Axure怎样实现让文字点击后切换成另一个文字
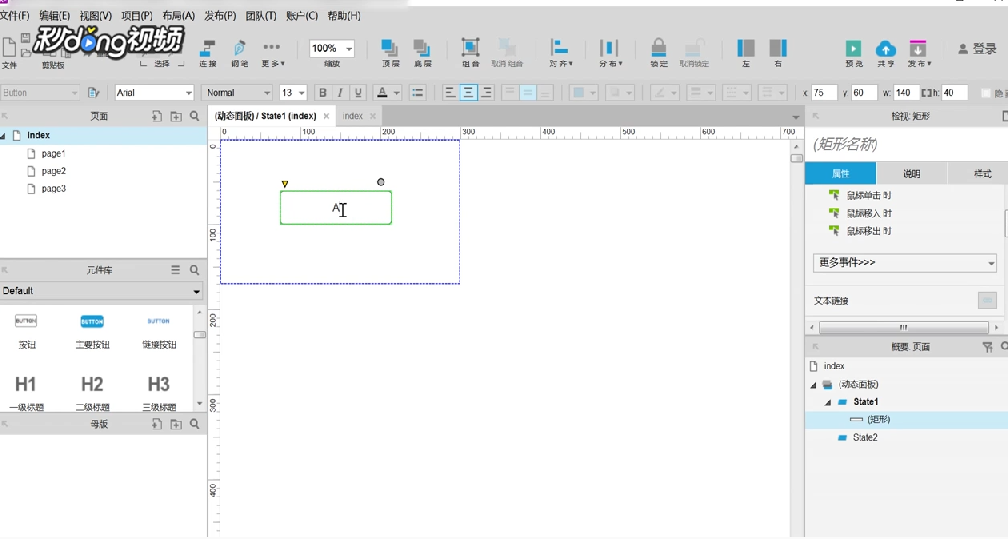
1、将一个动态面板拖到界面并双击,点击“+”添加状态2。

2、打开状态1,拖一个按钮组件放入其中,并在虚线框中命名为A。 复制状态1中的按钮,粘贴到状态2中,改名为B。

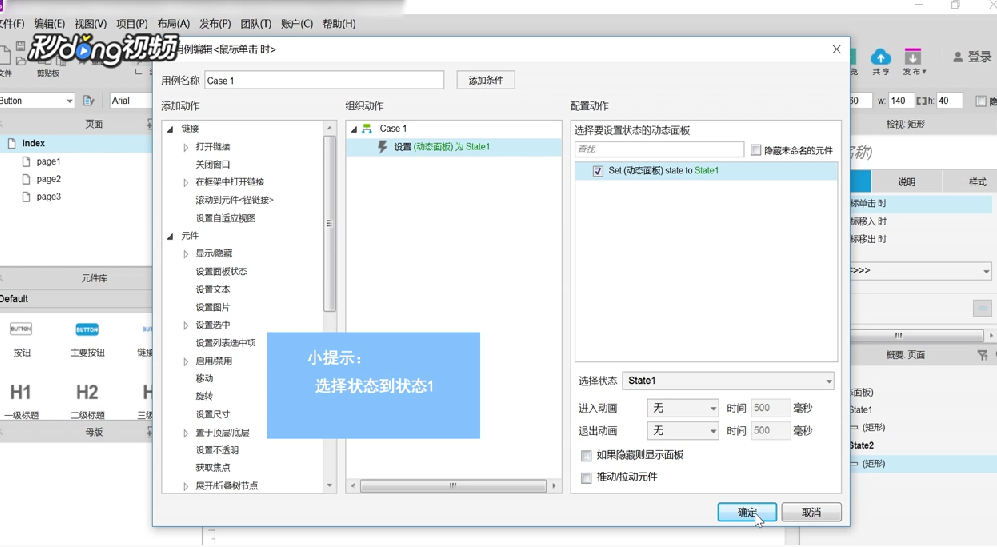
3、打开状态1界面,在A按钮上编辑脚本,点击“鼠标单击时”,设置面板状态,勾选动态面板,选择状态到状态2,点击确定。

4、打开状态2界面,在B按钮上编辑脚本,点击“鼠标单击时”,设置面板状态,勾选动态面板,选择状态到状态1,点击确定。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:46
阅读量:150
阅读量:57
阅读量:168
阅读量:90