jQuery中操作元素样式的方法
1、大家都知道,jQuery是我们在电脑编程中经常使用到的一种电脑软件编程工具,下面我给大家介绍一下如何jQuery中操作元素样式。

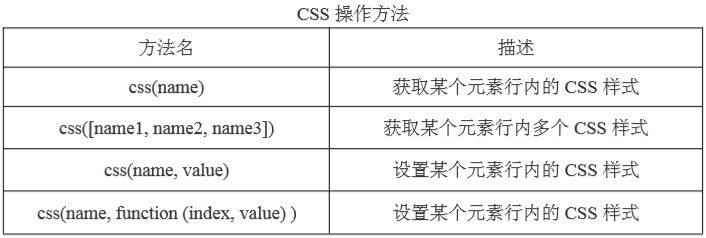
2、首先的话,我们需要使用 css的操作方法来获取到我们的元素的样式属性,下面给大家一个例子。

3、我们要在下面代码来获取g元素的文字颜色。这样的话不管这个属性是从外部的css来导入,还是直接链接在HTML里,css这种方法都可以成功获取到样式里的值。例:$("g").css("color")。

4、同时的话,我们也可以用css方法来设置元素的样式。比如我们想要设置某个元素的单个样式。

5、这样我们就可以编入代码:$("g").css("color","orange"); 翻译过来的意思就是将g元素的文字颜色设置为橘色。

6、当然我们也可以用这种方法来同时设置多个样式的属性。我们再编入代码:$("g").css({"fontSize":"25px" ,"backgroundColor":"orange"});翻译过来的意思就是同时设置g原色的字体大小为25,以及背景颜色为橘色。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:90
阅读量:57
阅读量:146
阅读量:23
阅读量:117