如何使用box-shadow属性
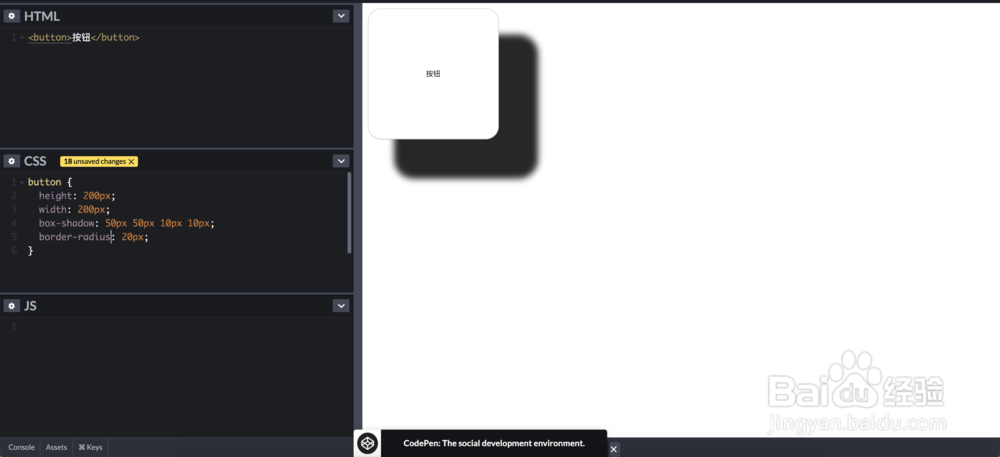
1、首先打开我们的编辑器。

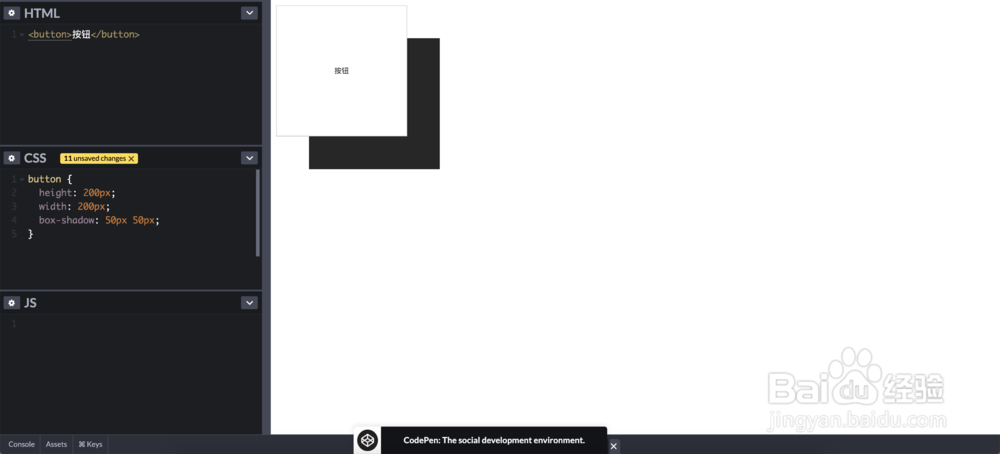
2、box-shadow可以设置两个值。

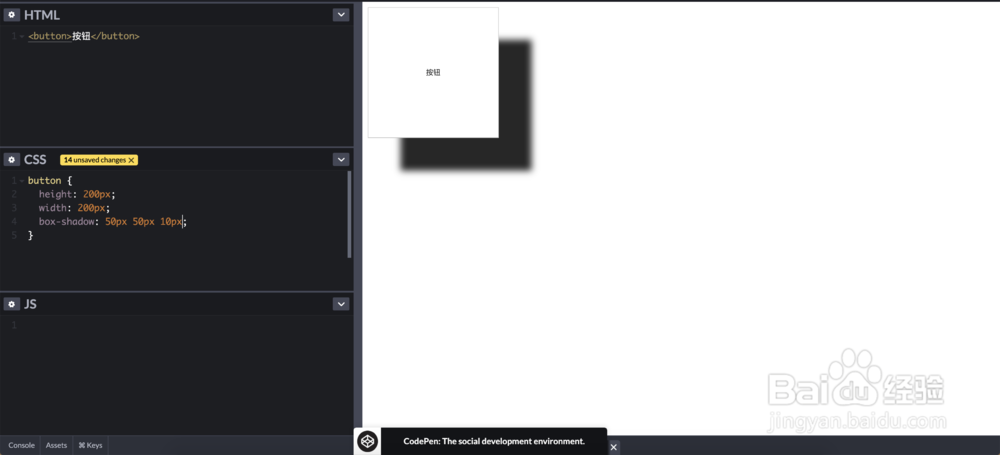
3、第三个值是设置模糊。

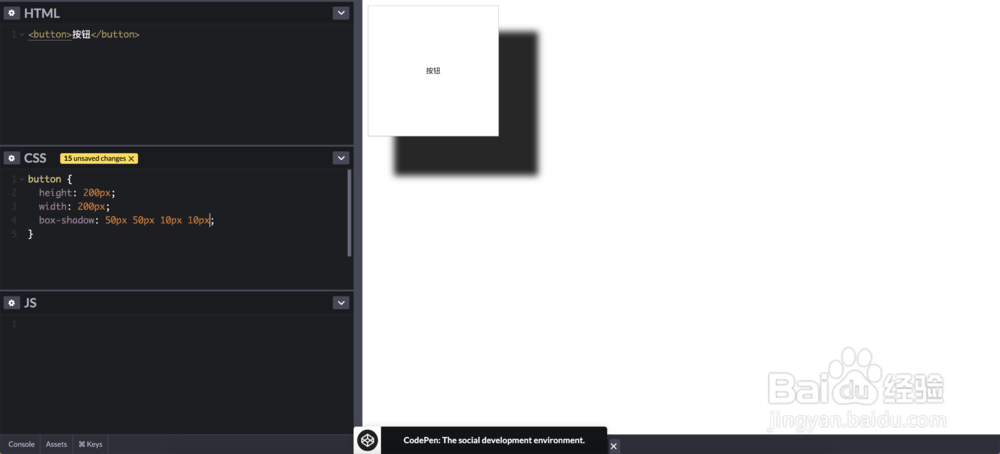
4、第四个值是设置尺寸的。

5、设置圆角的时候也会有效果。

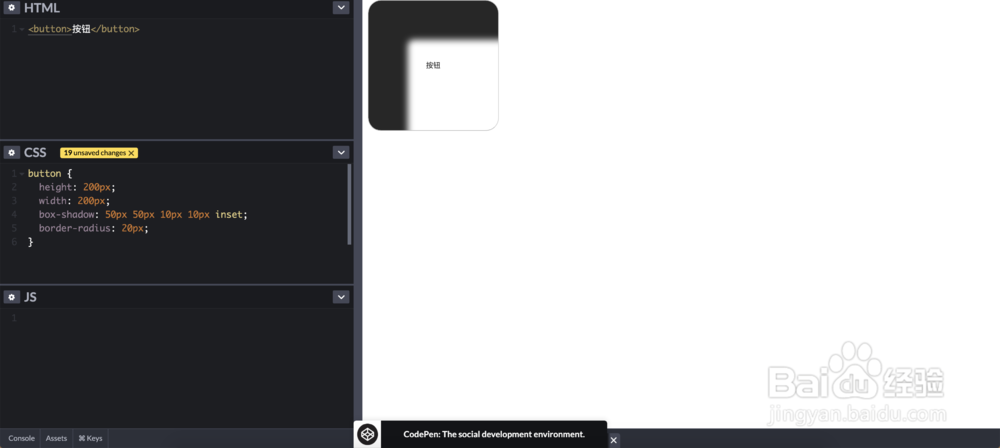
6、还可以设置内投影的效果。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:89
阅读量:37
阅读量:166
阅读量:35
阅读量:24