banner图居中的两种方法
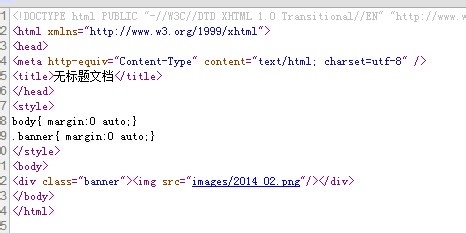
1、第一种方法,就是直接插入图片,给图片定义一个class,若是定义margin{0,auto;}的话,如下图代码所示:

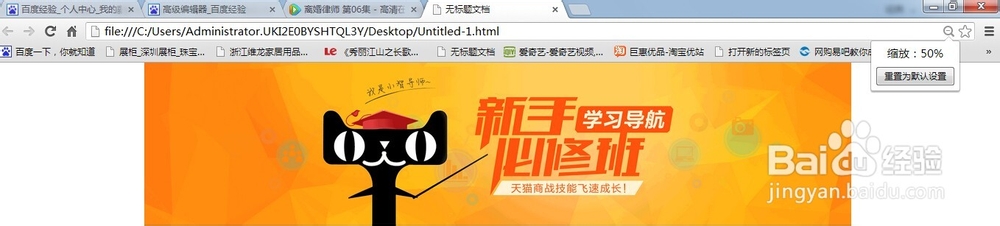
2、在浏览器中预览,缩放到50%,我们会发现将大banner图会在左边,是不会居中的哦!

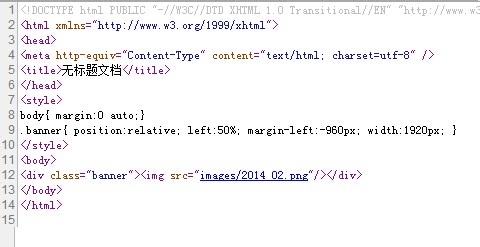
3、对于class的banner我们要经过如下定义{ position:relative; left:50%; margin-left:-960px; width:1920px; }margin-left的值就是图片大小的一半,left要定义个50%。如下定义:

4、我们然后再浏览器中预览,会发现图片就居中的了哦!还需要注意,要给banner图一个相对定位哦!

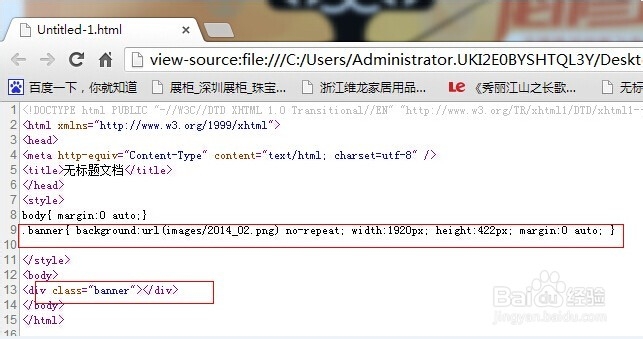
5、第二种方法:将banner图定义为背景哦!首先要给图片定义个class 然后给class定义背景图 background。若只是这样定义的话,图片不会居中的哦,在左边显示。

6、这种方法居中比较简单,只需要给背景图定义个 margin{0 auto;}就可以了。这样图片就居中了!

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:33
阅读量:63
阅读量:39
阅读量:189
阅读量:155