vue如何从后端获取json格式数据
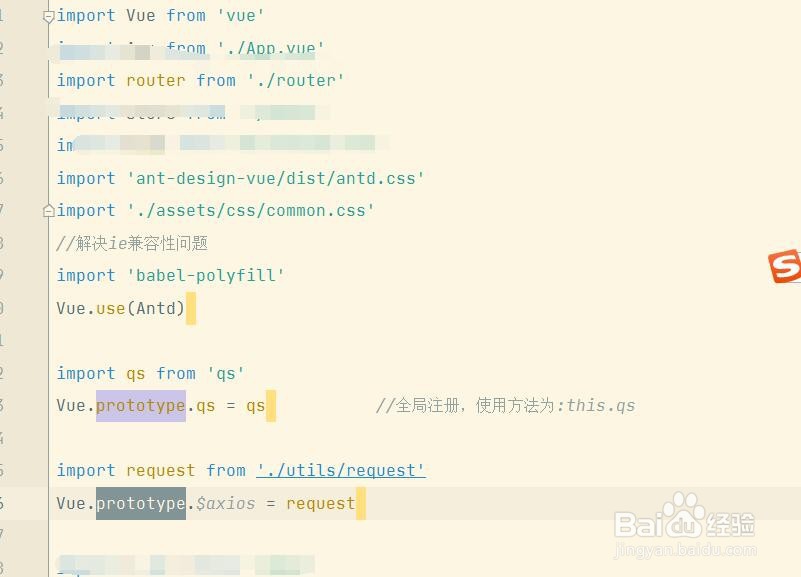
1、首先,我们在vue项目中引入vue和axios,并将axios注册到全局变量中,使用prototype。

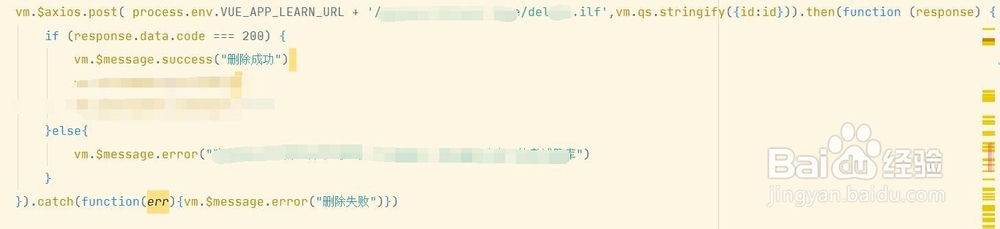
2、然后,我们在页面使用axios.post方法请求后端数据,如何请求参数是以json格式传递的,如下

3、如果请求参数中不是以json格式传递的,是拼接到url后面使用&key=value的方式,需要用到qs(需要在main.js中注册)

4、然后我们使用springboot完成后台接口开发,在controller中添加注解@RestController = Controller + RequesetBody,这样就能返回json格式的数据

5、在controller添加对应的方法,添加@RequestMapping,返回相应的结果即可

6、然后我们使用浏览器的F12功能看下请求及返回参数,发现返回结果是json格式的,这样前台就能获取到json格式了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:99
阅读量:122
阅读量:33
阅读量:142
阅读量:128