UWP如何制作圆形添加按钮?
1、首先,要制作圆形边框,可以将按钮放在Border内,也可以将Border放在按钮内,也可以自己基于Border实现按钮效果。
这里简单的将按钮放在Border内。

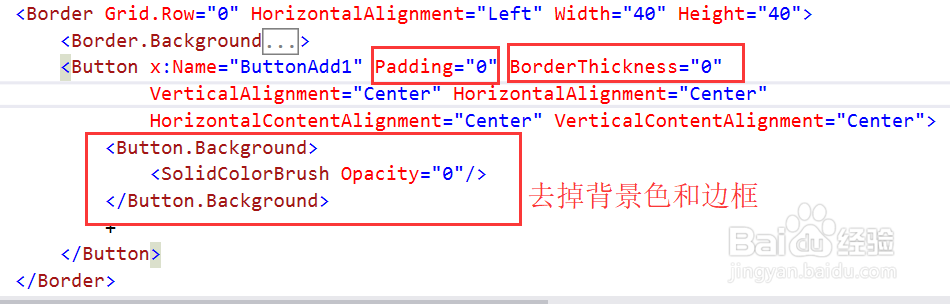
2、为了不显示按钮原来的边框和背景,需要设置按钮Button的BorderThickness和Background,如图所示。

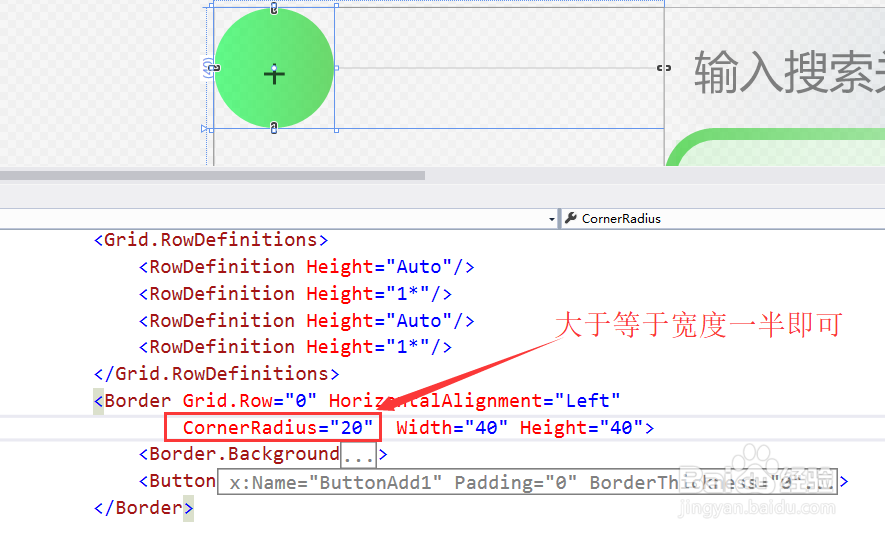
3、接下来,为了把Border变成圆形,要设置CornerRadius属性。注意,Border控件的宽度高度要相等,CornerRadius要设置的大于等于宽或高的一半即可。

4、使用文字加号可能效果不好,难以对齐正中间。
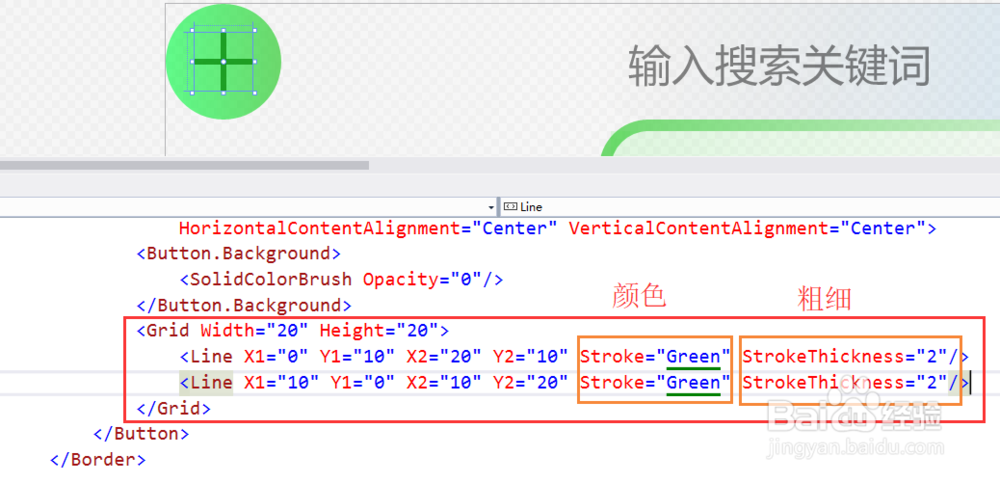
这里在Button里边放一个Grid,设置Grid的尺寸,Grid里边放两个Line控件,效果如图所示。

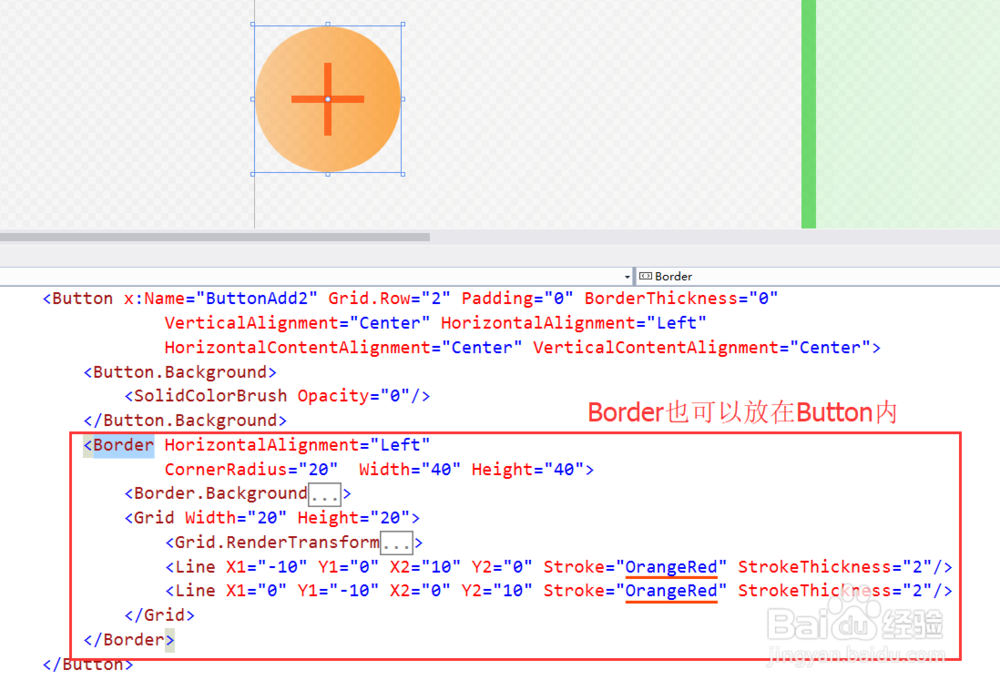
5、也可以给Grid添加RenderTransform进行坐标变换。如图添加平移变换,使得0,0点代表正中央。

6、同样的方式也可以做一个橘黄色的添加按钮出来。如图是将Border放在了Button内部。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:132
阅读量:36
阅读量:101
阅读量:182
阅读量:184