APPCan 怎么灵活使用拖拽页面
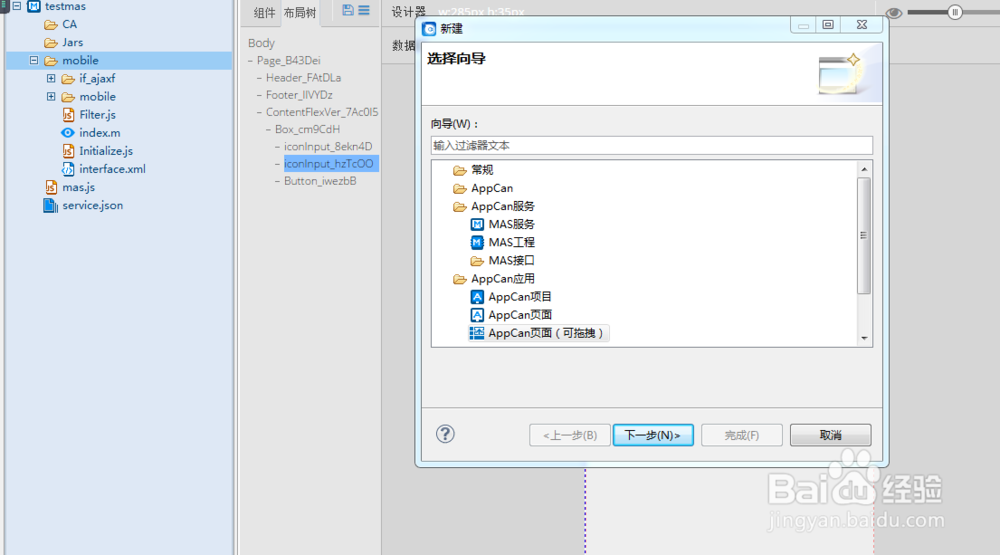
1、新建一个可拖拽的页面

1、组件是不需要介绍的,只要认识字稍微懂点html的都知道是干什么用处的
一下是框架,就是面板

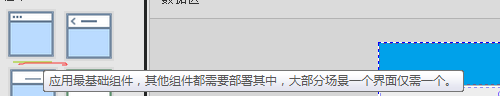
2、必须是第一个添加的
第一个,就是页面,是最基础的

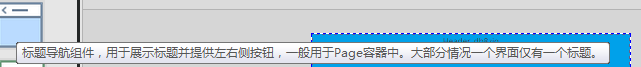
3、头部
第二个(标题)

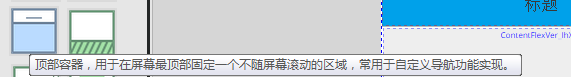
4、第三个(顶部导航栏)

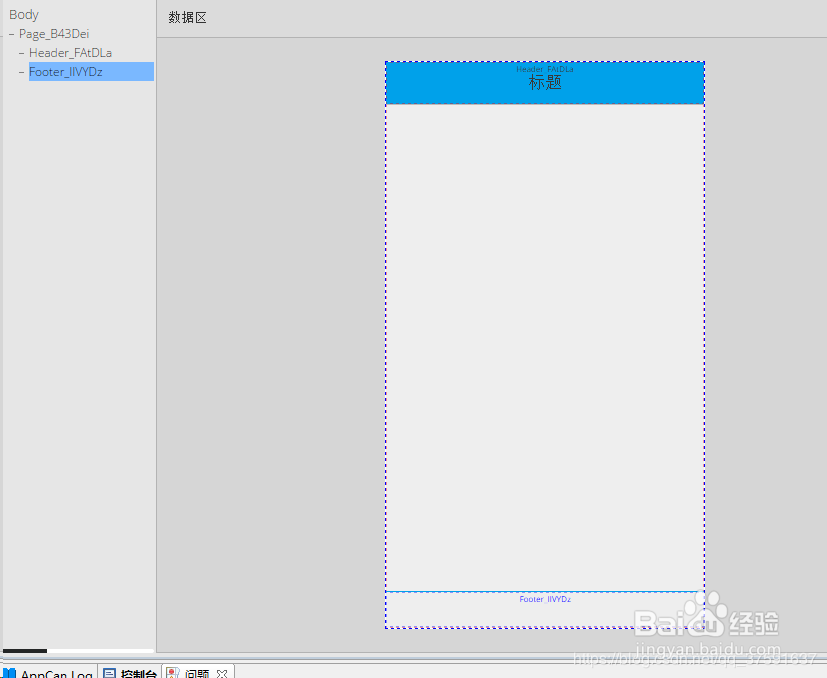
5、尾部(可是是导航也可以是版本信息等)

6、中间部分

1、 一般情况下,顺序如下
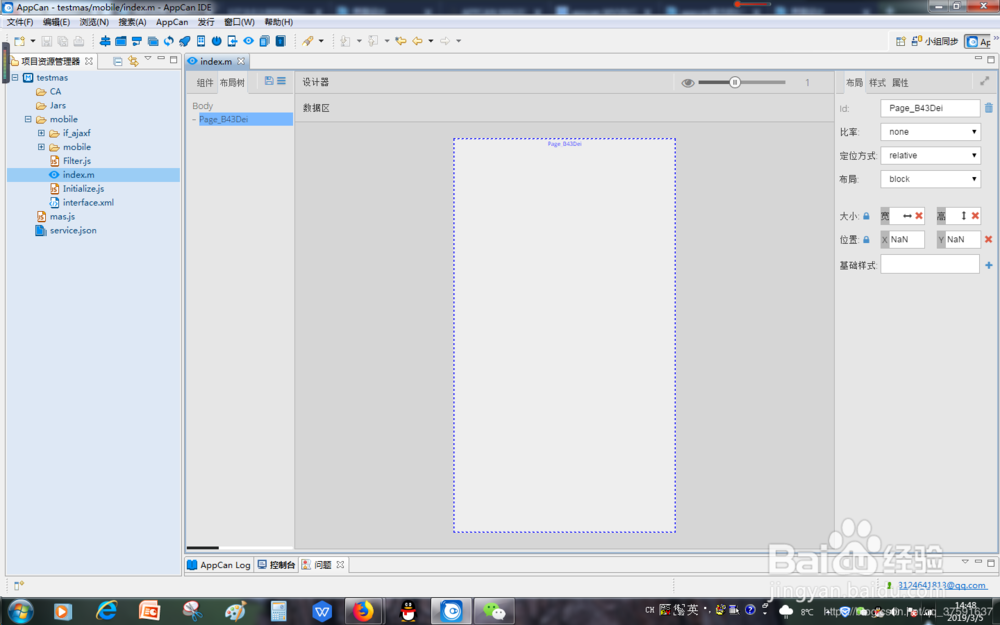
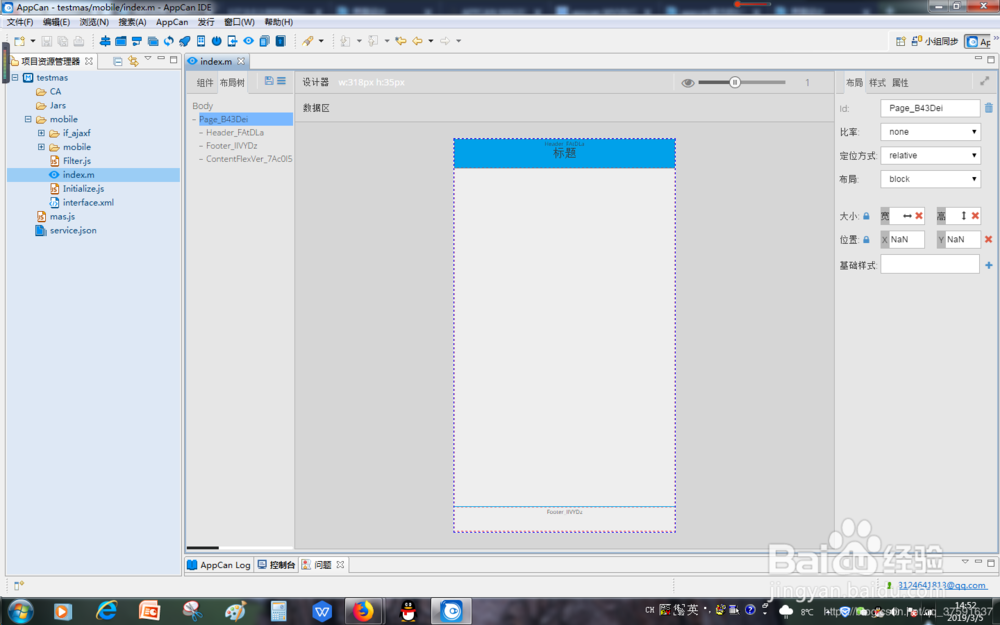
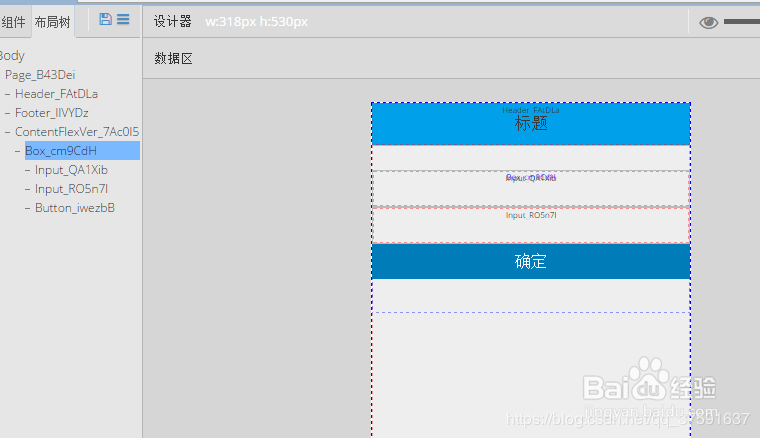
只需要点一下第一个图形page就可以了,在布局树里面如果如下图所示,就表示添加成功了!!!
1、页面page

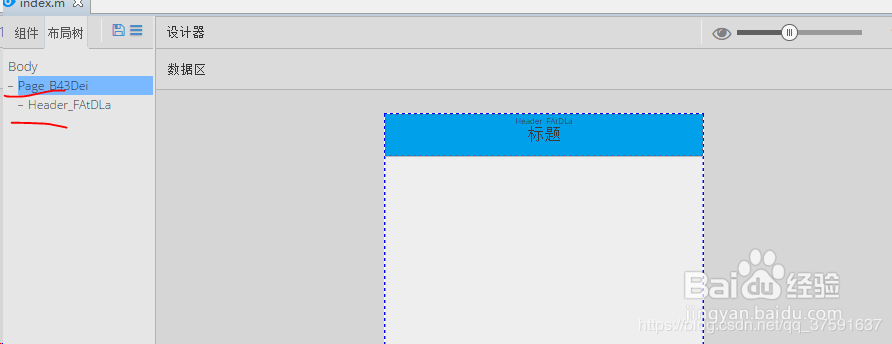
2、选一个头部
打开布局树,点击第一个Page,表示在这个基础上添加东西,page是最基础的,所以的东西都在在这里里面添加
可以从布局树里面看的出来头部是在页面的基础上添加的

3、底部的宽和高都是可以调整的

4、中间
头部和中间是并列的,都是在page里面

5、一个Box(一个区域,相当于div)
box是在中间的基础上添加的
box的添加一般是看不出来效果的
怎么办呢?
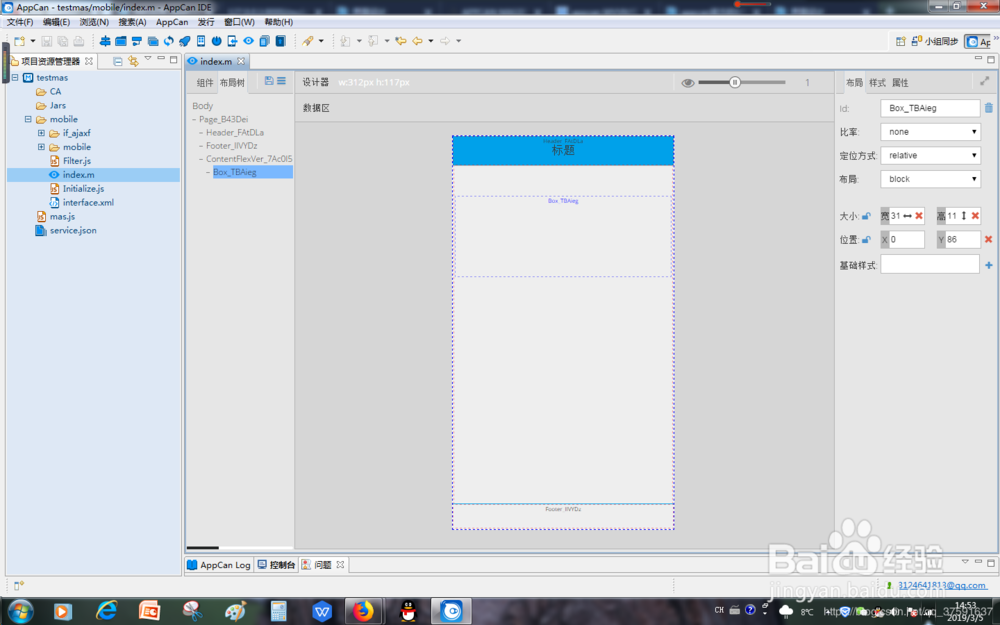
3.1、打开布局树
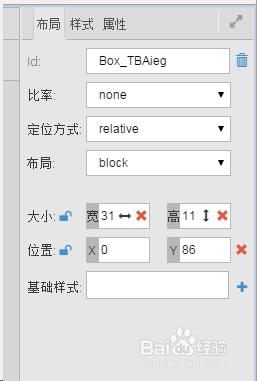
3.2 选择box,然后右侧出现下图所示
设置位置为0 86,就可以box了
3.3、然后用鼠标拖动一下box框的大小位置
3.4 要是还是看不见box 就先保存,然后刷新一下


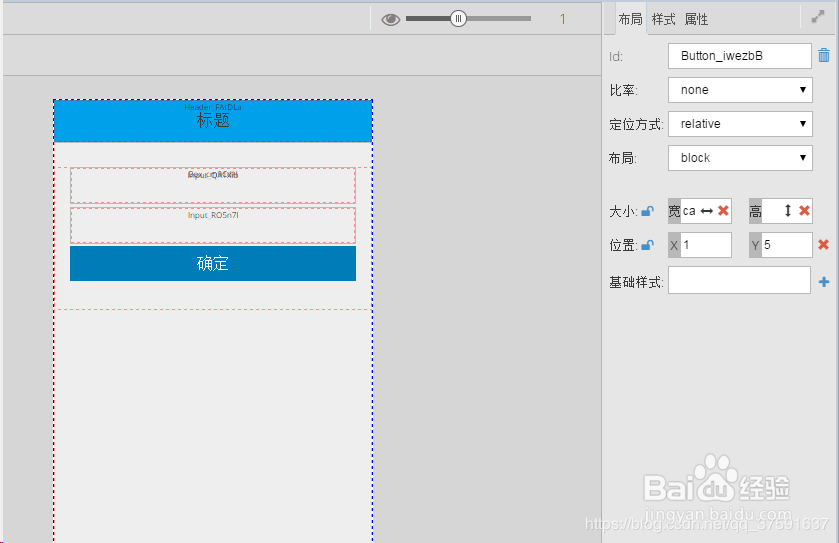
6、在Box里面添加按钮其他组件
打开布局树
在box的基础上添加
设置输入框和按钮的跨度为calc=(100% - 2em) 这个是最好看的尺寸
记住100%与-之间有空格
-与2em之间有空格 不然不生效


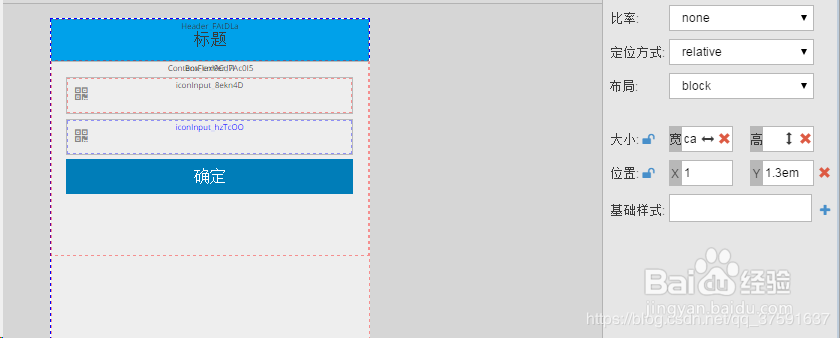
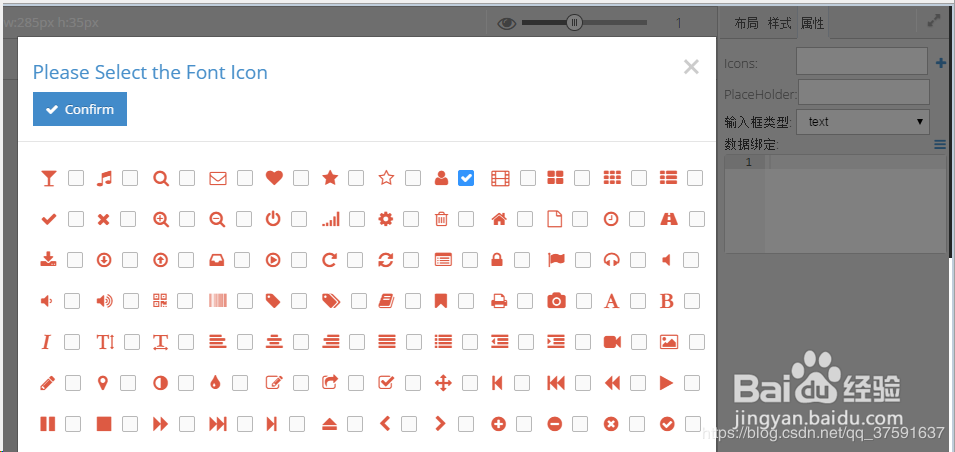
7、 6、给输入框添加icon
一定要选这样的输入框
如上步骤
设置宽高等


8、选中一个带图标的文本框
步骤和效果图如下


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:176
阅读量:189
阅读量:116
阅读量:79
阅读量:35