如何取消table表格之间的空隙
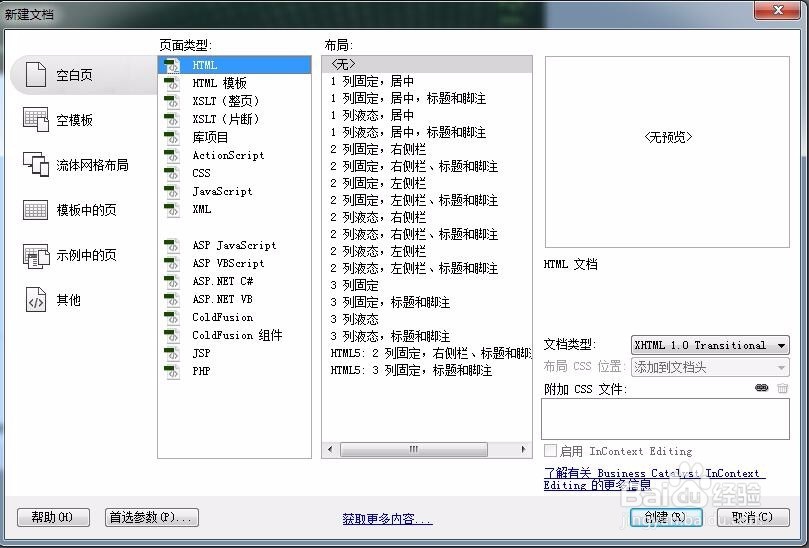
1、新建html文件

2、插入表格

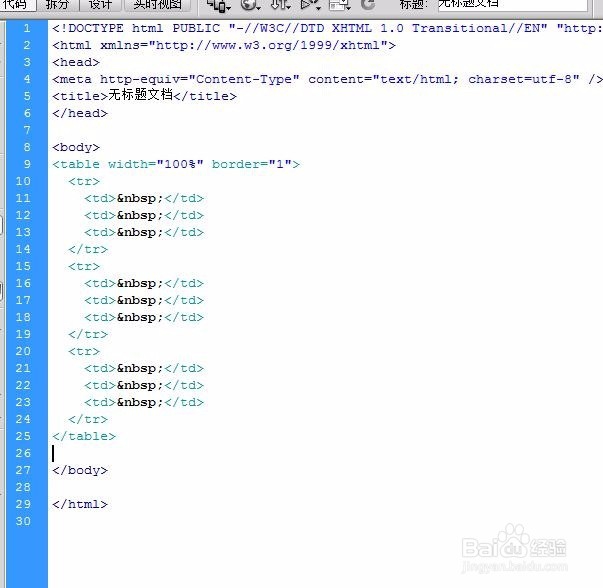
3、插入表格代码

4、插入表格视图模式

5、定义表格宽度并在表格中添加数据

6、浏览器预览效果如图,这是表格之间有很大空隙,边框明显不是1px怎样去除边框之间的空隙呢

7、添加样式style="border-collapse:collapse;"去除表格边框之间的间隙

8、最终预览效果如图附上代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<table width="500px" border="1" style="border-collapse:collapse;">
<tr>
<td>1</td>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
</body>
</html>

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:171
阅读量:150
阅读量:126
阅读量:36
阅读量:181