jQuery获取text、html、属性值、value的方法
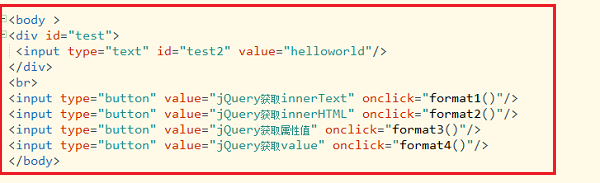
1、第一步在我们的电脑上新建一个html文件,在html中body部分添加一个div和四个添加点击事件的按钮,然后在div盒子中添加一个文本框,如下图所示:

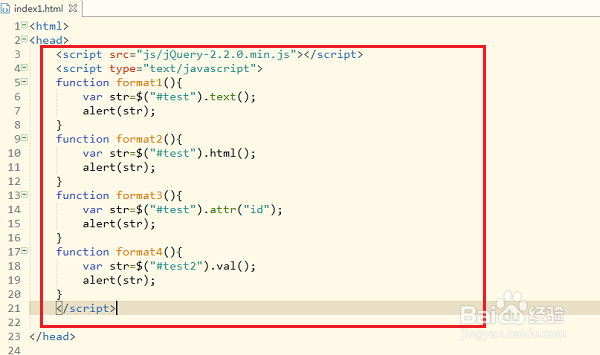
2、第二步我们来编写js脚本,首先在head里面引入jquery.js文件,然后通过$("#test").text()代码获取text,$("#test").html()代码获取html,$("#test").attr("id")获取属性值,$("#test2").val()获取value,如下图所示:

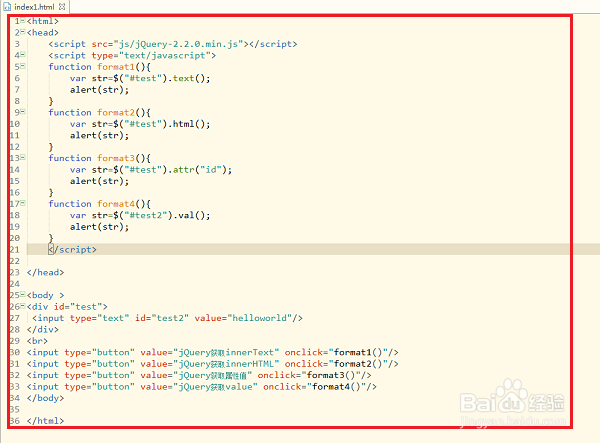
3、第三步我们可以看一下html中的body和head完整的代码,完整代码如下图所示:

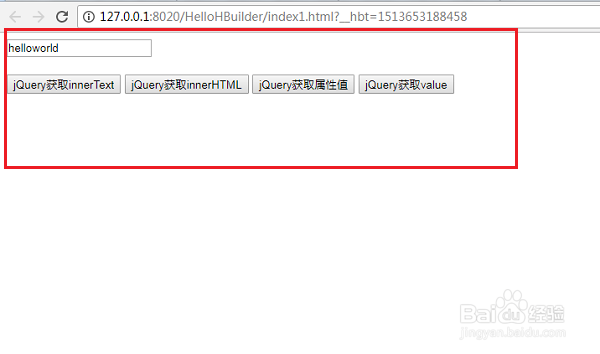
4、第四步我们在浏览器中打开html页面,可以看到body里面编写的内容,一个文本框和四个按钮,如下图所示:

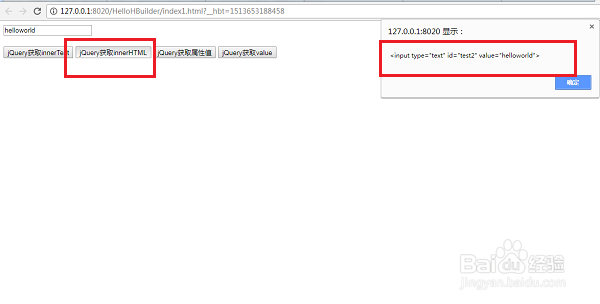
5、第五步我们点击jQuery获取innerHTML按钮,可以看到弹出框文本框的html代码,这里是将html格式以字符串格式获取,如下图所示:

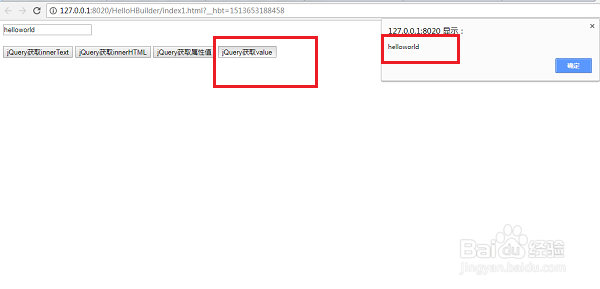
6、第六步点击jQuery获取value,可以看到成功获取了文本框的helloworld值,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:100
阅读量:96
阅读量:68
阅读量:129
阅读量:75