vue-cli监听属性watch如何监听对象内部参数
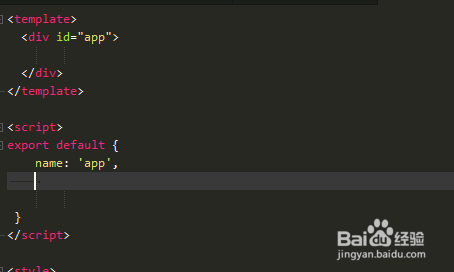
1、首先使用HBuilder X创建一个vue-cli项项目,一个空白项目

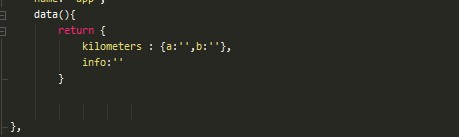
2、在data中创建参数(创建一个对象kilometers ),watch监听的参数需要提前声明。

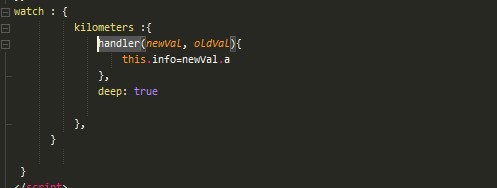
3、在watch属性中写入监听的对象,参数后在handler写入执行的方法,deep属性填true会进行深度监控,填false不会进行深度监控

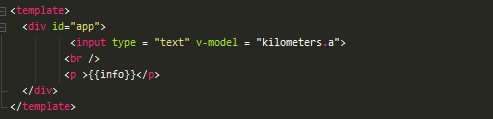
4、使用输入框进行数据变动和数据展示。下方的打印“info”可以看出监听结果。

5、展现结果

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:24
阅读量:37
阅读量:78
阅读量:43
阅读量:103