CSS如何自定义文字位置?
1、新建一个html文件,命名为test.html,用于肥捧讲解CSS如何自定义文字位置。

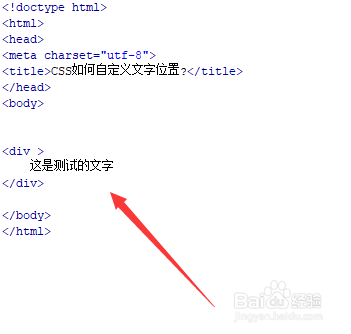
2、在test.html文件内,使用div创建一总召行文字,文字内容为“这是测试的文字”。

3、在test.html文件内,给div添加id属性,属性值为abc,用于下面设置样式。

4、 在css标签内,通过id设置div的样式,定义其宽度为200px,行高为50px,背景颜色为蓝色,文字颜色为白色。

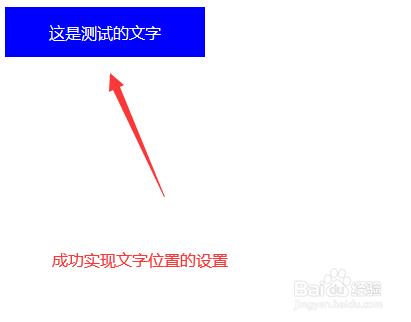
5、在css标签内,再使用text-align属性来定义裕茄躲文字的位置,例如,这里设置文字居中显示,即text-align为center。

6、在浏览器打开test.html文件,查看实现的效果。

1、在test.html文件内,使用div创建一行文字。
2、在css标签内,通过text-align属性来设置div内文字的位置。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:67
阅读量:129
阅读量:100
阅读量:67
阅读量:64