Axure怎么做轮播图效果?
1、我们需要准备一台电脑:

2、电脑上首先需要安装Axure原型设计工具:

3、有了这款工具,双击打开:

1、在左侧的工具库中找到多态面板,选中鼠标一直拖动到页面中,此时页面多了一个矩形区域:

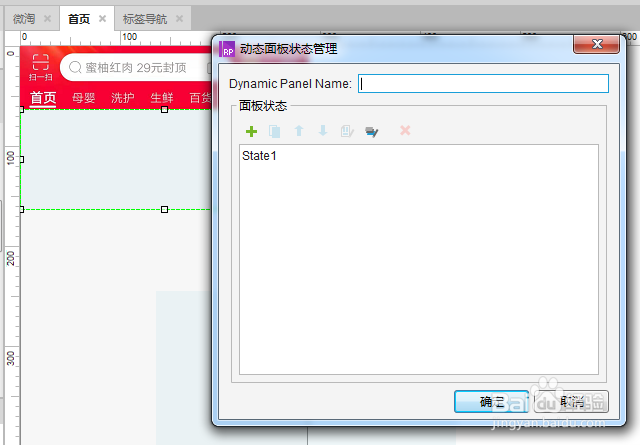
2、双击刚才创建的多态面板:

3、我们首先给这个动态面板命名,主要是为了更方便的找到这个面板;命名好之后可以点击添加或者是复制按钮,根据自己的图创建轮播图(如下图所示):

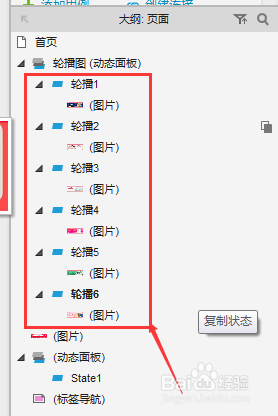
4、上一步创建好之后,在页面右边大纲下,有我们刚才创建的多态面板,点击轮播图1,在工作区域会打开轮播图1:

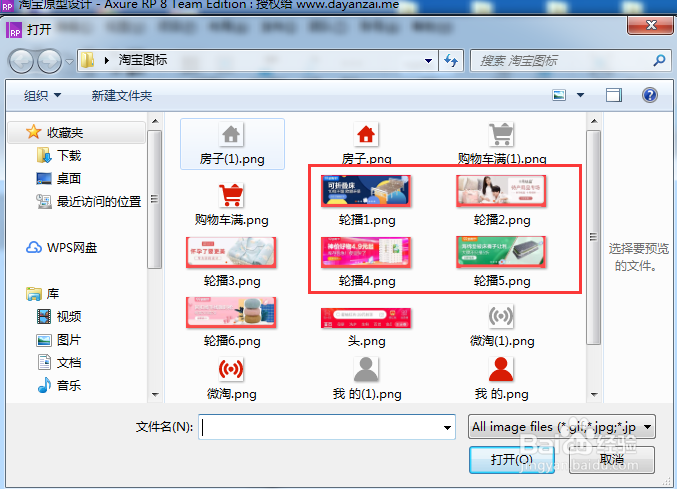
5、我们在库中拖动图片到右侧:

6、选中想要画的图,点击打开,这样轮播1就配置好了:

7、按照上面的操作步骤,我们需要把其他的图都设置好,最终效果如下图所示:

1、点击大纲下面刚才创建的 面板,在属性面板中点击页面加载时:

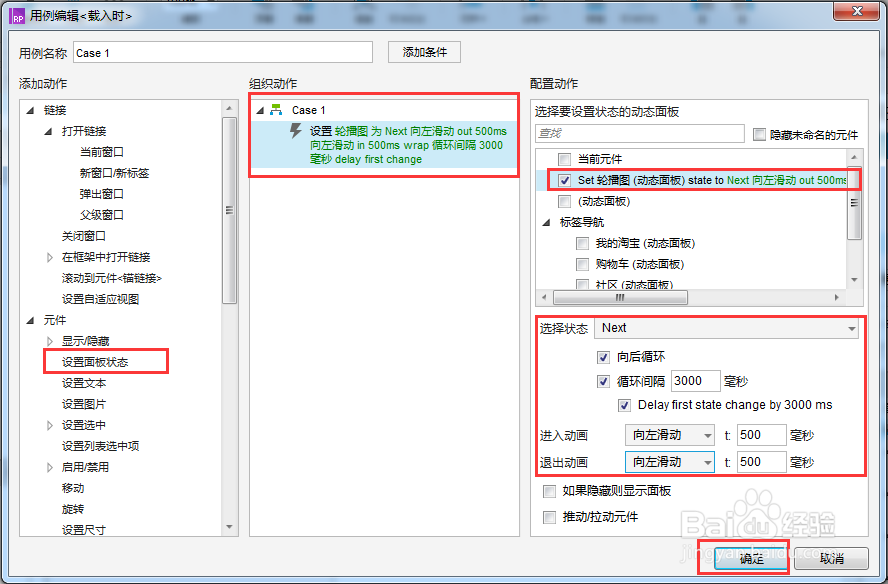
2、在用例编辑页面,点击设置面板状态,然后根据下图配置动作:

3、配置完成后, 轮播图效果制作完成,点击预览,效果如下图:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:171
阅读量:108
阅读量:75
阅读量:137
阅读量:185