js二级下拉菜单怎么做
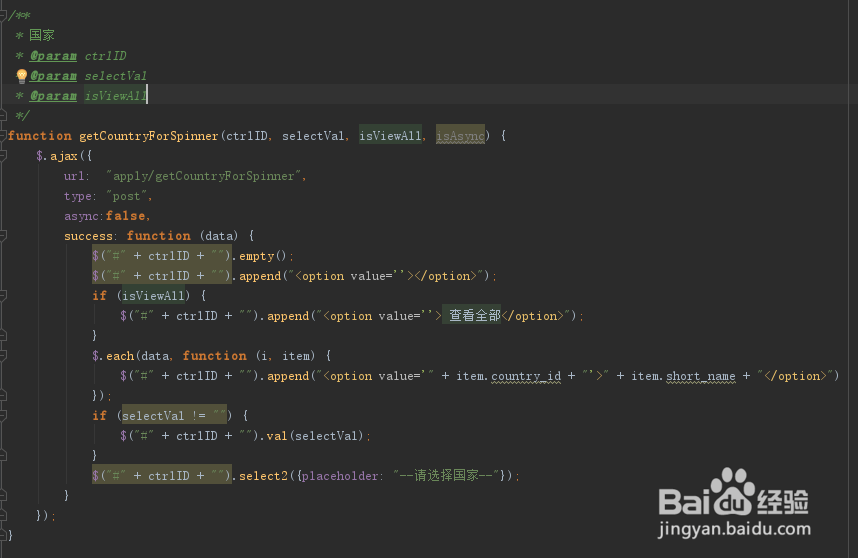
1、国家下拉框数据填充:
<div class="form-group">
<label class="col-sm-3 control-label">国家和地区<i class="required">*</i></label>
<div class="col-sm-9">
<select id="country" class="col-md-12 validate"
placeholder="请选择国家和地区">
</select>
</div>
</div>
2、省份下拉框数据填充:
<div class="form-group">
<label class="col-sm-3 control-label">省份</label>
<div class="col-sm-9">
<select id="state" class="col-md-12 validate"
placeholder="请选择省份">
</select>
</div>
</div>
3、js调用
<script type="text/javascript">
getCountryForSpinner("ltCountry", countryID);
getStateForSpinner("ltState", stateID, countryID);
</script>


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:50
阅读量:105
阅读量:154
阅读量:83
阅读量:135