如何用css使得元素一直保持在页面的顶部
1、打开编辑器。

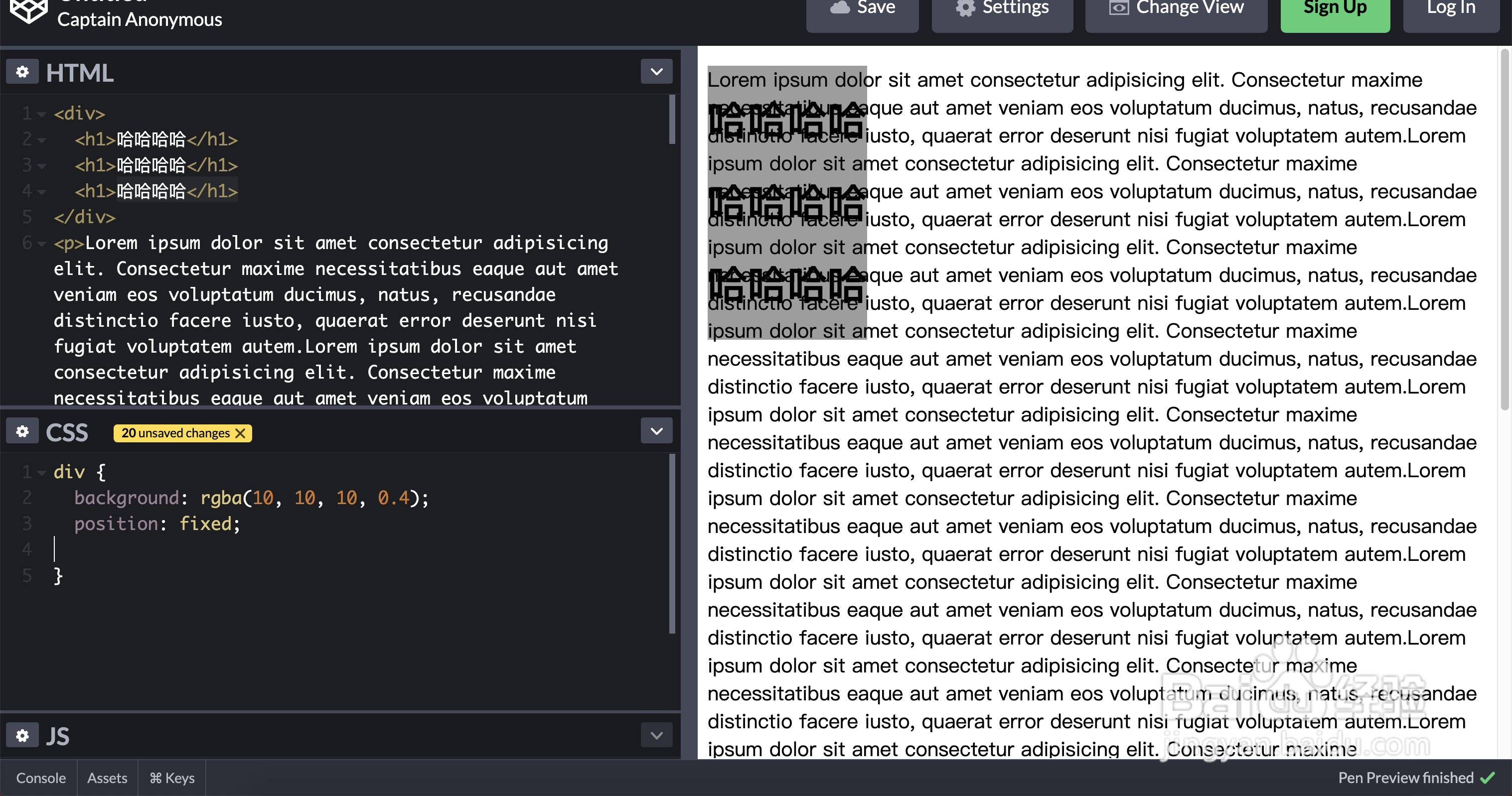
2、创建html部分。

3、创建css部分。

4、position: fixed固定位置。

5、设置基本的宽高。

6、现在位置就固定好了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:182
阅读量:173
阅读量:132
阅读量:28
阅读量:107