用CSS3实现鼠标移动到图片上图片变大效果
1、先写好一个样子,图片随便一张:如图(图片,css,html)



2、这里图片加了边框,你可能不明白他的用途,这里说一下,加边框为了是让图片放大的时候,图像也是在方框里变大,而出现一个放大的效果,不至于把其他模块遮住,如图:

3、边框要注意的是:一定要加上。很多人没有注意,这也是自己做出来不好看的原因,这样放大更加自然,不会超出边框,如图:



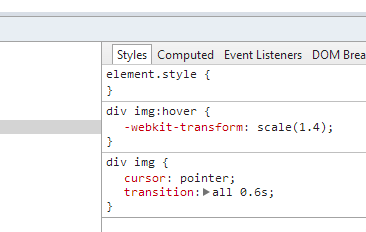
4、实现他的变大和过渡效果,大家一定要记住:transform是控制变形的,transition是控制过渡的:如图:
transition: all 0.6s;
transform: scale(1.4);
-webkit-transform: scale(1.4);

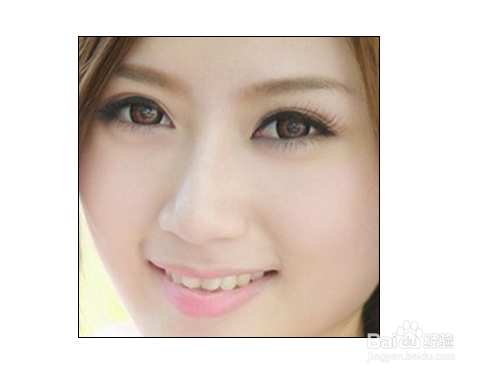
5、这是0.6 是调节时间的自己随便调,1.4是调节变形大小的放大多少倍。如图(放大倍数变的好大):

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:151
阅读量:175
阅读量:90
阅读量:170
阅读量:187