HTML5中FileReader的使用
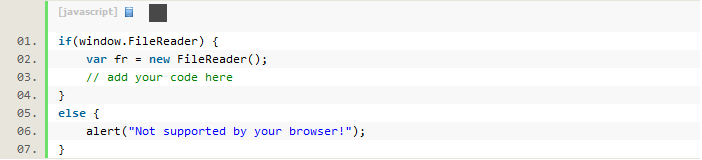
1、检测浏览器对FileReader的支持

2、调用FileReader对象的方法
FileReader 的实例拥有 4 个方法,其中 3 个用以读取文件,另一个用来中断读取。下面的表格列出了这些方法以及他们的参数和功能,需要注意的是 ,无论读取成功或失败,方法并不会返回读取结果,这一结果存储在 result属性中。
1. readAsText:该方法有两个参数,其中第二个参数是文本的编码方式,默认值为 UTF-8。这个方法非常容易理解,将文件以文本方式读取,读取的结果即是这个文本文信廊温件中的内容。2. readAsBinaryString:该方法将文件读取为二进制字符串,通常我们将它传送到后端,后端可以通愁缝过这段字符串存储文件。3. readAsDataURL:这是例子程序中用到的方法,该方法将文件读取为一段以 data: 开头的字符串,这段字符串的实质就是 Data URL,Data URL是一种将小文件直接嵌入文档的方案。这里的小文件通常是指图像与 html 等格式的文件。

3、处理事件
FileReader 包含了一套完整的事件模型,用于捕获读取文件时的状态,下面这个表格归纳了这些事件。

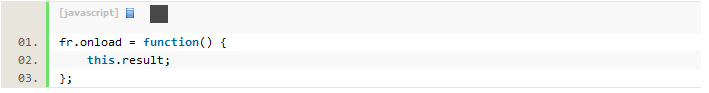
4、文件一旦开始读取,无论成功或失败,实例的 result 属性都会被填充。如果读取失败,则 result 的值为 null ,否则即是读取的结果,绝大多数的程序都会在成功读取文件的时候,抓取这伟国个值。

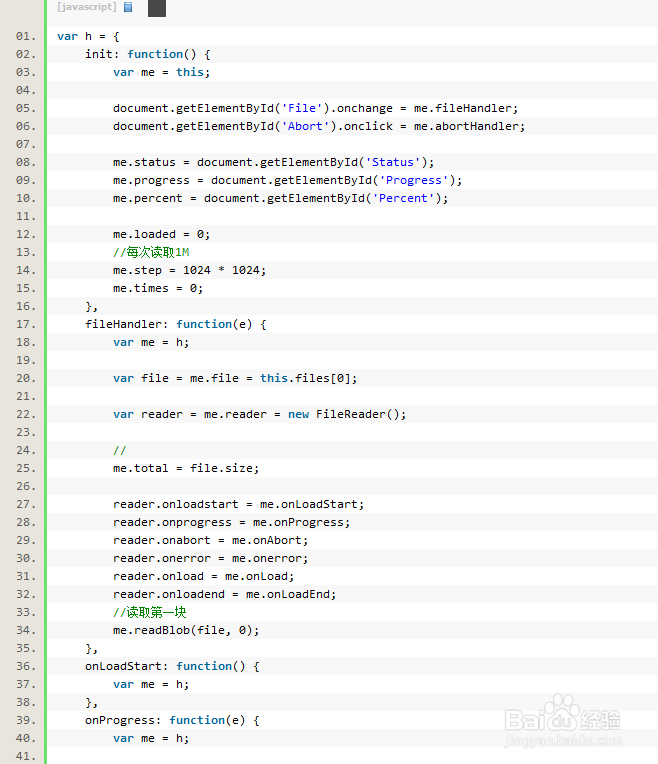
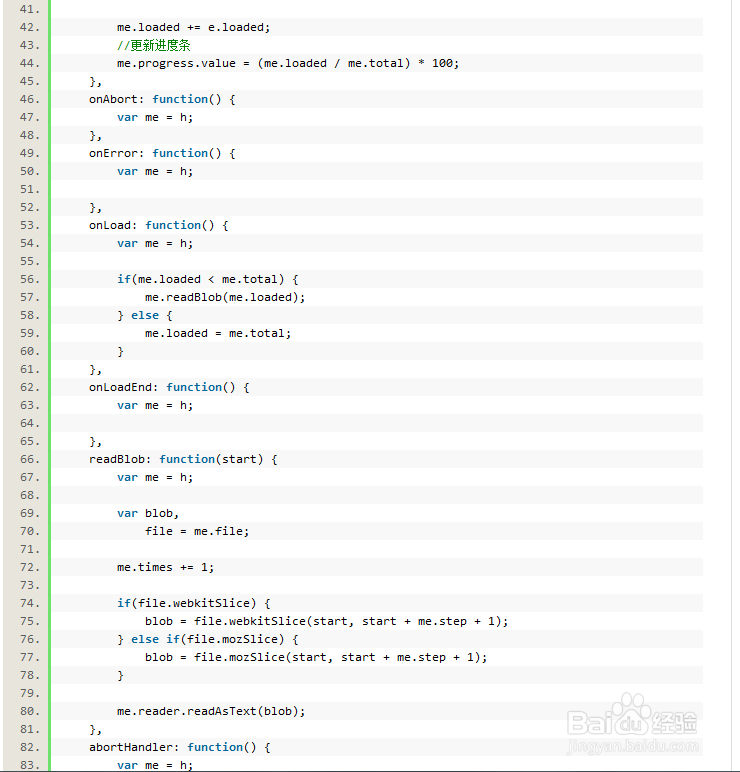
5、下面通过一个上传图片预览和带进度条上传来展示FileReader的使用。

6、如果要限定上传文件的类型,可以通过文件选择器获取文件对象并通过type属性来检查文件类型

7、不难发现这个检测是基于正则表达式的,因此可以进行各种复杂的匹配,非常有用。
如果要增加一个进度条,可以使用HTML 5的progress标签,通过下面的代码实现。

8