HTML5的简单介绍
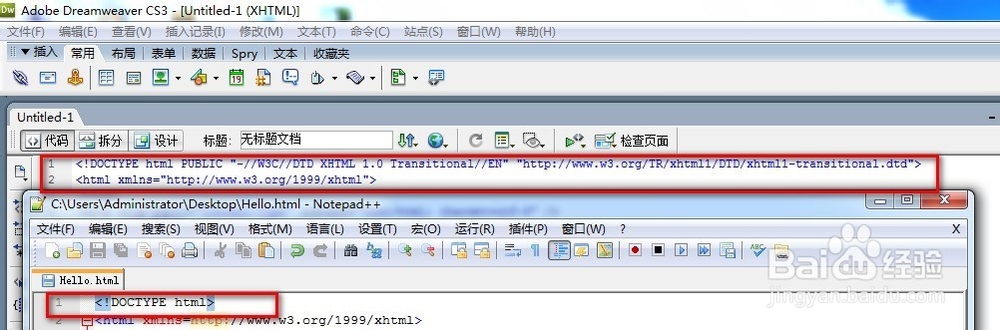
1、HTML5和之前的HTML一样需要<!DOCTYPE>的声明。但是这个声明明显缩短了很多。

2、HTML5其他的大体细节和HTML4大体差不多,只是加入了一些新的标签,而废弃了一些老的标签。

3、例如上面的图片就是一个简单了HTML5的代码,呈现在浏览器上的样子如下。

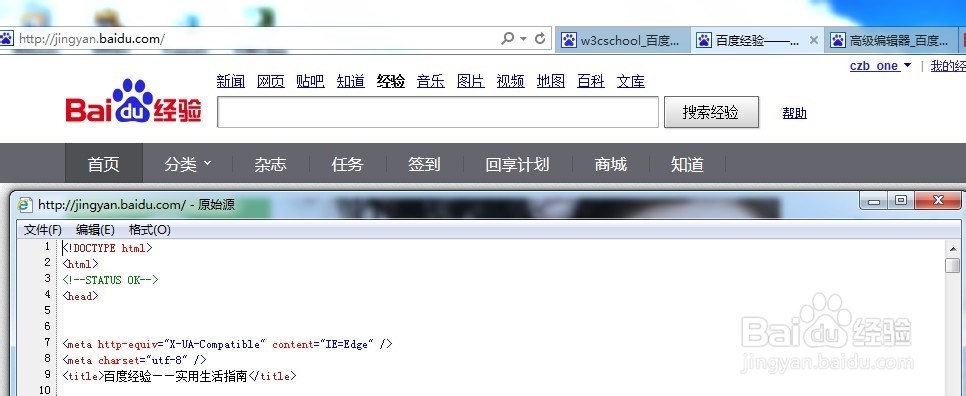
4、其实我们应该在不知不觉中已经接触到HTML5的页面了,例如我们现在的百度经验,就是用的HTML5编写的。

5、HTML5 比较有意思的是他把我们常用的classID 弄出来了一个常规类是DIV的标签,例如<head>标签。

6、当然HTML5增加了画画构建能力, <canvas> 标签用于绘制图像,不过<canvas> 元素本身并没有绘制能力,必须用脚本实现。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。