如何使用CSS3属性实现图片几种不同显示位置
1、第一,打开HBuilderX工具,并新建页面文件;在主体标签中,插入一个div标签,然后插入一个子div和span标签

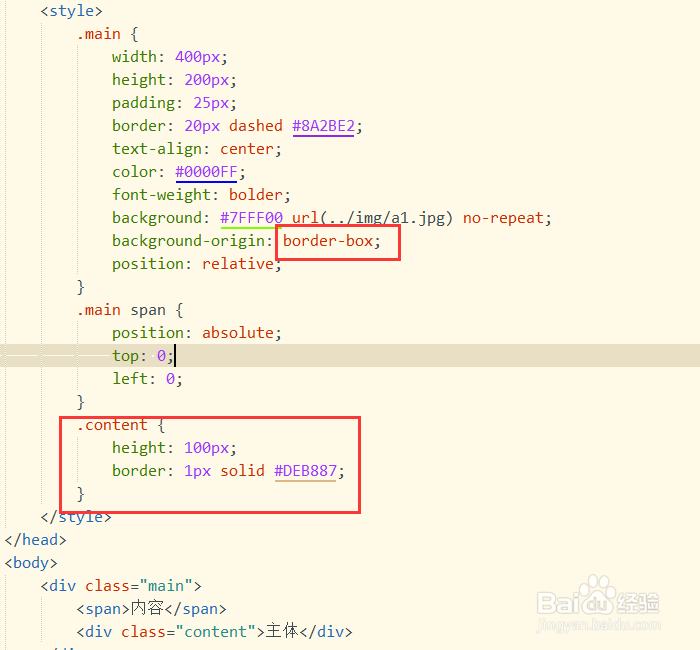
2、第二,添加一个style标签,设置父标签样式,添加background-origin,值为border-box

3、第三,保存代码并打开浏览器,可以查看到图片和文字内容显示位置,是从边框开始

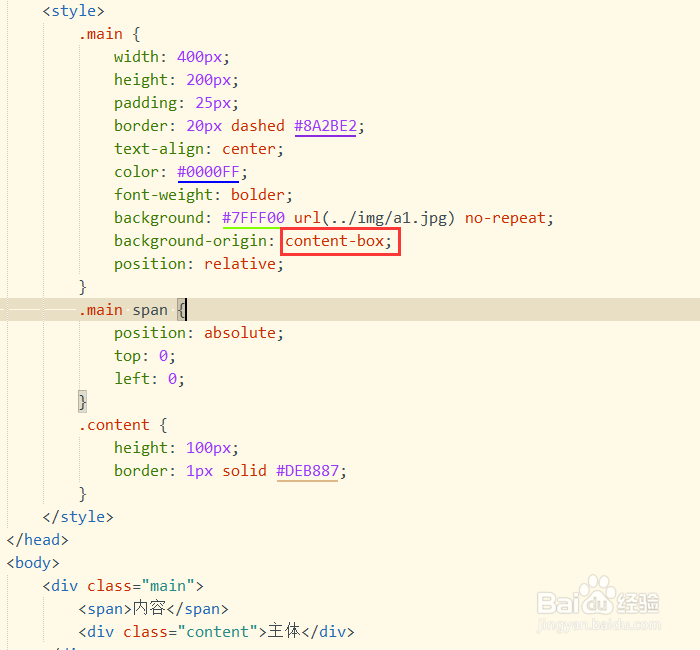
4、第四,接着将background-origin属性值由border-box改为content-box,然后保存代码

5、第五,刷新浏览器,可以看到图片显示的起始位置,从内容区域开始

6、第六,再修改background-origin属性值,改为padding-box;保存并刷新浏览器,查看效果,可以发现图片从内边距开始显示

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:32
阅读量:157
阅读量:138
阅读量:21
阅读量:71