如何使用Vue.js中的方法nextTick修改DOM
1、在测试nextTick方法前,需要在页面中引入vue核心文件

2、在body标签中插入vue对象容器,并设置属性id

3、在script标签中,对vue对象实例化,并给变量userAge赋初值

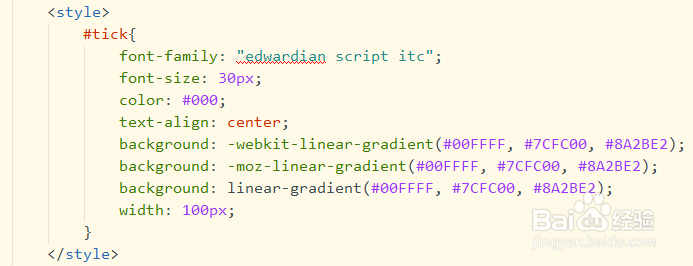
4、利用css的ID选择器,设置div标签中的样式,如字体样式、背景渐变等

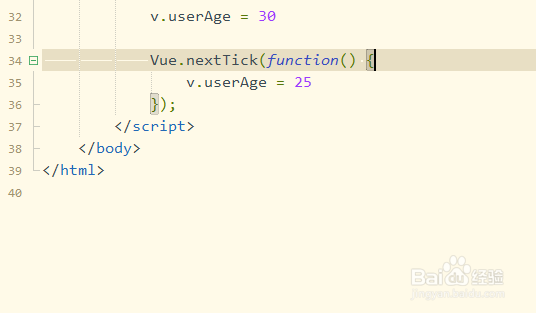
5、在vue对象实例化后,对变量userAge进行修改,然后调用nextTick方法,方法中也对变量userAge进行修改,赋值25

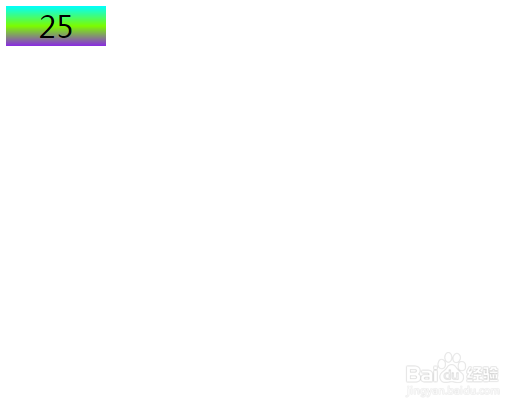
6、在HBuilderX中使用浏览器预览界面,查看显示的数据是25

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:57
阅读量:113
阅读量:117
阅读量:84
阅读量:104