layUI 表格渲染如何追加数据到表格后面
1、layUI 表格追加显示数据
layUI的表格一般是用table模块,该模块集成了很多方法和属性,可以方便的使用table表格来展示数据。
table模块加载数据有两种方式,一种是异步api获取数据加载;一种是在使用时直接把数据赋值到data属性即可。前者的数据追加直接按文档返回count和数据即可,这里着重说一下后者的数据追加。
2、初始化模块
我们采用方案2直接赋值data为数据
layui.use('table', function(){
table = layui.table;
//第一个实例
table.render({
elem: '#demo',
height: 312,
// 方案1 异步接口api返回数据,设置接口url即可
// url: '/demo/table/user/', //数据接口
// 方案2 直接把数据赋值data即可
data: data,
page: true, //开启分页
cols: [[ //表头
{field: 'id', title: 'ID', width:100, sort: true, fixed: 'left'},
{field: 'username', title: '用户名', width:100}
]]
});

3、实现追加功能
初始化的data数据设置为全局变量,追加时执行loadMore方法,该方法会给data变量添加更多数据。然后table.reload重新加载渲染显示表格。
var table = null;
var data = [
{id: 1, username: 'test1'},{id: 2, username: 'test2'},{id: 3, username: 'test3'}
];
function loadMore() {
var len = data.length;
for(var i = 0; i < 3; i++) { // 追加新数据
data.push({id: len+i+1, username: 'test'+(len+i+1)});
}
table.reload('demo', {
data: data // 调用table.reload 重新渲染显示加载追加了数据的表格
});
}
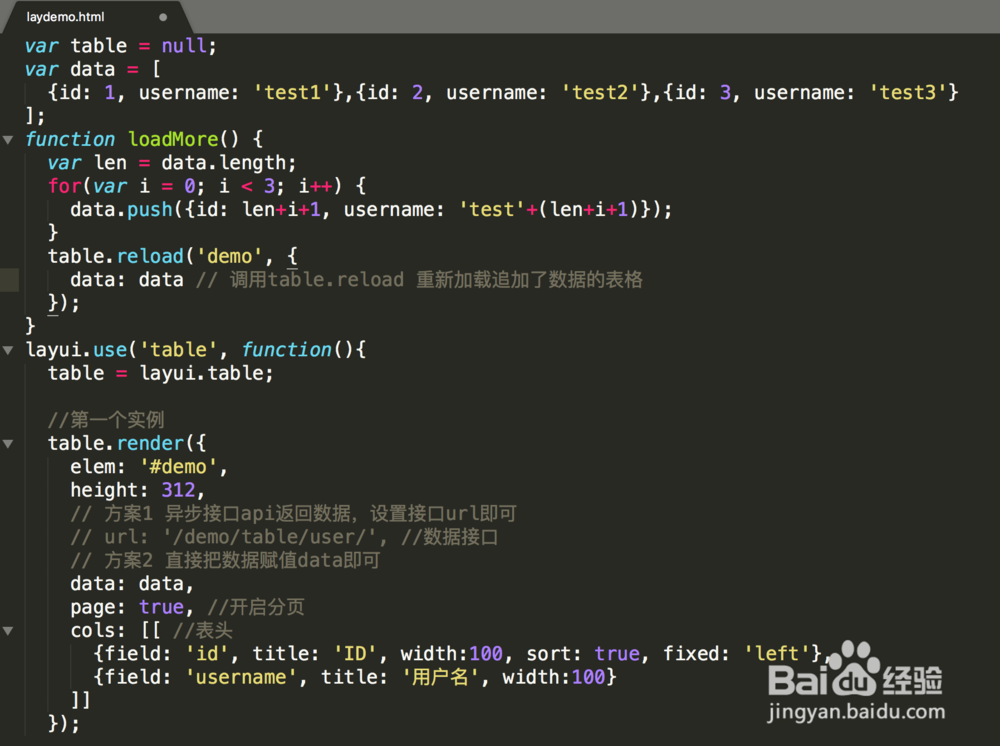
具体代码可以根据你自己的业务逻辑修改,但是大体步骤就是这样,全部代码如图