淘宝通栏店招介绍
1、我们做那张图是包括导航的。因为要使效果一体化。
注意做图时要规化好,也就是内容要在图片的中间950内容区内,而且是上面的120像素,顶部30像素只做背景。因为是导航区。
自己也可以在网上找别人做的图拿来用。

2、现在要把这张图做出页头背景,店招图,导航背景。
首先,打开PHOTOSHOP并打开这张图片。
先添加参考线以备后面载取图片用。
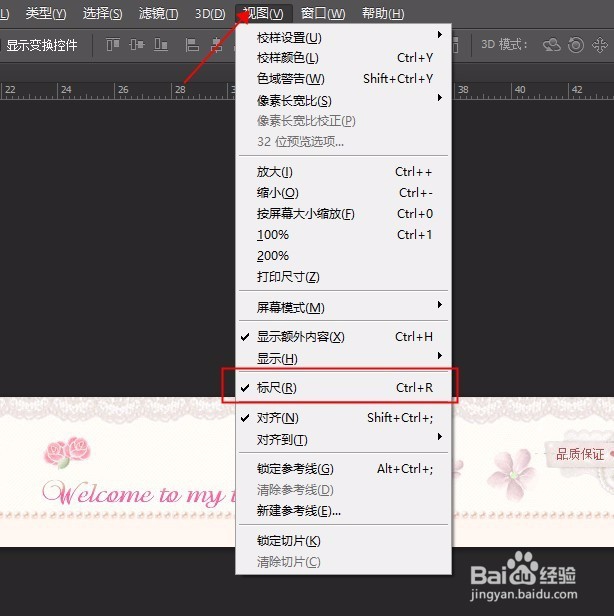
先确定标尺工具已显示。如果没有显示标尺。
在视图菜单下,点击标尺。
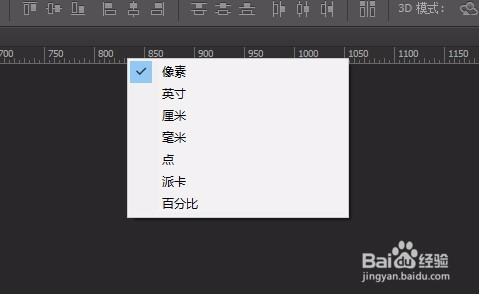
然后确定标尺的单位是像素。修改的方式是在标尺上随便一个地方,右健出现的菜单里点击像素。


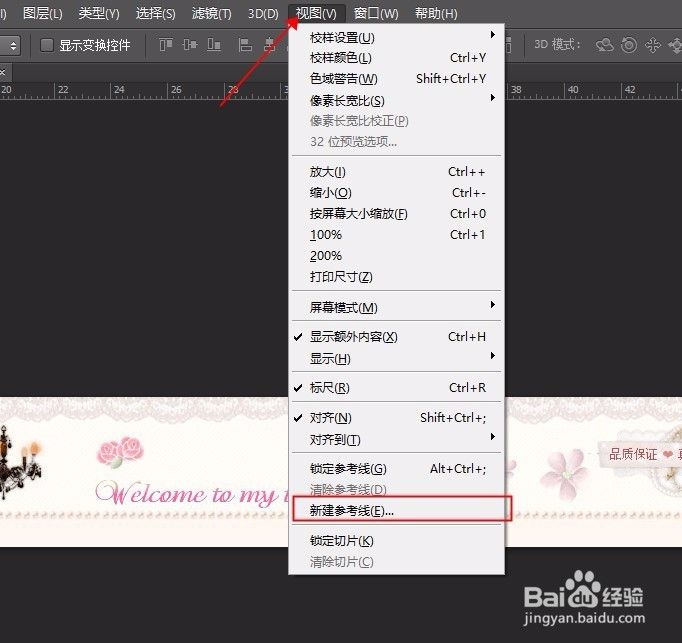
3、现在开始添加参考线,根据自己的图片宽度做一条中间参考线。如我的图是1920那么除以2就是960的位置上。
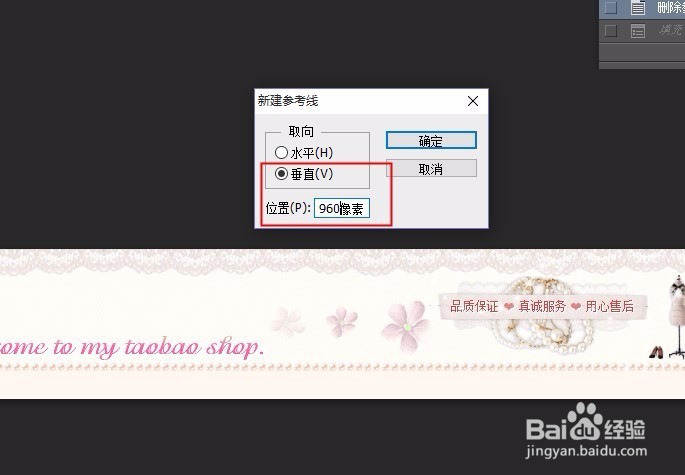
视图菜单下点击新建参考线,选择垂直 位置添加960像素。确定


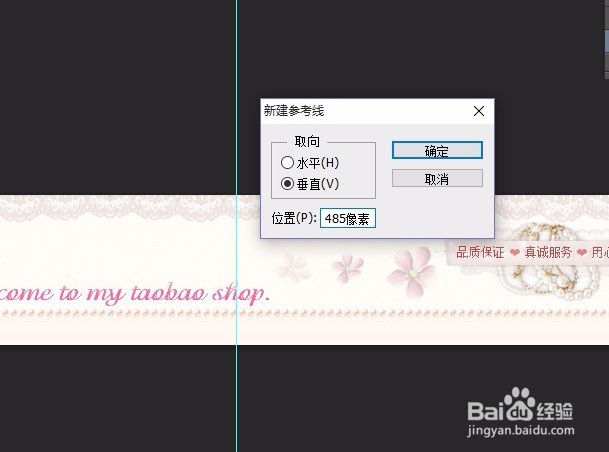
4、960是店招中间的位置,那么店招宽是950,也就是960-(950/2)=485,这是店招图左侧边的位置,960+(950/2)=1435是右侧边的位置。
这里好好想想哦。我们分别添加这二条参考钱


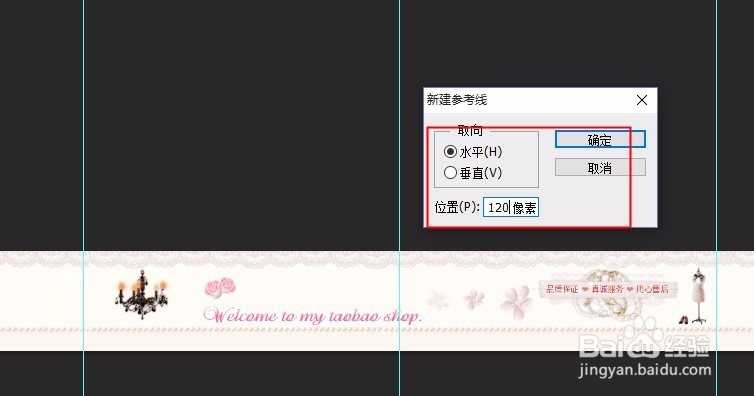
5、现在添加一条水平的距顶部120的参考线,是为了店招图和导航分开。

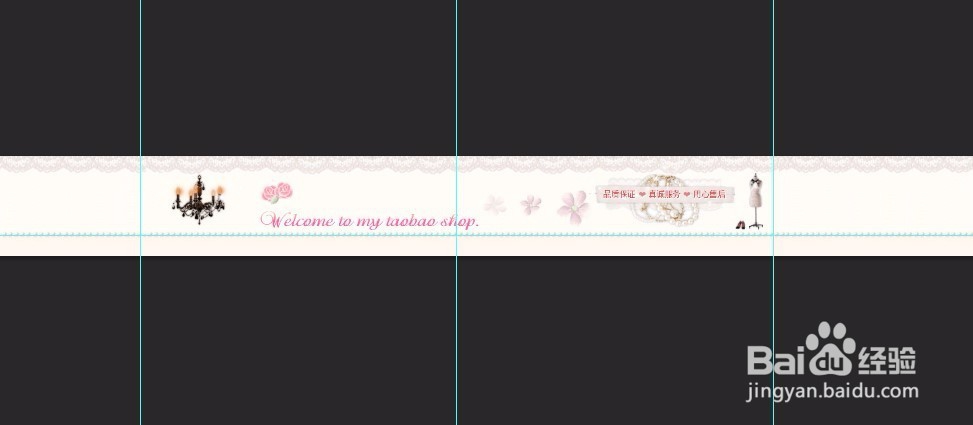
6、建完以后如下图

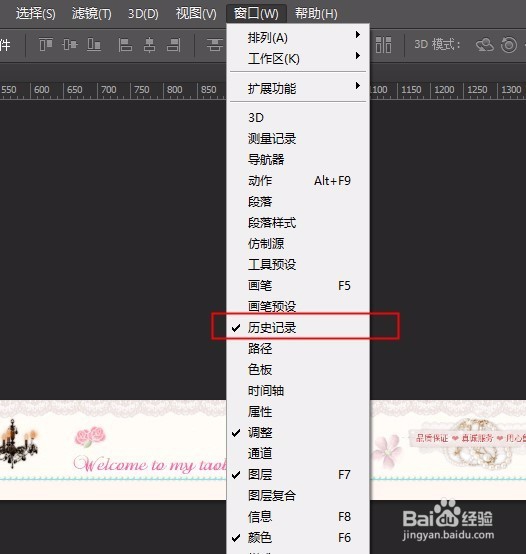
7、确认一下自己的历史记录窗口是否打开。如果没有。点击窗口菜单下找到历史记录打开。

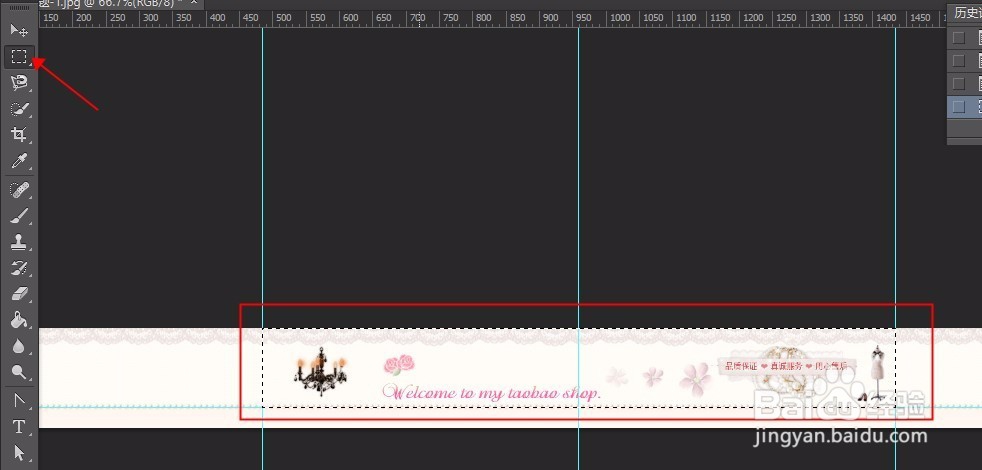
8、我们先把店招图截取出来
工具里选择矩型选择工具。顺着参考线拖出店招区。如图
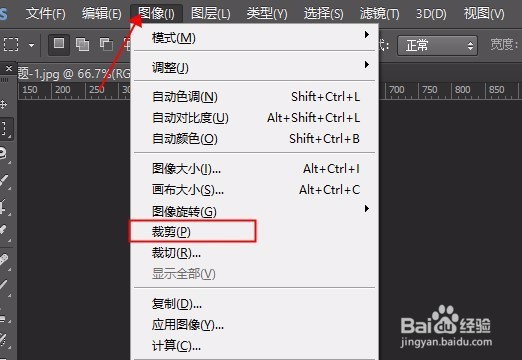
图像菜单下选择裁剪。出来的就是店招图位置上传的内容了哦。点击文件菜单,选择 另存为,保存好。



9、然后去历史记录里点击矩型选框的上一步,回来裁剪前。
现在来裁取导航的背景图。
依然用矩型选择工具,拖出如图选区。


10、图像菜单下选择裁剪,然后文件菜单下另存为,保存好。注意名字还都是用英文缩写即可。不要用中文。比如dh.jpg.因为要用于导航的CSS设置背景。
11、好了。原最初图片可以直接拿来做页头背景
到这里店招图,导航背景,页头背景都准备好了。
1、店招图直接可以进装修页面,店招模块点编辑,然后上传做好的店招图就可以了。具体可以看我店招教程的经验。
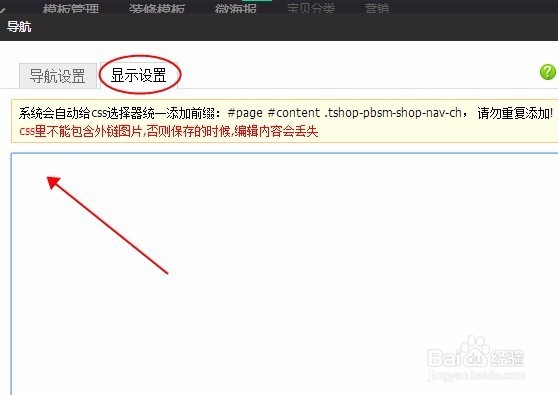
2、导航背景。需要我们点导航的编辑。然后在显示设置里,输入导航背景图的设置。前提是要先把图上传到自己的图片空间获取地址。
打开店铺装修,点击导航的编辑,显示设置里放入如下代码:
.all-cats{background:none;}.all-cats .link{background:none;}.all-cats .link{border:none;}.popup-content .cats-tree,.menu-popup-cats,.ks-contentbox,.all-cats .link{background:none;}.skin-box-bd{border:none;background-image:url(图片地址去掉HTTP:);}.menu-list .menu{background-position:left 0px;background-repeat:repeat;border-right-width:0px;background-image:url(图片地址去掉HTTP:);}.menu-list .menu .link{background-position:right 0px;background-repeat:repeat;background-image:url(图片地址去掉HTTP:);},
并把图片地址替换上去即可。如修改导航其它的字体颜色等等之类的,可以搜索导航编辑器来获取CSS代码。改好确定发布。这里的修改一般都要用导航编辑器来多测试适合自己背景的。

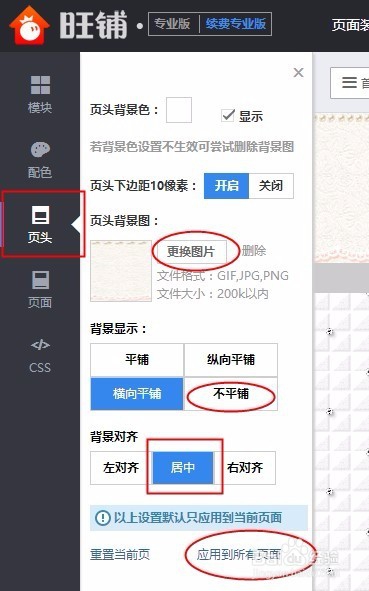
3、页头背景设置很简单:装修页面左侧页头,然后更换图片,选择自己的页头文件,注意图片文件要控制在200K内,大于的可以通过PS保存时候的降低图片质量来缩小文件。注意这种整体页头图的要选不平铺,居中。最后点击应用到所有的页面发布即可。

4、到此整个通栏效果的店招完成。