Access-Control-Allow-Origin跨域问题
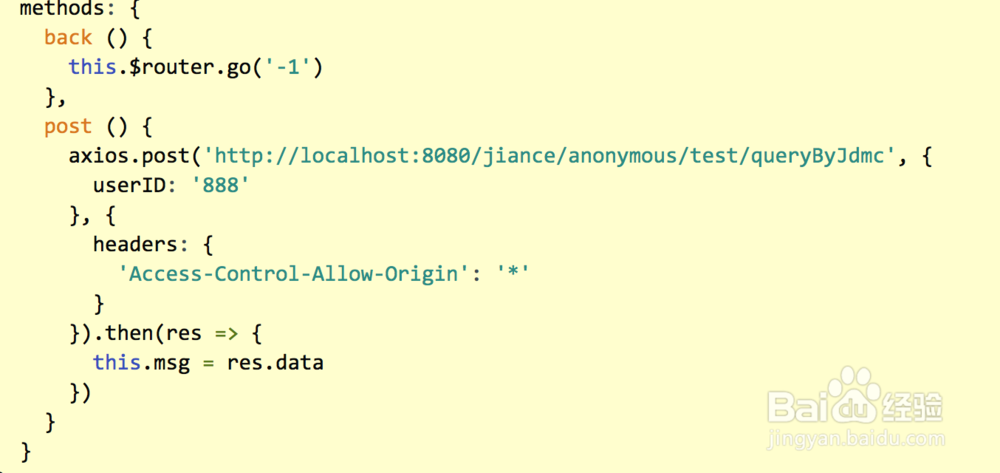
1、前端使用axios调用后台链接,请求服务端数据

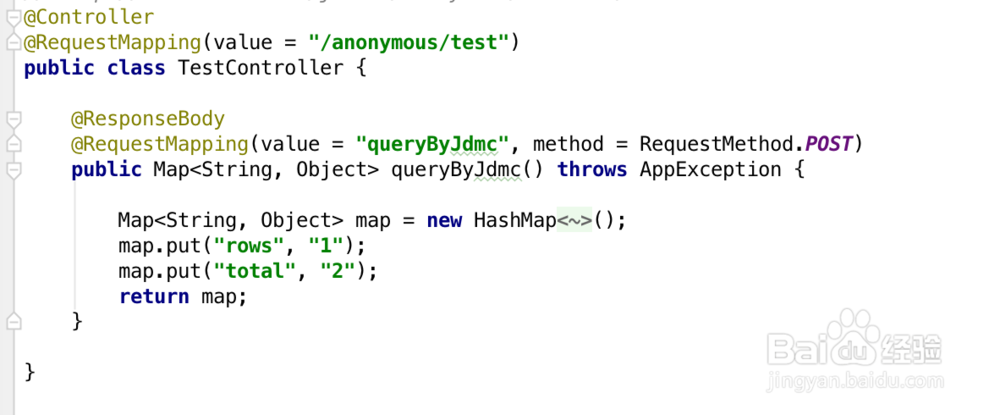
2、服务端controller层,使用springMVC方式

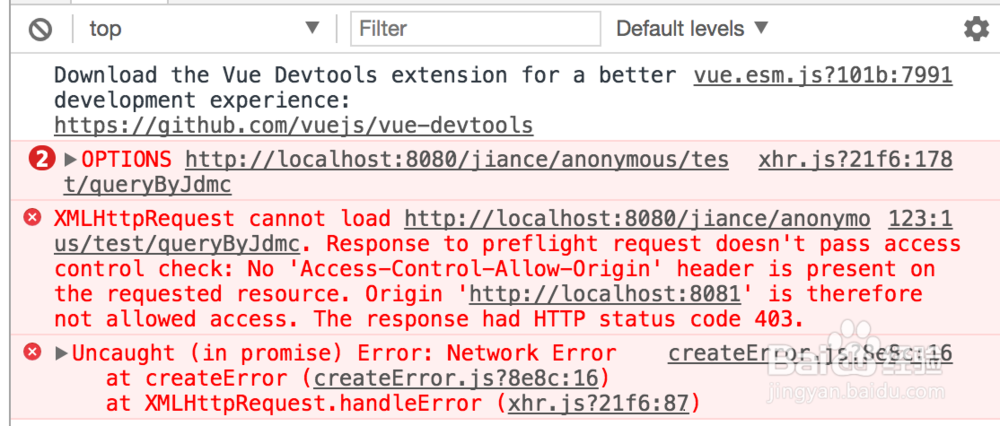
3、请求异常,报错Access-Control-Allow-Origin,经查属于跨域问题,该问题不解决,前后端就不能各自愉快的工作了,因此要想办法解决掉

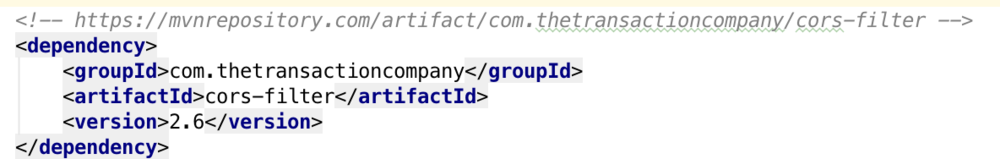
1、跨域问题属于后台的安全拦截,跟客户端没关系,在java后台,使用cors filter进行拦截处理,引用maven库cors-filter

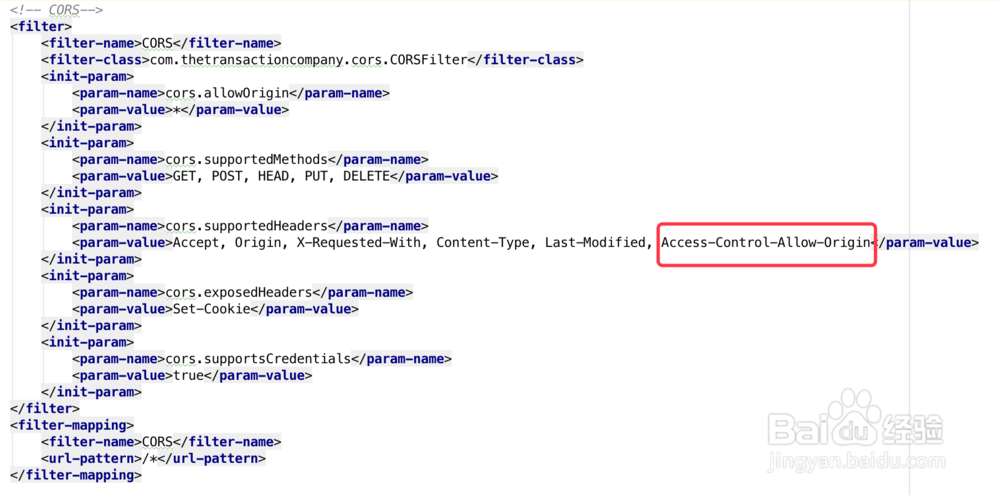
2、修改web.xml,增加cors过滤器,在cors.supportedHeaders节点中,增加Access-Control-Allow-Origin,该处也可以改成*

3、<!-- CORS--><filter> <filter-name>CORS</filter-name> <filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class> <init-param> <param-name>cors.allowOrigin</param-name> <param-value>*</param-value> </init-param> <init-param> <param-name>cors.supportedMethods</param-name> <param-value>GET, POST, HEAD, PUT, DELETE</param-value> </init-param> <init-param> <param-name>cors.supportedHeaders</param-name> <param-value>Accept, Origin, X-Requested-With, Content-Type, Last-Modified, Access-Control-Allow-Origin</param-value> </init-param> <init-param> <param-name>cors.exposedHeaders</param-name> <param-value>Set-Cookie</param-value> </init-param> <init-param> <param-name>cors.supportsCredentials</param-name> <param-value>true</param-value> </init-param></filter><filter-mapping> <filter-name>CORS</filter-name> <url-pattern>/*</url-pattern></filter-mapping>
4、cors.allowOrigin:可以通过的ip,*代表所有,可以使用指定的ip,多个的话可以用逗号分隔,默认为*
cors.supportedMethods:请求方式 默认为*
cors.supportedHeaders:请求支持的头信息,默认为*
cors.exposedHeaders:暴露的头信息,默认的empy list
cors.supportsCredentials:支持证书,默认为true
cors.maxAge: 最大过期时间,默认为-1
cors.tagRequests: 默认为false
cors.allowSubdomains:允许子域 默认为false
详细设置,可参考官网:http://software.dzhuvinov.com/cors-filter-configuration.html
5、服务端修改后,重启tomcat
1、在headers里面,要加入'Access-Control-Allow-Origin': '*',否则访问依然报错