css滤镜实现鼠标悬停图片变黑白(灰色)
1、新建html文档。

2、准备好需要用到的图标。

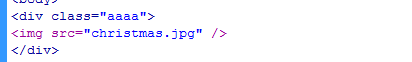
3、书写hmtl代码。
<薪码div class="aaaa">
<img src="christmas.jpg" />
</div>

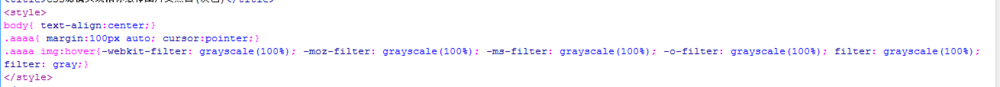
4、书低祝倘写css代码。
<style>
body{ text-align:center;}
.aaaa{ margin:100px auto; cursor:pointer;}
.aaaa img:hover{-webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter: grayscale(100%); filter: gray;}
</style>

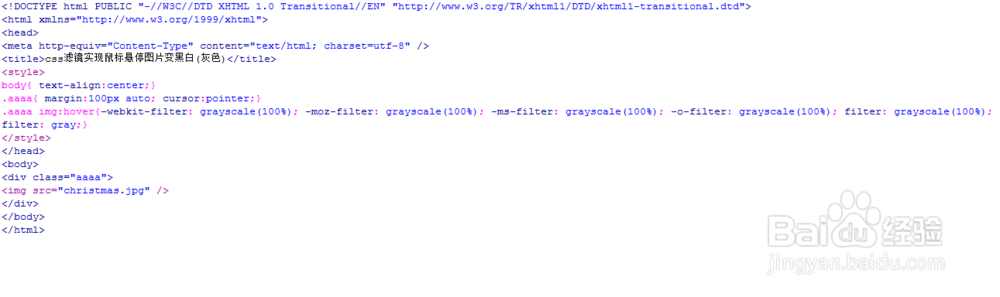
5、代码整体结构。

6、查看效果。救醒

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:167
阅读量:105
阅读量:101
阅读量:133
阅读量:119