如何利用元素名字来修改背景颜色
1、打开编辑器。

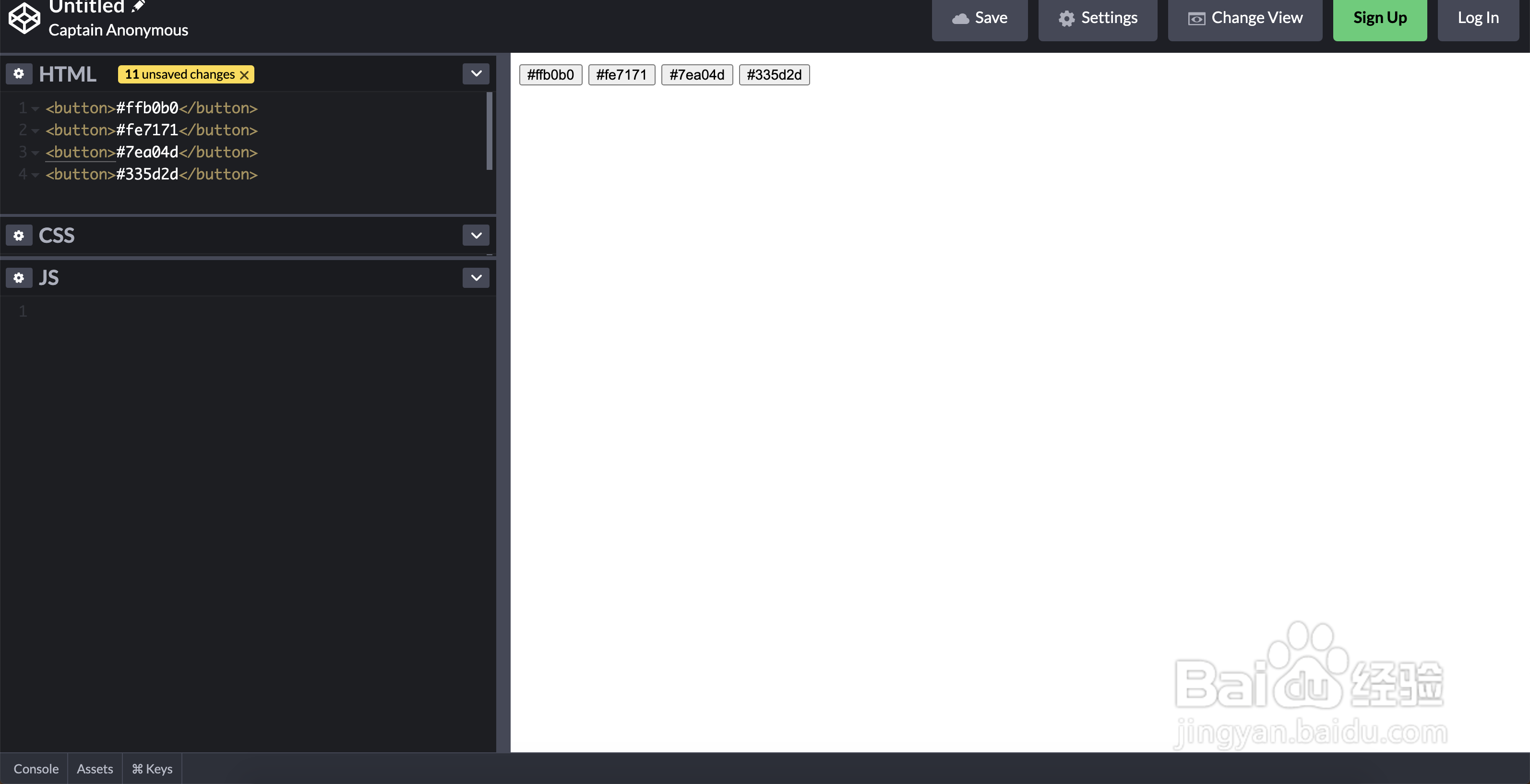
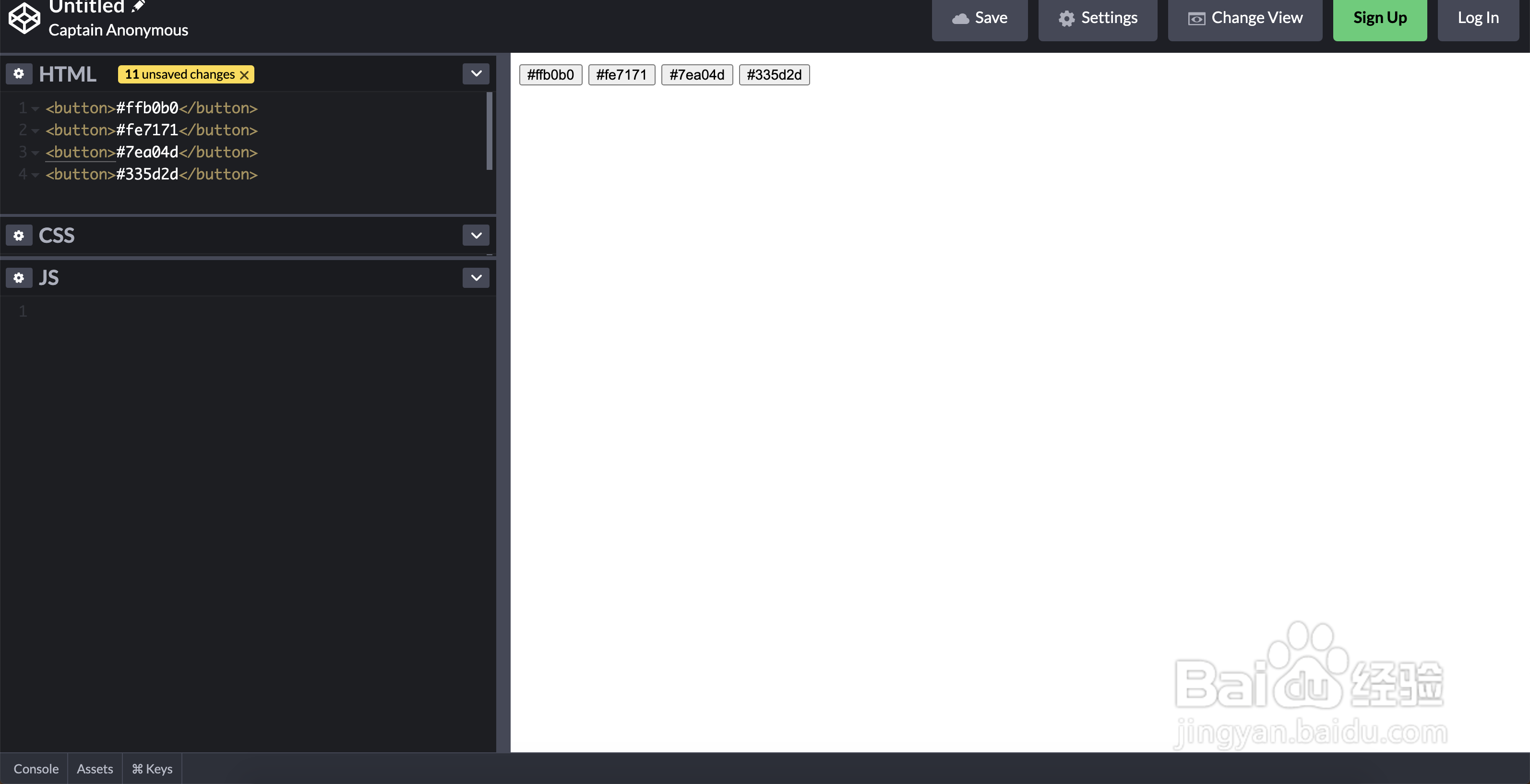
2、创建html文档部分。

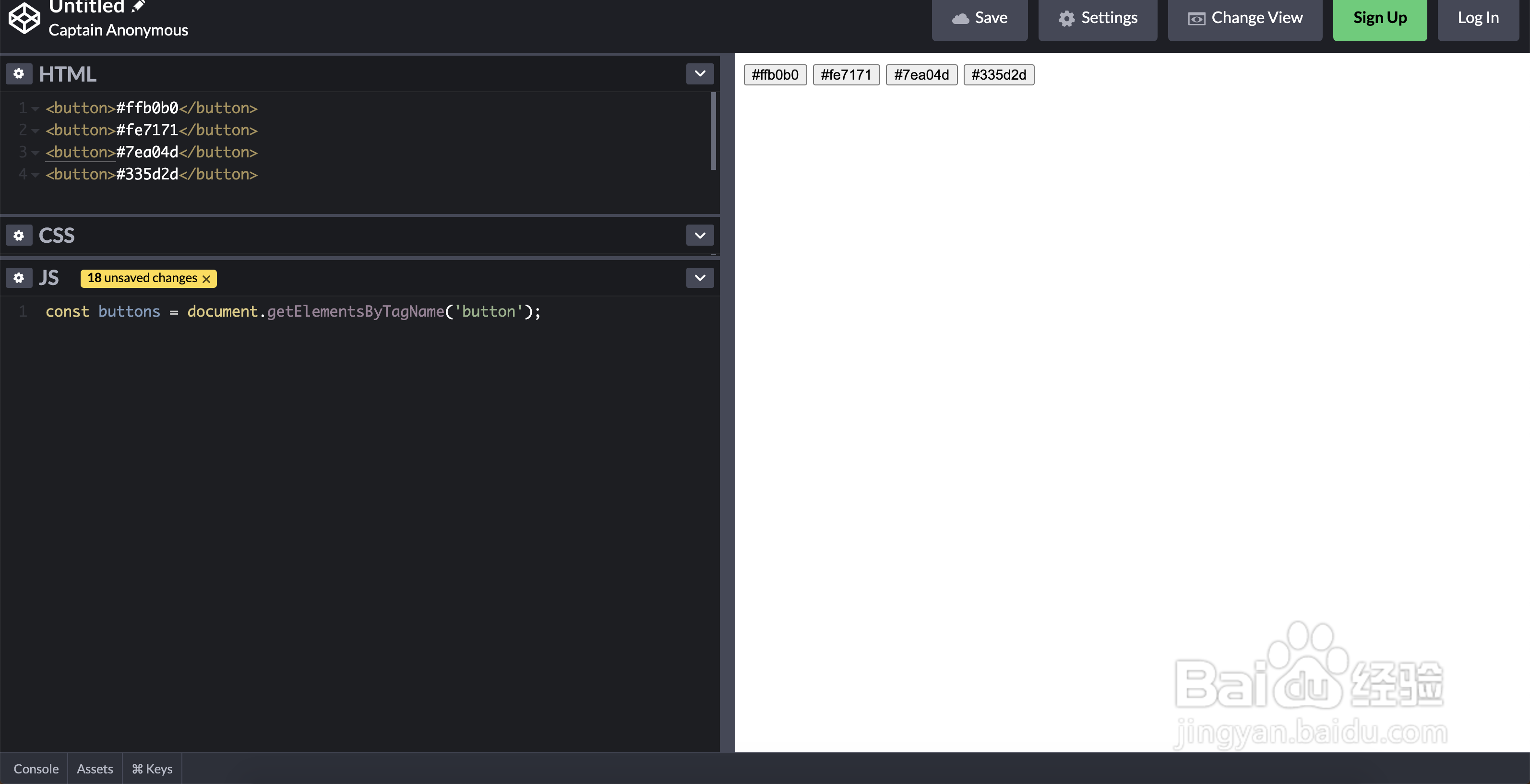
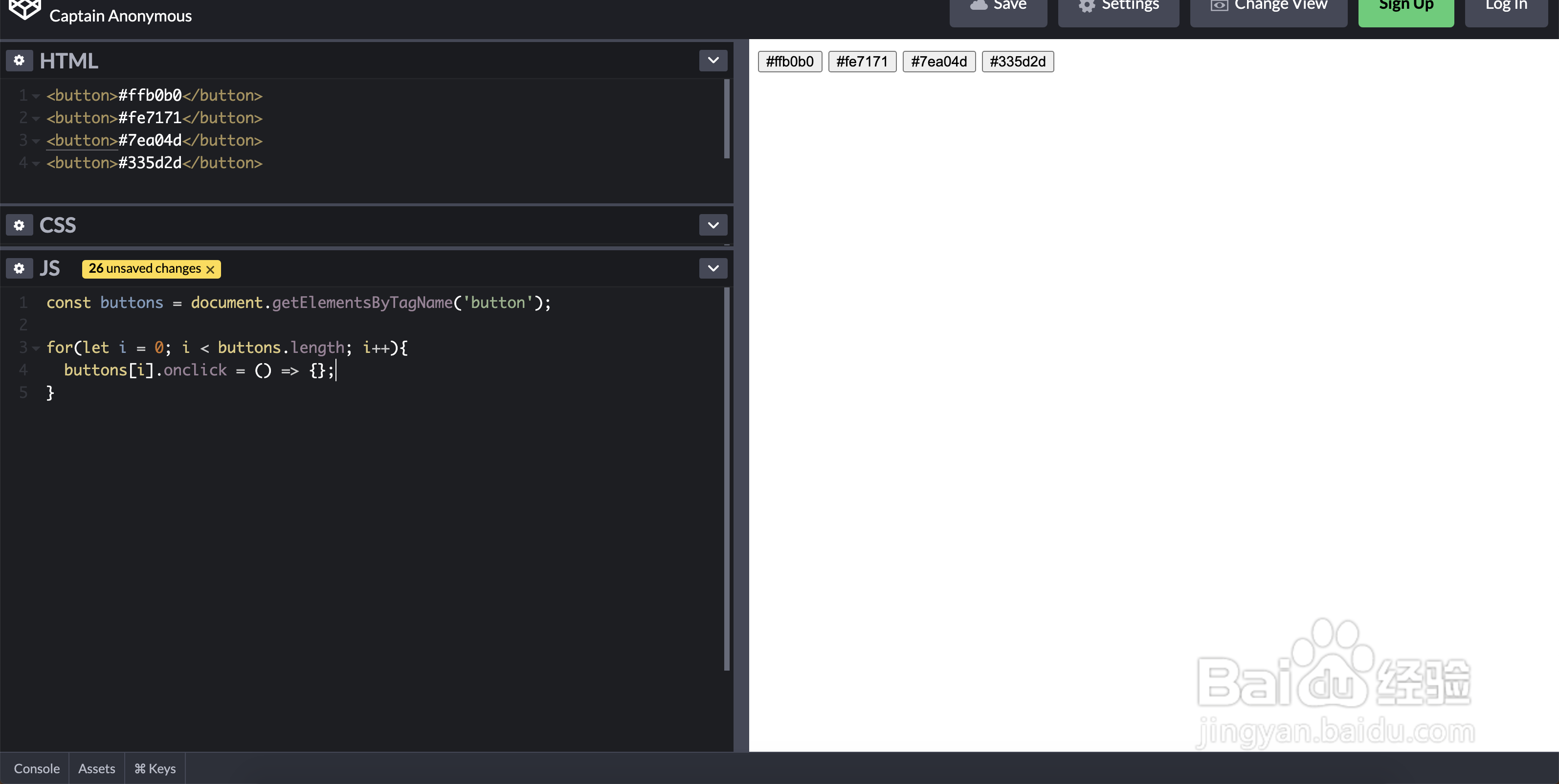
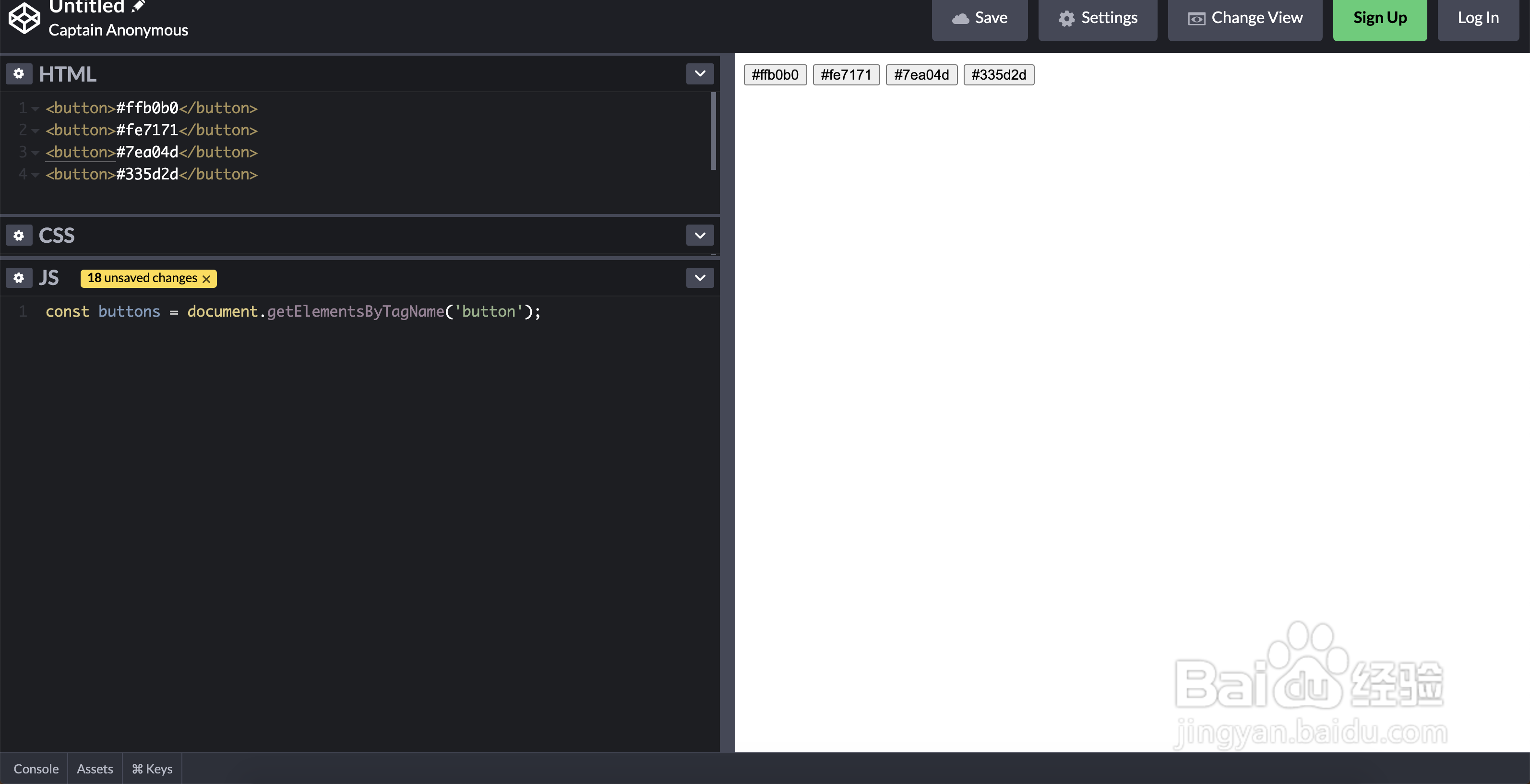
3、创建变量获取按钮。

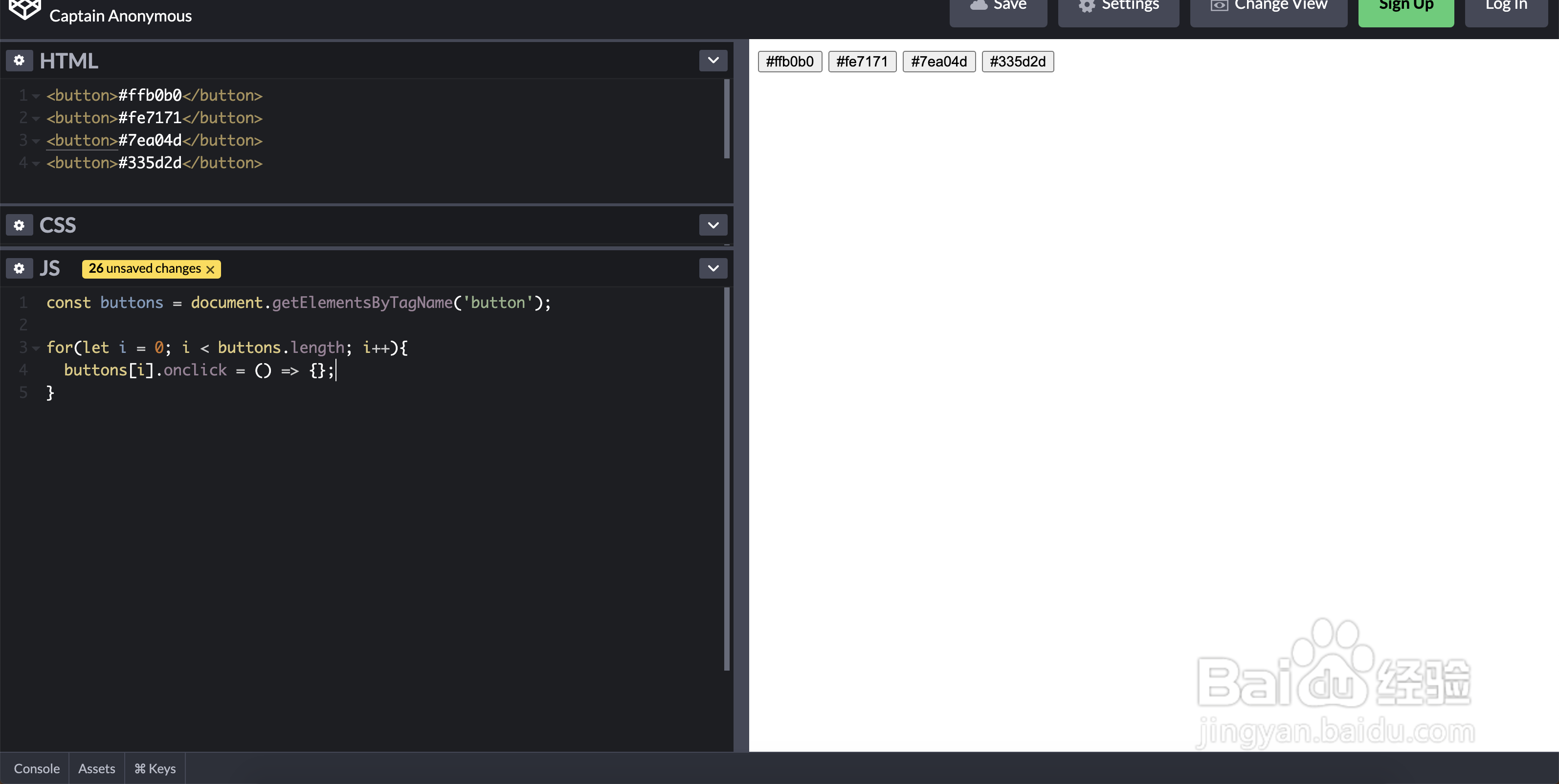
4、利用for循环添加事件。

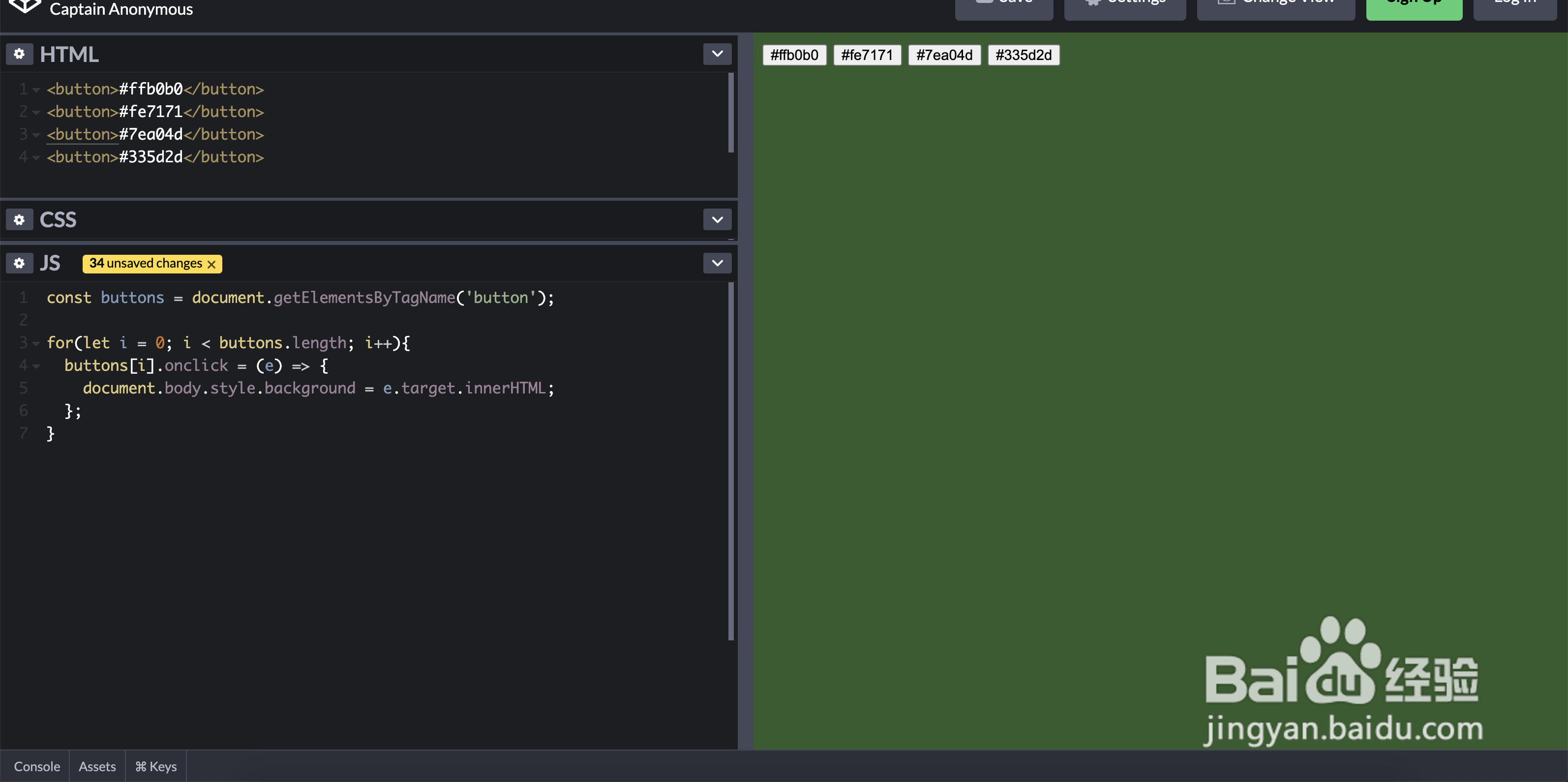
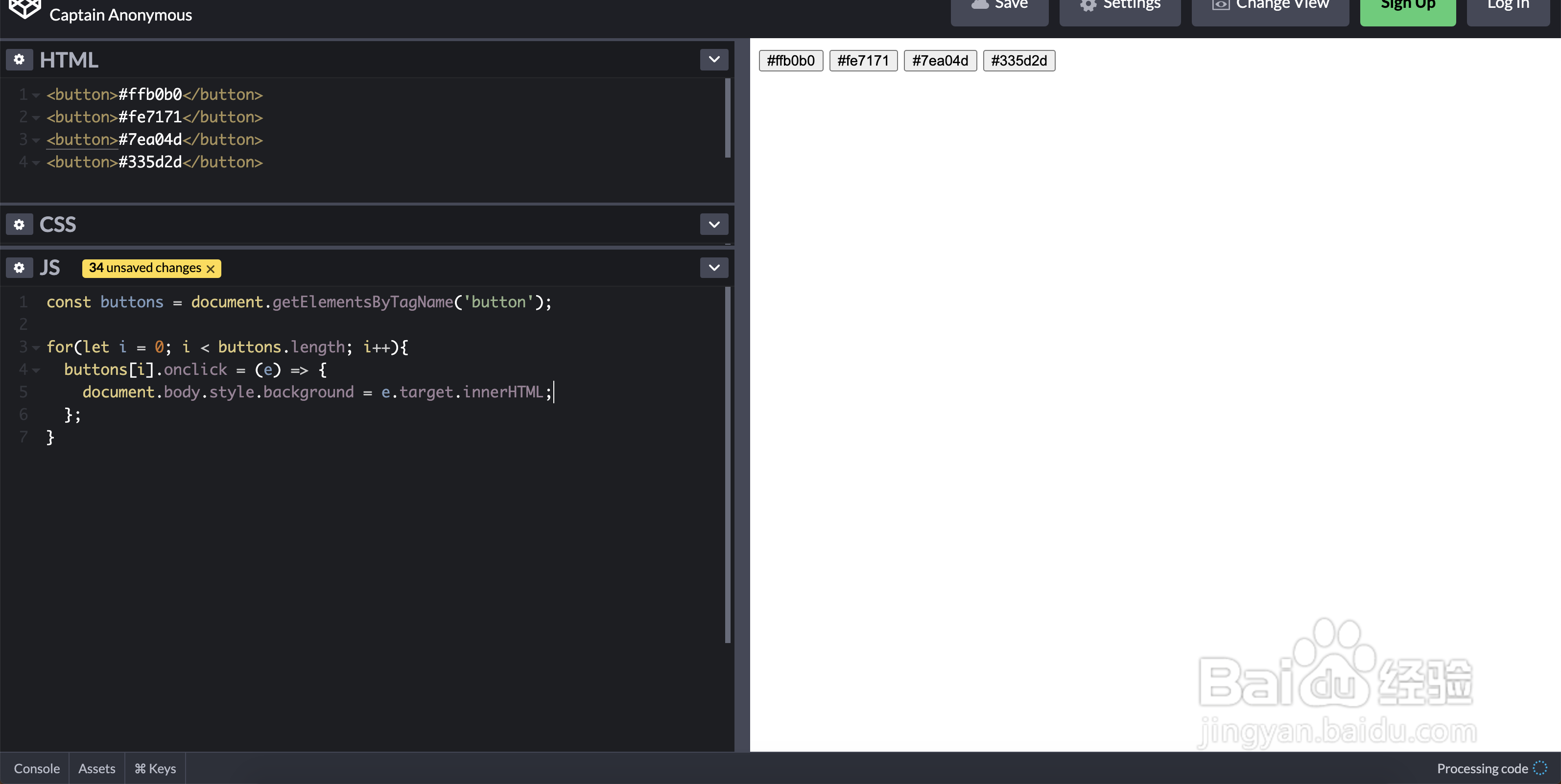
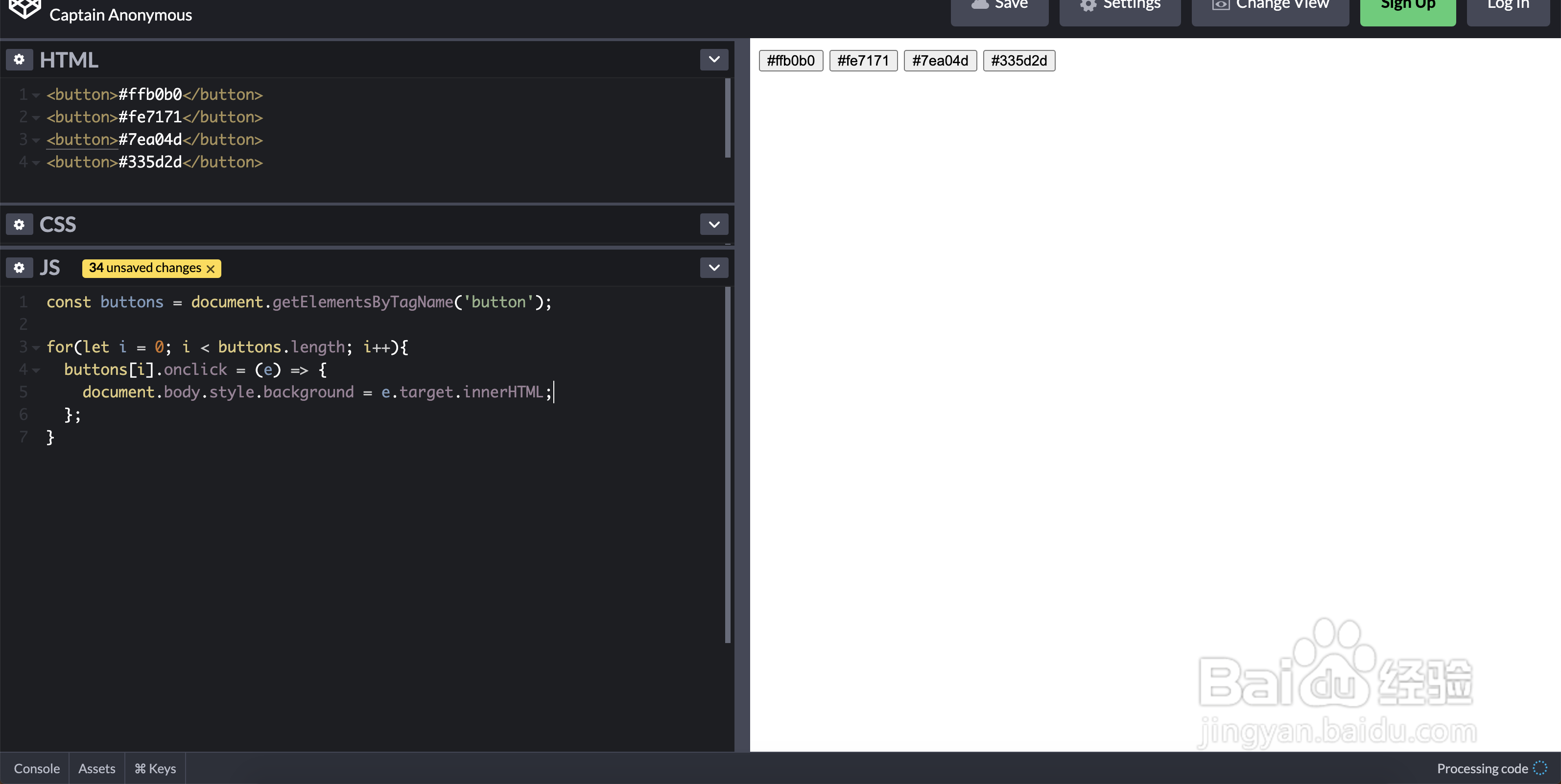
5、完善鼠标点击事件。

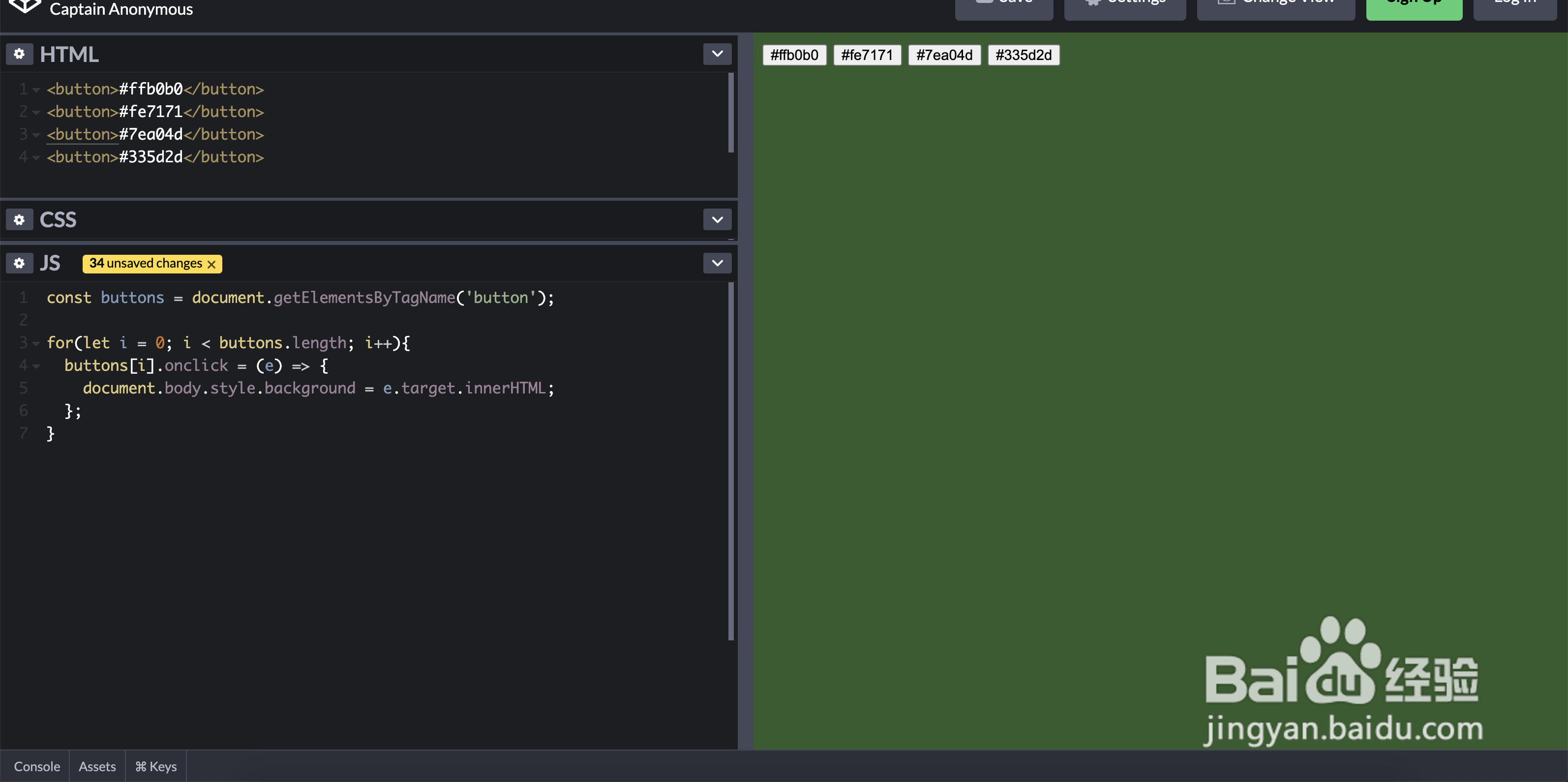
6、这个时候测试一下就完成了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:89
阅读量:112
阅读量:183
阅读量:176
阅读量:129
1、打开编辑器。

2、创建html文档部分。

3、创建变量获取按钮。

4、利用for循环添加事件。

5、完善鼠标点击事件。

6、这个时候测试一下就完成了。