如何复用window.onload
1、每个页面加载完成后,只会发送一次onload事件,如果你写了多次,如:
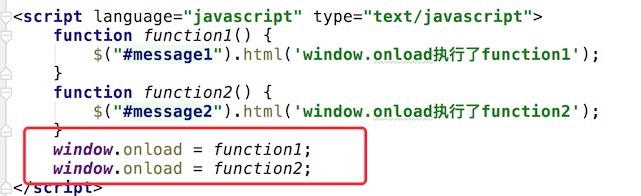
window.onload = function1,
window.onload = function2,
这样并不会触发二次的调用,只会触发最后执行的一次,因为后面的会覆盖前惹政面的,
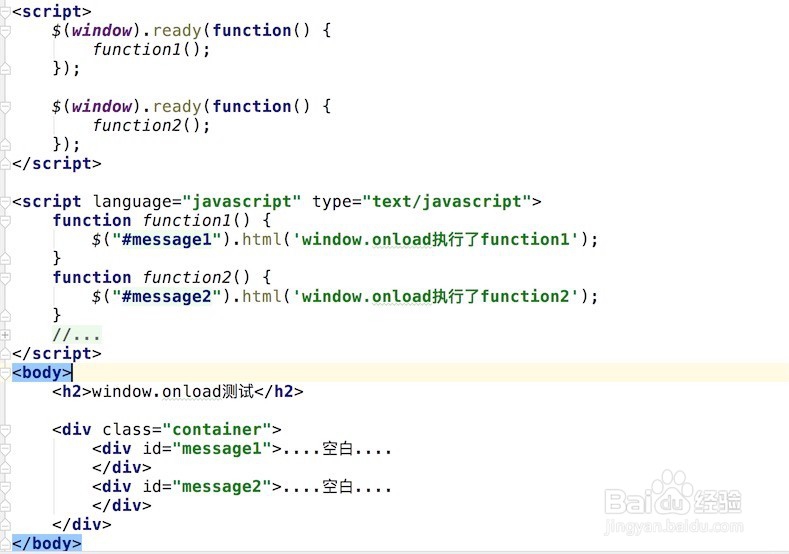
代码如图

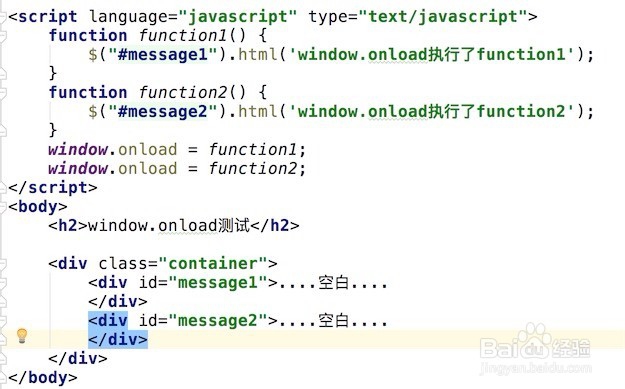
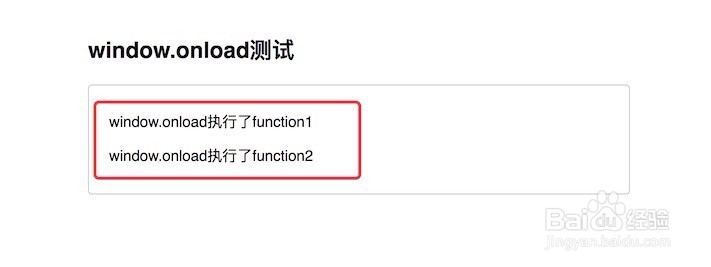
2、代码里,我们写了二个function, 分别在id为message1, message2的div里写入内容,(原内容是‘ ....空白....’),
页面加载完成后,可以看到只有function2有执行,(div里写入了内容),function1没有执行,还是原来的内容


3、那我罪边针们要怎么复用这个window.onload 事件呢,很简单,利用Jquery脚本库。
我们先引用脚本库文件。
(现在前端开发的都会使用一些脚本库陕离来开发,因为脚本库可以为我们实现封装了很多功能,我们不需要重复造轮子,不需要写很多重复的功能逻辑,只需要调用就行,而且很多功能都实现了跨浏览器的功能,我们不需要去做跨浏览器的兼容代码)

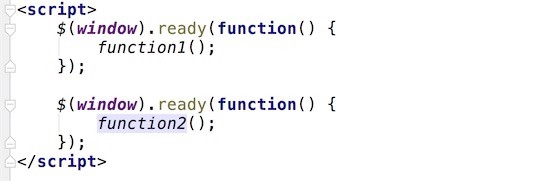
4、在Jquery里,有个ready的方法,就是和原生Js脚本window.onload一样的作用,他意思就是当页面准备好了(加载完了),就触发你调用的方法。
而且他是可以多次调用,而不会覆盖的。代码如图:

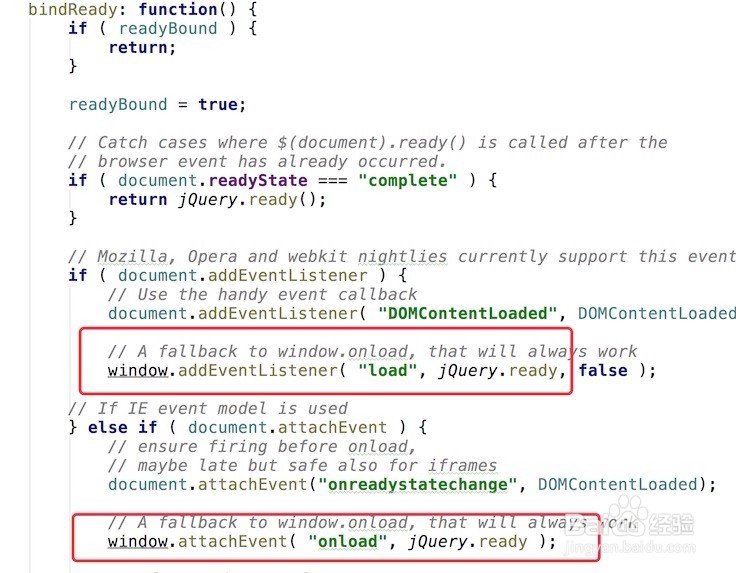
5、看下Jquery的源代码,可以发现, 他就是把ready方法添加到window onload事件里去的

6、完整的代码如图,然后我们重新加载页面,可以看到,二个function都被执行了,成功的复用了onload事件。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:95
阅读量:137
阅读量:92
阅读量:21
阅读量:48