vscode运行vue项目
1、参照我的上篇经验。
1、npm使用国内淘宝镜像
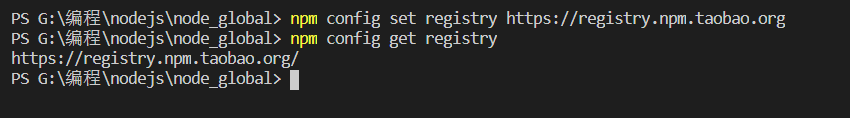
在vscode终端控制台输入
npm config set registry https://registry.npm.taobao.org
验证
npm config get registry

2、安装vue-cli工具
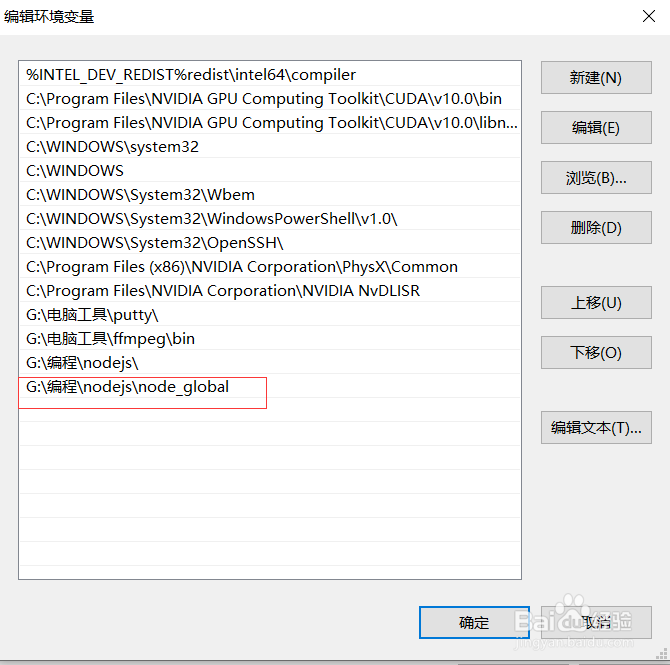
将之前建立的node_global文件夹路径配置到Path的环境变量内
再重启电脑
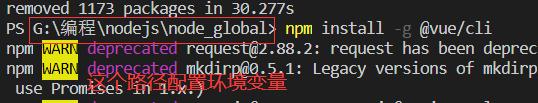
然后在vscode终端控制台输入
npm install -g @vue/cli


3、输入
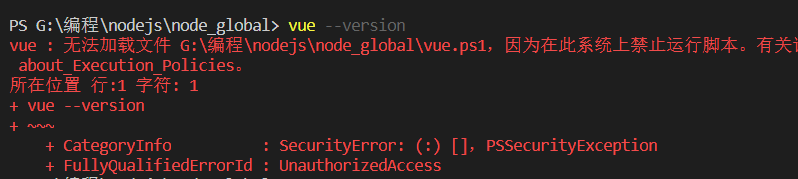
vue --version
查看版本
提示
“vue : 无法加载文件 G:\编程\nodejs\node_global\vue.ps1,因为在此系统上禁止运行脚本。”
删除vue.ps1文件后
再次输入
vue --version


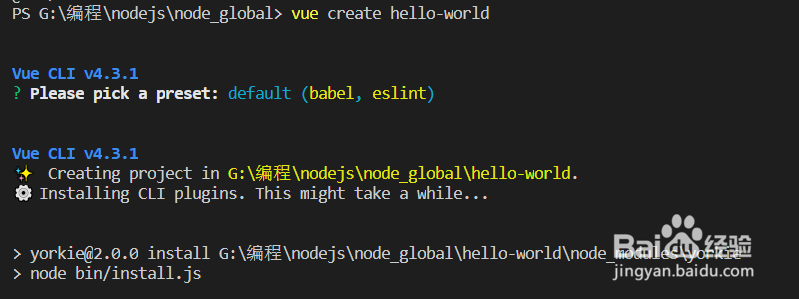
4、输入
vue create hello-world
按回车确认
创建一个vue项目

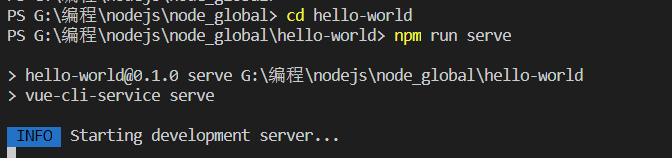
5、输入
cd hello-world
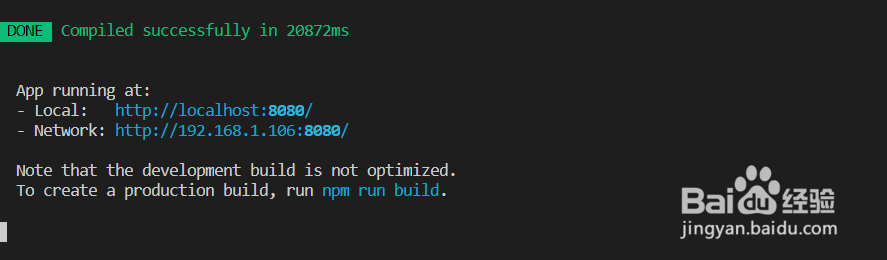
npm run serve
运行vue项目



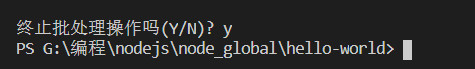
6、使用快捷键CTRL+C
提示终止批处理操作吗(Y/N)?
输入y
停止vue项目

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:110
阅读量:40
阅读量:166
阅读量:196
阅读量:86