多媒体技术应用
1、 第二章 图像处理技术
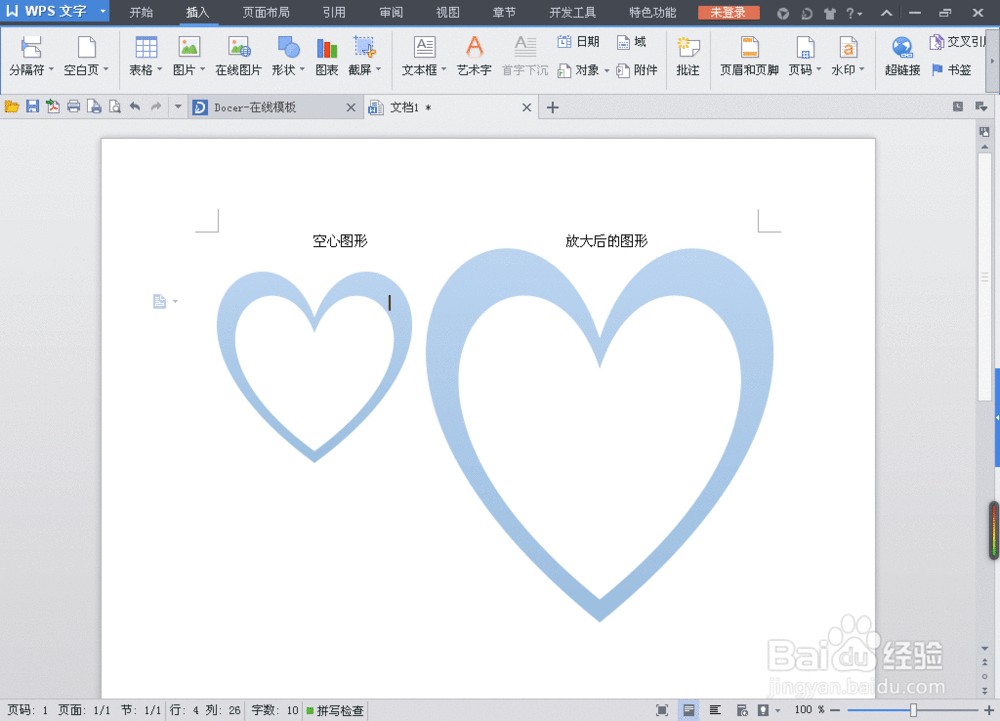
2.1 图像和图形的基本原理 上学期我们学了Photoshop,为我们今天学习多媒体技术打下了一个好的基础。我们要灵活地使用图形和图像,必须先要掌握计算机图像处理的技术和原理。大家还记得矢量图形和位图图像的区别吗,以及图像分辨率和颜色深度吗? 我们先看第一个问题。 2.1.1图形和图像 在计算机中图形和图像包括位图图像和矢量图图像,对它们的理解与认识,特别是特色和差异的认识,有助于我们创建、编辑和应用数字图像。我们现在再次确认一下它们的特点: 1.矢量图形 矢量图由矢量定义的直线和曲线组成,是根据轮廓的几何特性,用数学表达式指令来进行描述,图形的轮廓被画出后,放在特定位置并填充颜色。我们在移动和缩放或更改颜色都不会降低图形的品质。比如,我们画一个圆,用矢量图来描述,只要有圆心、半径和颜色就可以了,不需要给出每一个点的颜色值。所以,它不像位图图像那样表现的颜色丰富,只是适合于以线条为主的图案和文字标志设计、工艺美术设计和计算机辅助设计领域。矢量图形与分辨率无关,无论是放大或缩小,图形都有同样平滑的边缘和清晰的视觉效果,如图所示:
矢量图形的大小取决于图形的复杂程度,存储矢量图形文件要比存储位图图像占用空间少。所以,矢量图形是文字和线条图形的最佳选择。Adobe Illustrator、CoreDraw、CAD等软件是以矢量图形为基础创作的。

2、2.位图图像 把一幅图像按水平和垂直方向划分成若干个小方格,每个小方格就是一个像素点,而由这些像素点排列成的栅格称为“光栅(shan)”。计算机通过这些像素点的位置、颜色、亮度等信息,进而表现出整幅图像,这种图像就被称为位图或像素图。位图图像也称为栅格图像。Photoshop以及常用的图像处理软件一般都使用位图图像。 位图图像由像素组成,每个像素都被分配一个特定的位置和颜色值。我们在处理位图图像时,编辑的是像素而不是对象和形状,也就是编辑的是每一个点。位图的特点是:能够制作出色彩和色调变化层次丰富的图像,可逼真地表现出自然界的真实景象。位图图像与分辨率有关,即在一定面积的图像上包含固定数量的像素。这就使我们以较大的放大倍数显示图像或以过低的分辨率打印,位图图像会出现锯齿边缘,也就是马赛克效果。位图放大前后的对比:





3、 2.1.2 图像的分辨率 衡量图像清晰度,表示图像中单位长度包含的像素数,通常用像素/英寸(Display Pixels/Inch)表示。其单位是dpi,也就是每英寸显示的像点数。如:200dpi,表示的就是想点密度为每英寸200个。数值越大,清晰度越高。

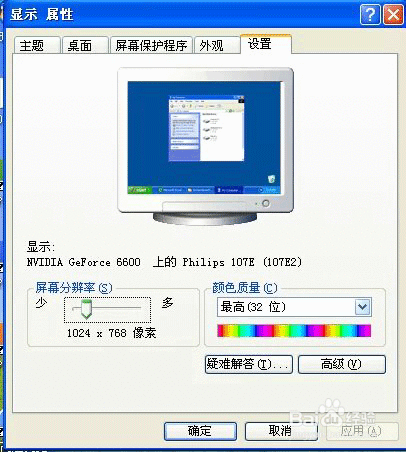
4、分辨率不同的图像 依据应用场合的不同,图像的分辨率有两种类型:显示分辨率和打印分辨率之分。 1. 显示分辨率
如图:显示器显示的分辨率1024*768.单位并没有用dpi,因为显示分辨率是一系列标准显示模式的总称,有水平方向和垂直方向的像素总数构成。此图的显示器分辨率为1024*768,表示的是显示器在宽度上是1024个像素,高度上是768个像素。 图像的大小指的是图像像素的宽度和高度的数目,也就是它的长宽尺寸。屏幕上的图像显示尺寸是由图像的像素尺寸与显示器的分辨率的设置共同确定的。 例如:对于一幅拥有80*600像素尺寸的图像来说,在一台15英寸的分辨率为800*600像素的显示器上,图像会占满整个屏幕。如果在一台17英寸的分辨率同样为800*600像素的显示器上,图像虽然也会沾满整个屏幕,但是像素的尺寸变大了,其效果就会下降。 再如:同一台显示器上,显示器的分辨率的设置不同效果也不一样,在800*600像素的显示器上,一幅图显示较大,设为1024*768的话,图像就会很小。 2. 打印分辨率 指的是打印机输出图像时采用的分辨率,当打印分辨率与图像本身的分辨率相同时,输出的效果最佳。 打印分辨率又称为输出分辨率,以像素/英寸来表示,代表的是每英寸可以打印的油墨的点数。