如何使用HTML5+CSS3背景属性background设置样式
1、第一步,双击打开或通过快捷方式打开HBuilder Web开发工具,新建静态页面background.html,如下图所示:

2、第二步,使用元素实现实例,这里在<body></body>插入一个div标签,设置对应的ID为“bg”,如下图所示:

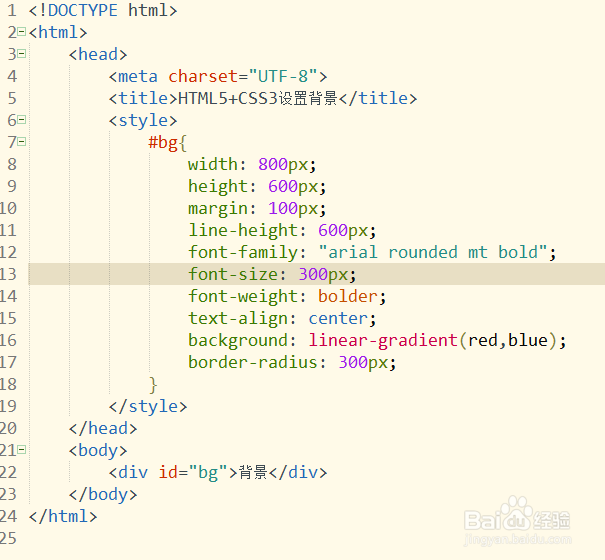
3、第三步,利用CSS中的ID选择器设置div标签的样式,设置了宽度、高度、行高、字体属性、字体颜色、字体粗细、居中等,如下图所示:

4、第四步,设置完毕之后保存代码并在浏览器中预览该静态页面,查看效果,如下图所示:

5、第五步,再次添加属性border-radius,修改字体大小,确认之后点击保存,如下图所示:

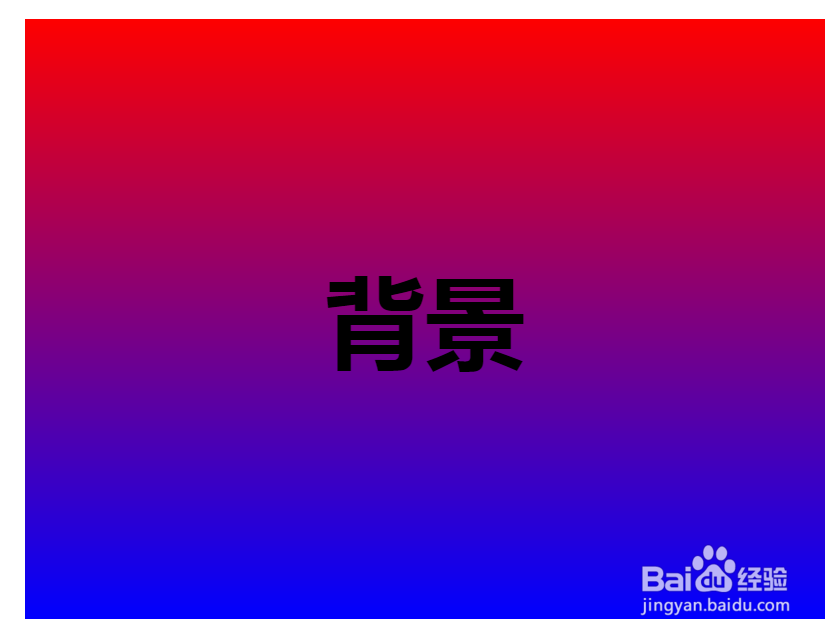
6、第六步,再次打开浏览器,预览静态页面的效果,可以看到一个椭圆形的“背景”,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:38
阅读量:181
阅读量:53
阅读量:20
阅读量:87