vue-cli监听属性watch如何在刷新页面时执行方法
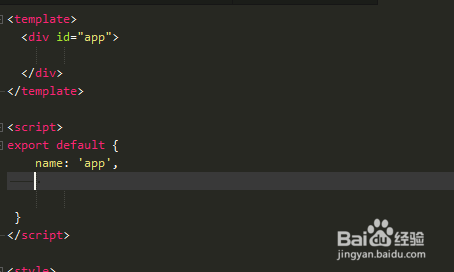
1、首先使用HBuilder X创建一个vue-cli项项目,一个空白项目

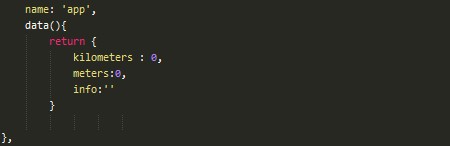
2、在data中创建参数,watch监听的参数需要提前声明。

3、在watch属性中写入监听的参数,参数后在handler写入执行的方法,immediate属性填true会页面加载时就会执行,填false会页面加载时就不会执行

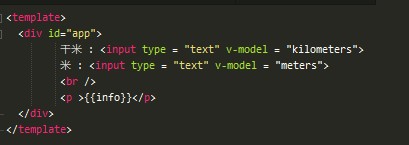
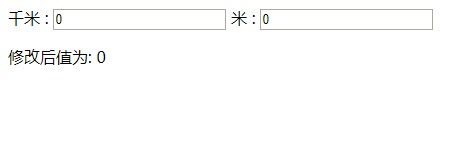
4、使用输入框进行数据变动和数据展示。下方的打印“info”可以看出监听方法是否执行。

5、页面刷新后,info有打印说明,说明方法有执行

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:59
阅读量:141
阅读量:82
阅读量:75
阅读量:101