echarts自定义tooltip显示
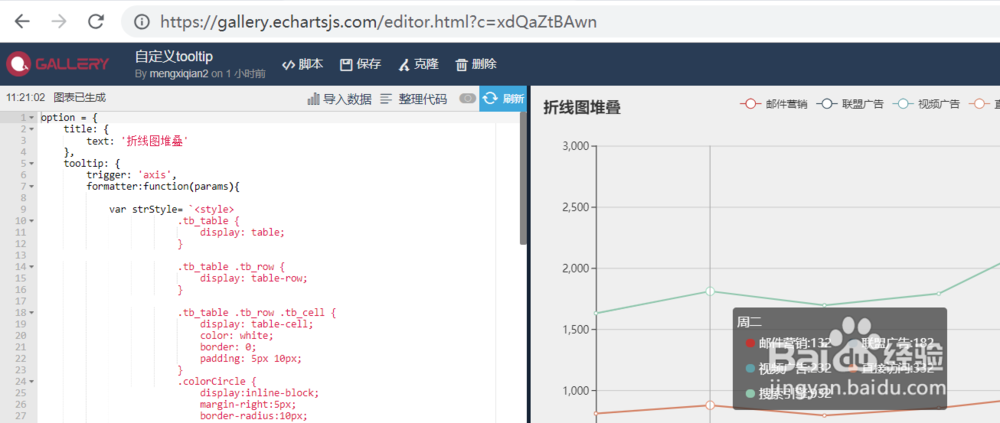
1、这里使用官方自带的例子进行示范,采用其中的一个折线图

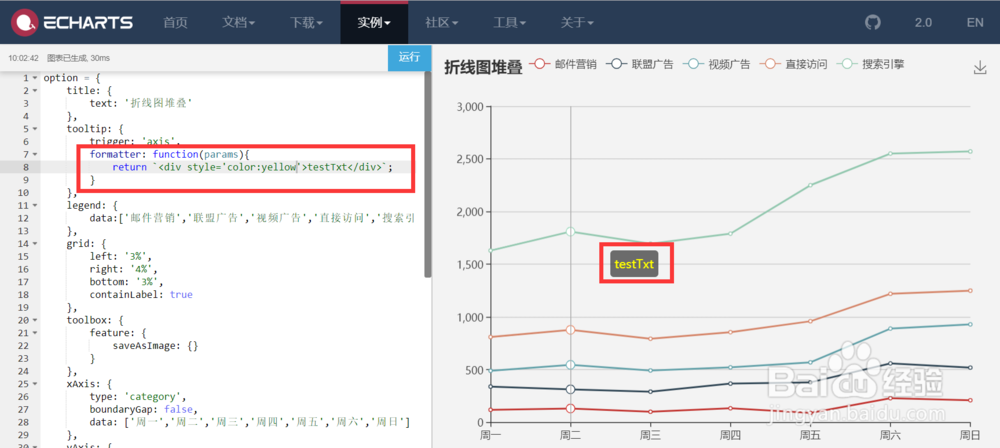
2、在tooltip下,增加formatter函数,并返回带html标签的文本。注意:字符串使用的不是单引号,而是与波浪线同一个按键下发的那个符号。以下所有的多行字符,均用该符号引用。
查看结果:可以按照指定的颜色显示文本

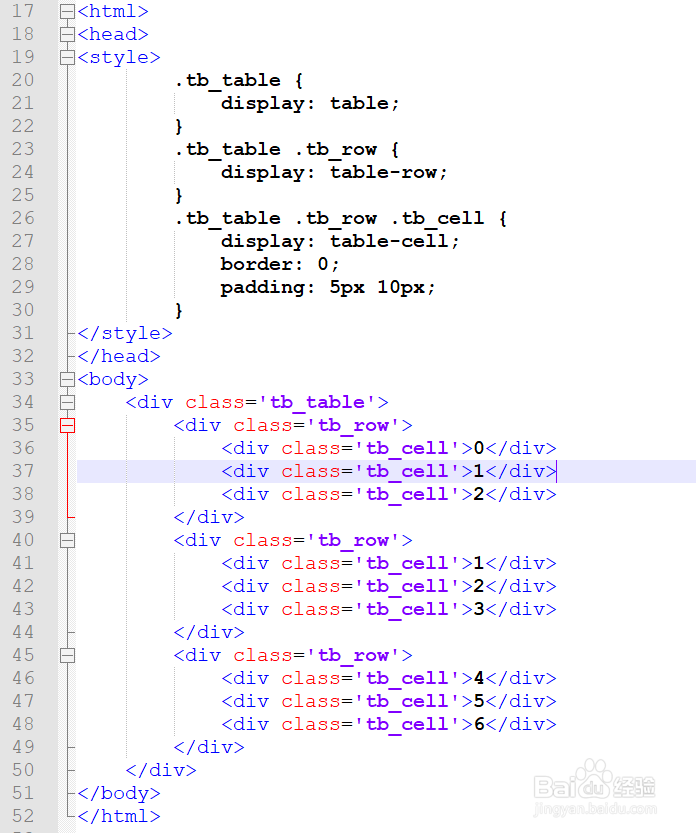
3、写一个样式,以表格的形式显示数据。先使用网页调试


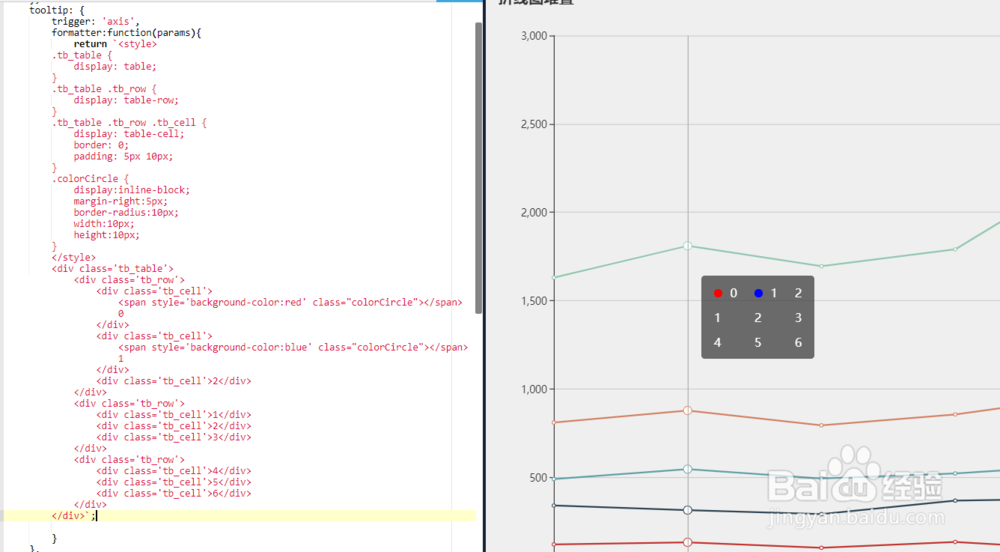
4、每个数据前还需要有个小圆点,增加小圆点的样式

5、将style及表格代码,拷贝到tooltip的fromatter函数,也可以正常显示

6、现在就需要把表格中的模拟数据,换成实际的数据
首先通过console.info(params),查看params内都是什么内容
可以看到我们想要的数据、名称、颜色都可以在params中找到


7、将style字符拷入函数内,并将表格数据通过代码的形式生成
这里共显示两列,可以根据自己需要进行修改


8、该示例代码已经上传,可以在下列网址中修改查看

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:112
阅读量:26
阅读量:104
阅读量:174
阅读量:195