Android开发之RadioGroup和RadioButton导航效果
1、在一个DrawerLayout里面再使用一个FragmentTabHost添加TabHost导航效果,经过测试,发觉不行,于是考虑凤昆晃使用RadioGroup和RadioButton嵌套到Fragment里面,加载页面的时候,我们可以通过RadioButton选项,切换对应的Fragment


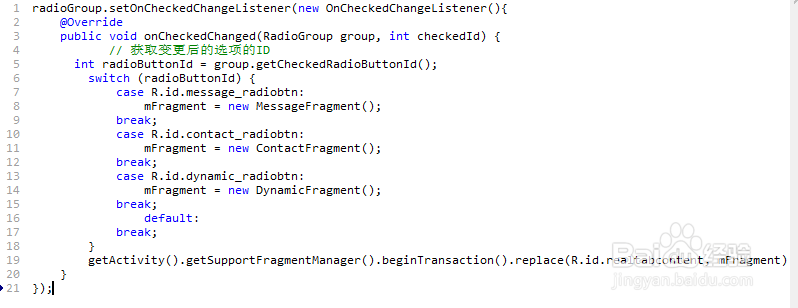
2、RadioButton在做表单的时候经常用到,在安卓开发中,RadioButton需要和RadioGroup一起使用,表示在一组可选项中,只有一个可以被选中,RadioGroup状态改变的一个监视器OnCheckedChangeListener,RadioGroup使用的时候调用setOnCheckedChangeListener(),然后重包海写OnCheckedChangeListener中的onCheckedChanged()方法,比如:

3、OnCheckedChangeListener(RadioGroup,int)中有两个参数,RadioGroup表示当前哪个选项组通过ID获取近摸对应选项组;int表示指定选项组下的选项被选中的ID,是否选中状态。
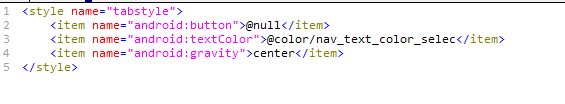
1、自定义RadioButton。RadioButton默认状态下,前面带一个小圆点,文字在小圆点的右边,同时设置的图片也不是刚好在文字上面,而我们的TabHost导航中不需要小圆点,如何去掉小圆点并让文字居中显示,我们可以自定义一个样式,命名:tabstyle,然后我们直接在RadioButton中引用即可,如下图:

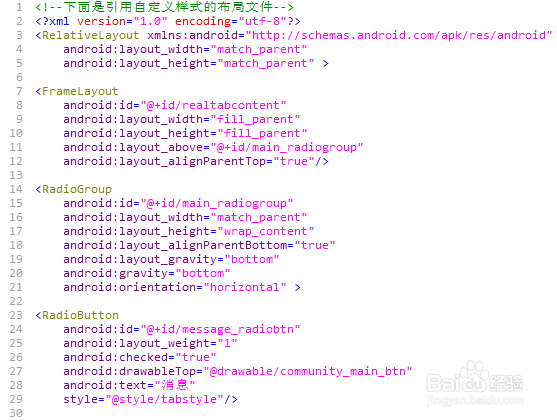
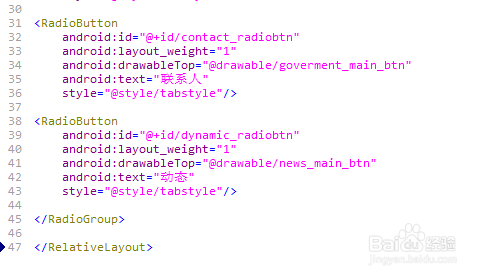
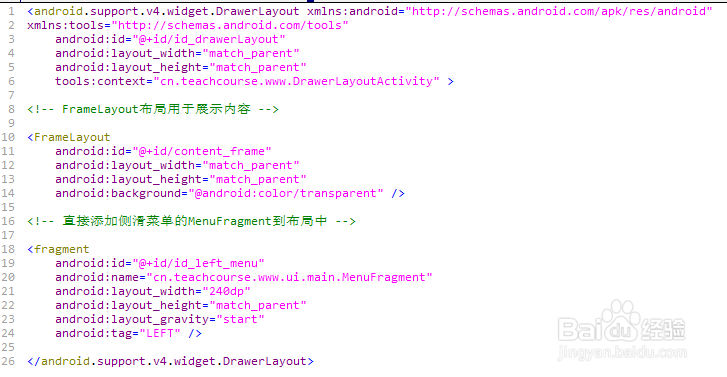
2、在当前的案例里面,主布局文件(activity_drawer_layout.xml)使用DrawerLayout,然后添加侧滑的一个Fragment,在FrameLayout中加载单选按钮选中的Fragment,如下:

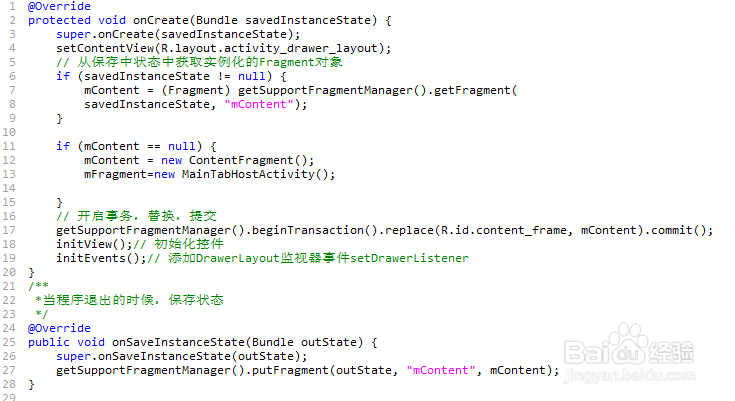
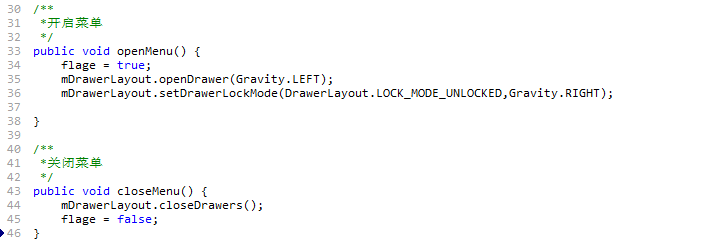
3、下面开始介绍Activity的编程,在主Activity中还算是比较简单,加载activity_drawer_layout.xml布局文件,然后获取DrawerLayout控件,控制策滑Fragment的开与关,这里可以先查以下资料,主要代码:


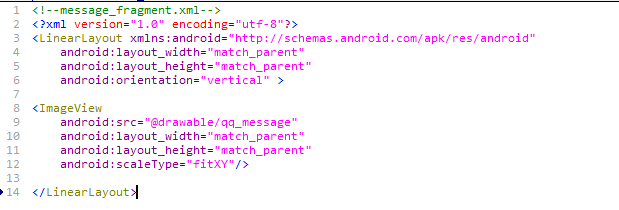
4、在单选项中,我们定义了三个Fragment,分别为:MessageFragment,ContactFragment和DynamicFragment,在三个Fragment中都放置一个ImageView控件,设置一张图片效果演示,如下:

5、同理,另外的ContactFragment、DynamicFragment布局一样,把src图片换了就行。最终测试,效果图如下:
