Axure设计:轮播图
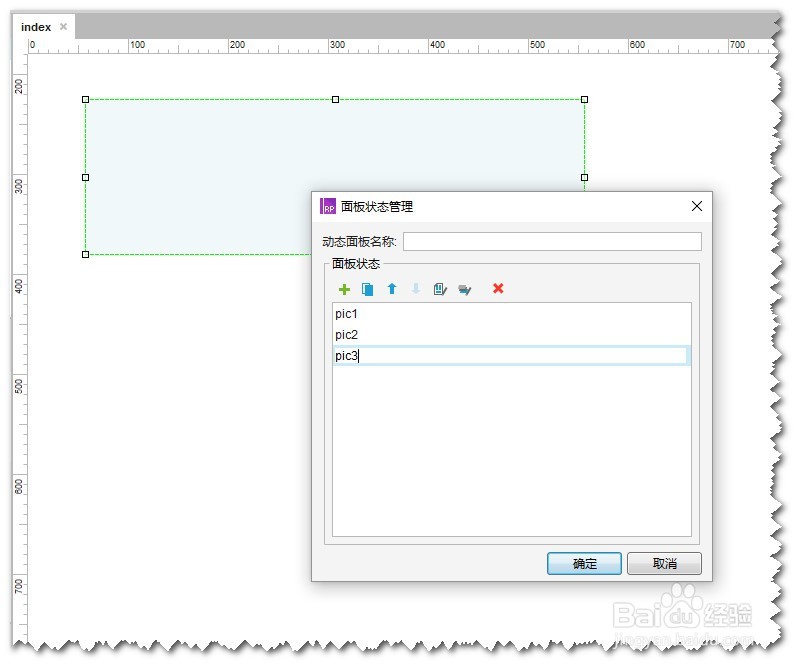
1、新建一个“动态面板”,如下图所示:

2、“动态面板”设置尺寸为500*156,并设置3个层,分别命名为pic1,pic2,pic3
(仅演示用)

3、在各层中,放入所需的图片,如下图所示


4、新建2个,箭头图标,设置尺寸为15*26,置于“动态面板”的左右两边,如下图所示:


5、让图片循环轮播,需要设置下“动态面板”的“载入时”的交互动作:
---
设置“动态面板”“向后循环”,循环间隔时间3000毫秒,动画方式为向右滑动,时间1000毫秒
---

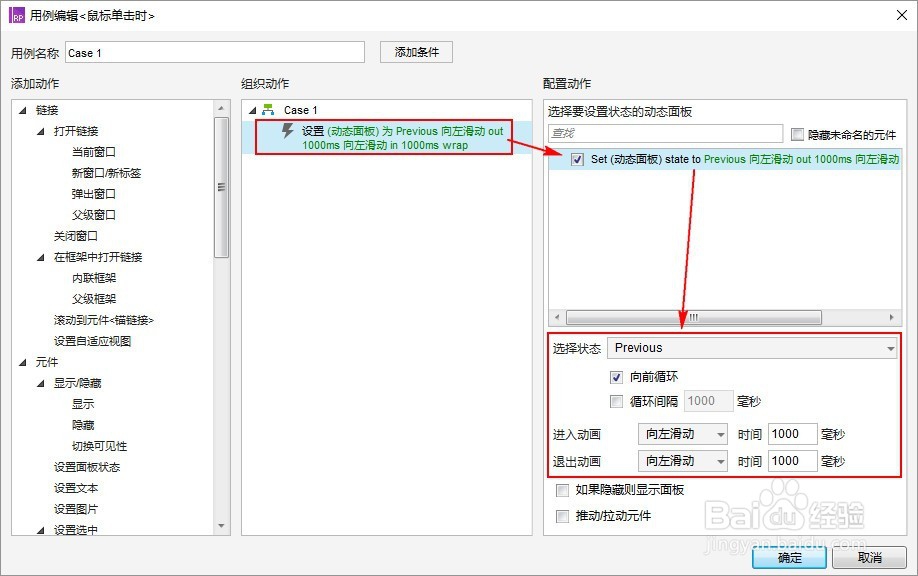
6、设置左箭头的“鼠标单击时”的交互动作:
---
设置“动态面板”“向前循环”,动画方式为向左滑动,时间1000毫秒
---

7、设置右箭头的“鼠标单击时”的交互动作:
---
设置“动态面板”“向后循环”,动画方式为向右滑动,时间1000毫秒
---

8、简简单单设置好后,建议的轮播图控件就设置完成了,看下效果,是不是很不错,赶紧加入自己的控件库里把~

9、觉得不错的话,请投个票,加个赞哦~
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:186
阅读量:157
阅读量:141
阅读量:61
阅读量:57