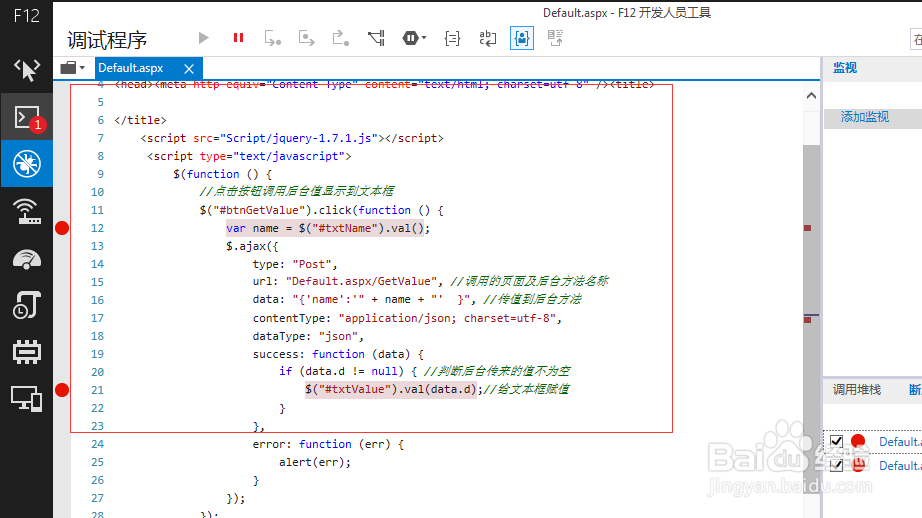
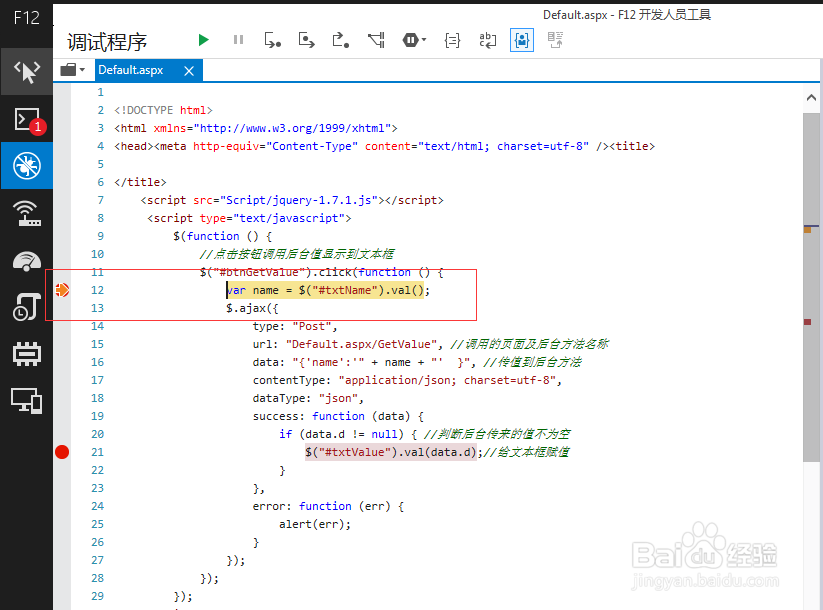
4、然后在F12开发人员工具的左边工具栏里面选择bug臭虫那个选项,右边代码就会出现js代码。如下图:

5、然后在js代码里面在需要查看值的地方打上断点。如下图:

6、然后鼠标在点回到界面在界面文本框上输入相应值。并点击“调用后台值”的按钮。(注意:F12开发人员工具界面不能关闭)如下图:

7、点击按钮后会自动跳转至F12开发人员工具的js代码界面,鼠标光标并停留在第一个打了断点的代码那行。如下图:

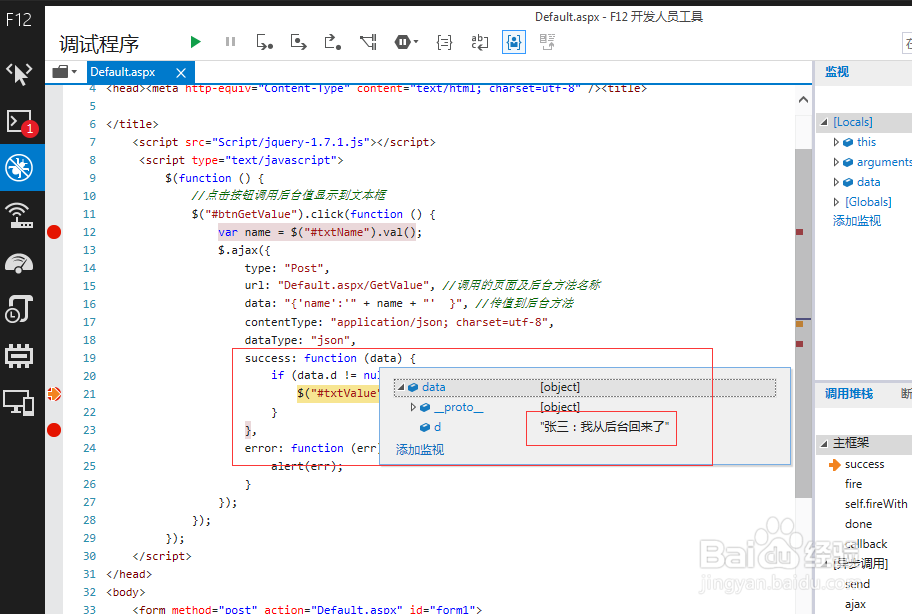
8、然后按F10就一步一步往下执行代码了。把鼠标停在你要查看结果的代码上(变量)就可以查看到结果。如下图:

9、一个完整的IE浏览器调试js代码实例就结束。你学会了吗?
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:38
阅读量:79
阅读量:113
阅读量:87
阅读量:56