CSS教程 标签选择器的使用
1、新建一个44.html,如图所示:

2、定义html5标准网页声明,如图所示:

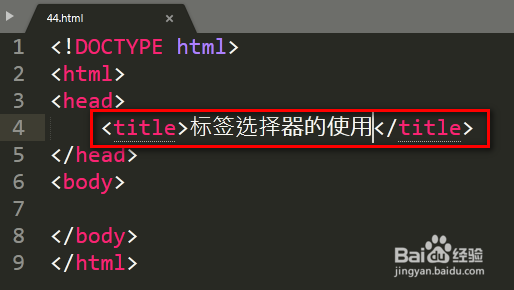
3、输入html网页基本结构,设置网页标题为:标签选择器的使用,如图所示:

4、标签选择器的语法和含义,如图所示:

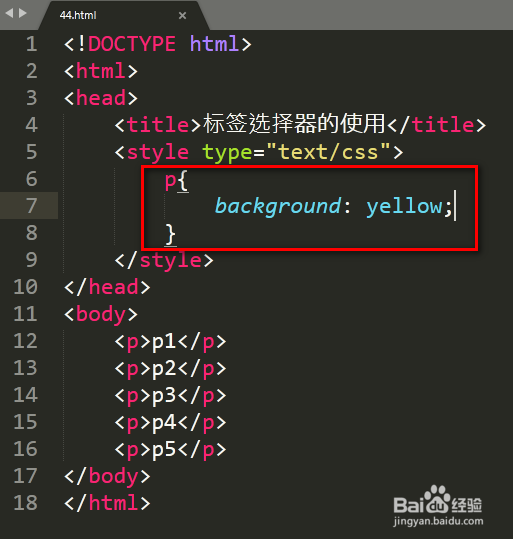
5、在 body 标签中添加 p 标签,如图所示:

6、在 head 标签中添加 style 标签,并且设置属性,如图所示:

7、使用标签选择器将 p 标签的背景颜色都设置为黄色,如图所示:

8、运行网页,在浏览器上输出结果,如图所示:

9、至此,本教程结束!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:38
阅读量:134
阅读量:81
阅读量:95
阅读量:109