利用jquery,如何实现在文字和图片间切换显示?
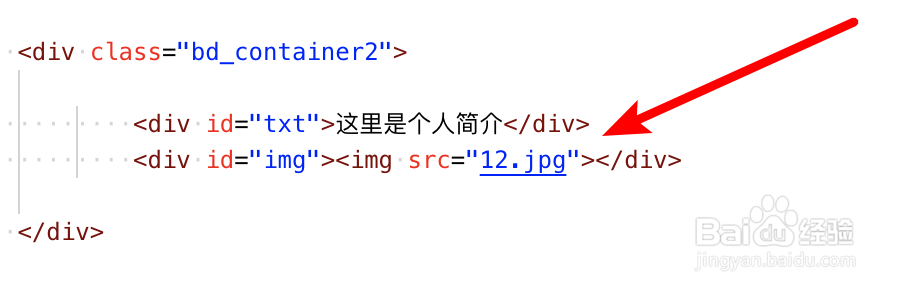
1、我们创建一个div存放文字的,一个div存放图片的。

2、接着加上一些css样式,先设置图片默认是隐藏的。

3、因为我们是借助jquery来操作的,所以需要先引入脚本文件。

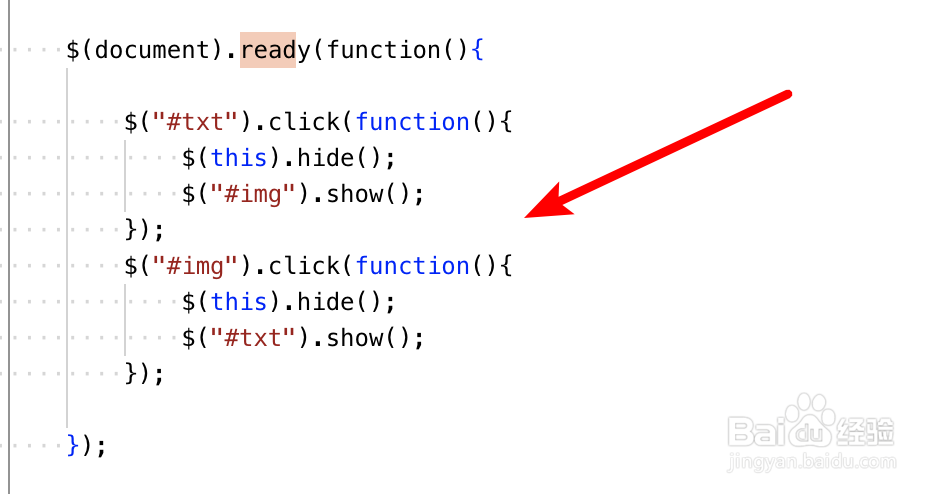
4、然后添加js脚本逻辑,先为txt的div添加事件。点击后,把自身隐藏,然后为img的div显示出来。

5、同样为img的div添加点击事件,也是把自身隐藏,而把文字div显示出来。

6、运行页面,先显示的文字内容。我们点击这个div。

7、点击后,就切换为图片显示了。再点击这个图片,会切换回去刚才的文字内容的。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:165
阅读量:62
阅读量:111
阅读量:42
阅读量:39