Html网页中怎么检测鼠标按键?
1、打开文本编辑器或记事本程序,像之前一样先输入html基本结构标签代码
<html>
<body>
</body>
</html>

2、接下来输入头标签<head>,并在头标签之间输入<script>标签。
<head>
<script>
</script>
</head>

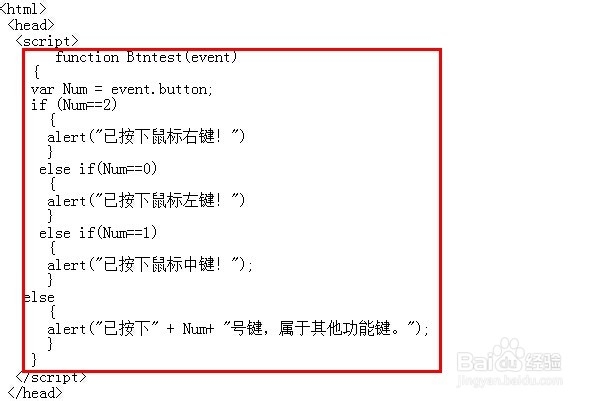
3、然后在<script>标签之间开始定义鼠标按键检测函数Btntest(),名称可以自己定义。其中Num定义为鼠标键的值,0代表左键;1代表中键;2代表右键。用if循环判断。
function Btntest(event)
{
var Num = event.button;
if (Num==2)
{
alert("已按下鼠标右键!")
}
else if(Num==0)
{
alert("已按下鼠标左键!")
}
else if(Num==1)
{
alert("已按下鼠标中键!");
}
else
{
alert("已按下" + Num+ "号键,属于其他功能键。");
}
}

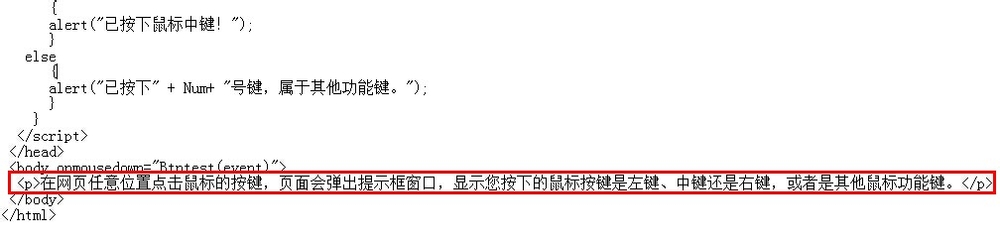
4、点击<body>标签中,定义鼠标按下调用Btntest()函数
<body onmousedown="Btntest(event)">

5、然后在网页正文中添加一些文字说明,放在段落标签中。
在网页任意位置点击鼠标的按键,页面会弹出提示框窗口,显示您按下的鼠标按键是左键、中键还是右键,或者是其他鼠标功能键。

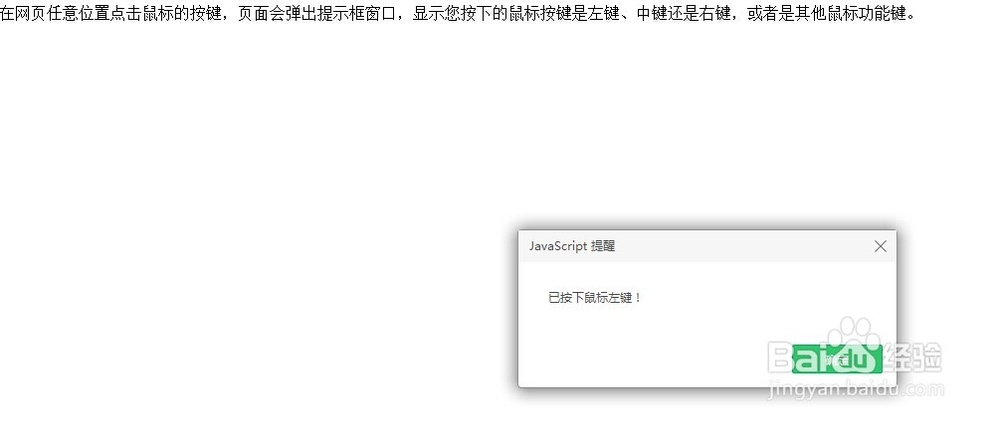
6、保存代码内容为html格式,预览网页效果。



声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:152
阅读量:119
阅读量:27
阅读量:177
阅读量:144