css中如何去掉select边框和小三角
1、我们先来看下select选框在浏览器中默认的样式。看下图。


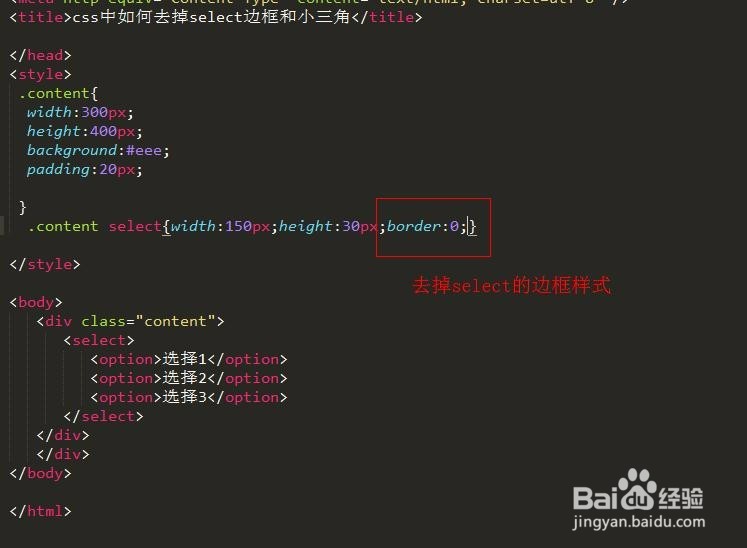
2、第一步,我们先来看看怎么去掉select的边框效果。我们需要给select添加样式:border:0,就把边框去掉了,来看看效果。如果需要把背景也去掉,需要再添加:background: transparent;背景就会成为透明的。


3、第二步,去掉select右侧的三角形。在第一步中,我们去掉了select边框,但是select右侧的三角形还在。我们需要添加appearance样式。这样右侧三角形就去掉了。注意浏览器的兼容性。如下图所示:


4、appearance是css3新增的属性。大部分主流浏览器都不支持这个属性,在手机浏览器或者做微信端的时候可以用这个属性,如果想要兼容大部分浏览器,还有个小方法:在select外写一个div,固定宽高,设置overflow:hidden。select的宽要比div的宽大,这样就把select右侧的小三角给隐藏掉了。
5、感兴趣的朋友可以再去多了解下appearance的用法。了解它的其他几个属性的具体用法,appearance一共有normal ,icon, window , button ,menu, field这几个属性,这里不再详细介绍了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:172
阅读量:22
阅读量:72
阅读量:174
阅读量:152