如何使用canvas绘制文本
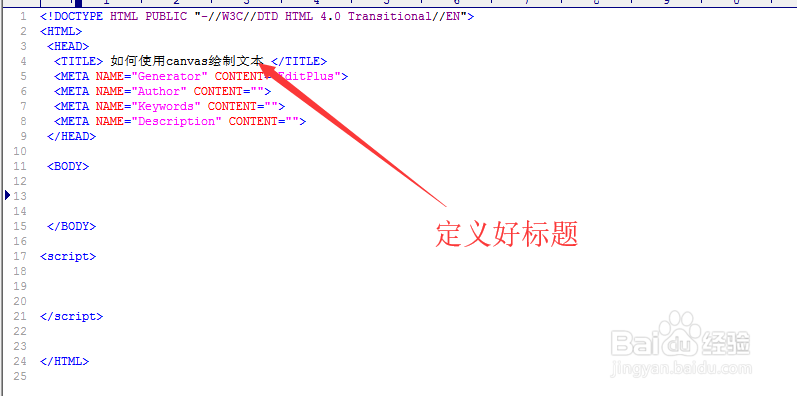
1、如图,编写一个HTML页面代码;

2、定义一个canvas标签,定义好样式等,如图所示;

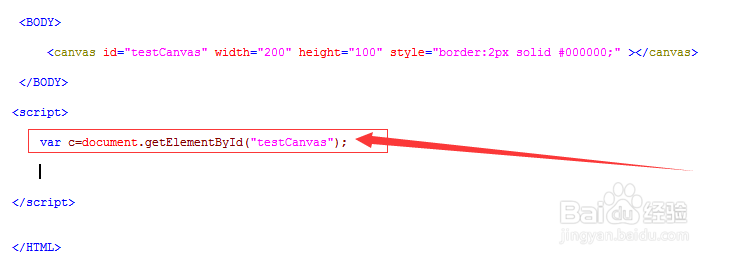
3、如图,我们利用js代码获取到canvas元素;

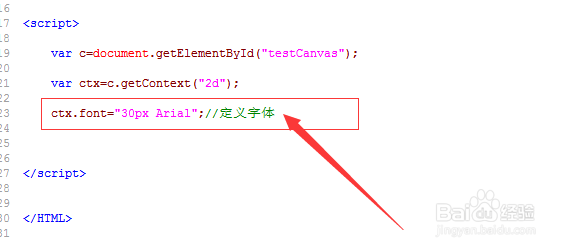
4、接下来对canvas对象进行操作,如图所示代码;

5、我们接下来利用font()方法进行对字体的定义,如图所示;

6、我们可以利用fillText(text,x,y) ,定义绘制实心的文本,出现如图效果;


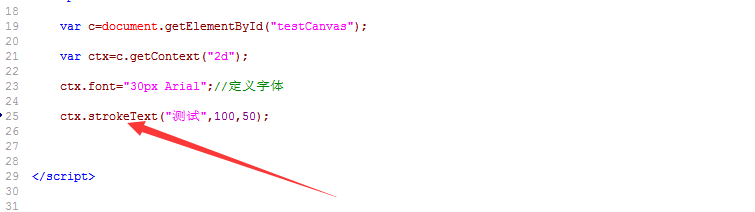
7、我们可以利用strokeText(text,x,y) ,定义绘制空心的文本,出现如图效果;


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:92
阅读量:83
阅读量:153
阅读量:34
阅读量:66