响应式网站如何进行测试
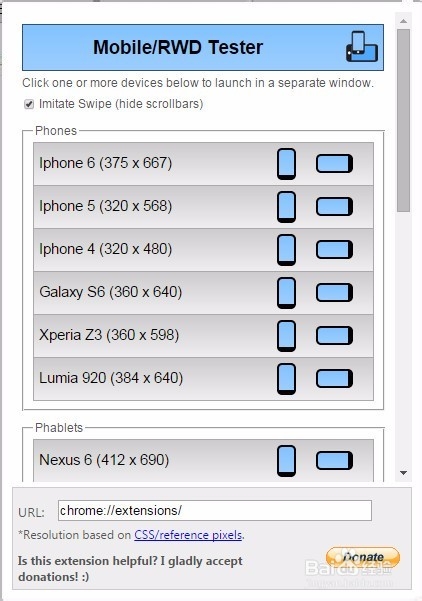
1、 旧版本的谷歌浏览器,没有自动响应式测试的功能,可以在谷歌应用市场
安装一款名为“Mobile/RWD Tester”的插件。

2、新的谷歌浏览器自带响应式测试功能,可以进行响应式网站的测试。
3、 在百度搜索引擎搜索“Firefox Developer Edition”关键词

4、 在搜索结果中,点击“Firefox Developer Edition — Mozilla”,进入Firefox Developer Edition官方网站。

5、 下载Firefox Developer Edition 即火狐浏览器开发者版本,点击下载的可执行文件进行安装。

6、安装成功之后,点击开发者工具按钮,在下拉菜单中点击“响应式设计视图”,出现浏览器自带有响应式测试功能。

7、使用一个响应式网站进行测试,可以根据需要切换不同的屏幕分辨率。

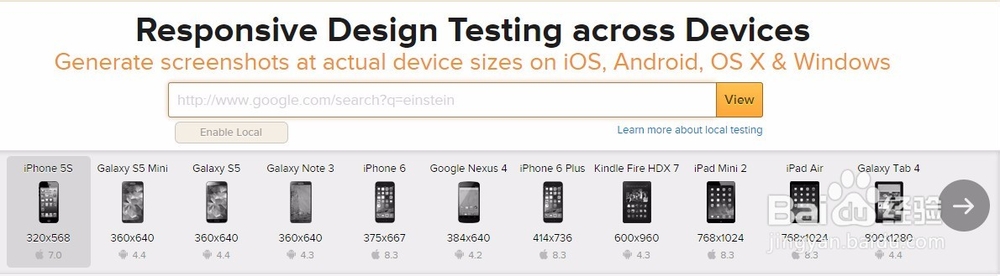
8、 BrowserStack 是一个提供网站浏览器兼容性测试的在线云端应用,支持9大操作系统上的100多款浏览器。支持本地测试,预装有完备的开发者工具。BrowserStack在近期发布了API,移动开发者将会进一步提高测试效率。

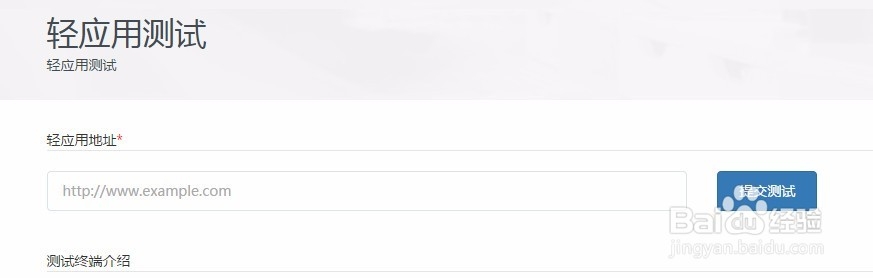
9、 除此之外,还有“百度移动云测试中心”提供响应式测试服务,选择,其中的Web App测试服务,输入网站即可进行测试。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:73
阅读量:105
阅读量:185
阅读量:145
阅读量:166