css中怎么取消掉li前面的点
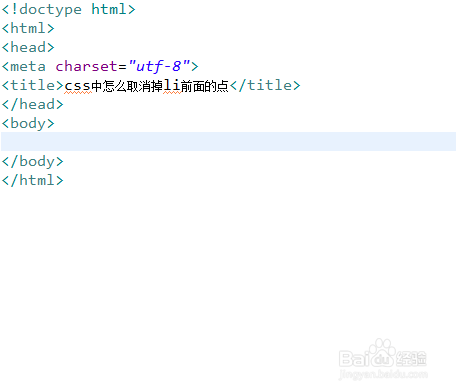
1、新建一个html文件,命名为test.html,用于讲解css中怎么取消掉li前面的点。

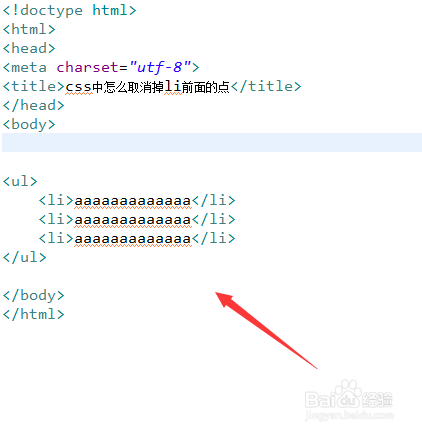
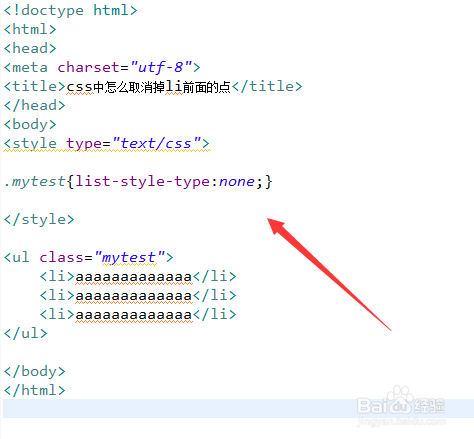
2、在test.html文件内,使用ul、li标签创建一个列表,用于测试。

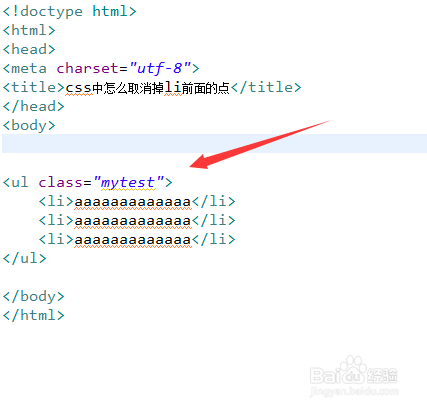
3、在test.html文件内,给ul标签添加一个class属性,设置为mytest。

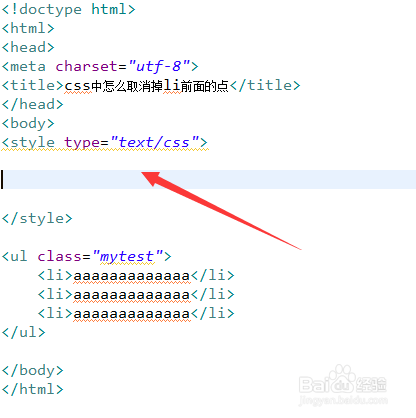
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

5、在css标签内,通过class设置ul的css样式,将list-style-type属性设置为none,实现取消掉li前面的点。

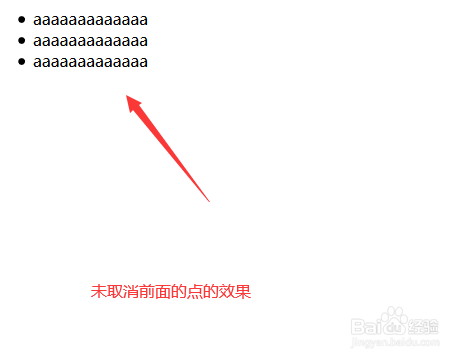
6、在浏览器打开test.html文件,查看实现的效果。


1、使用ul、li标签创建一个列表,用于测试。
2、给ul标签添加一个class属性,设置为mytest。
3、在css标签内,通过class设置ul的css样式,将list-style-type属性设置为none,实现取消掉li前面的点。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:178
阅读量:177
阅读量:159
阅读量:97
阅读量:163