bootstrap3模态框垂直居中的方法
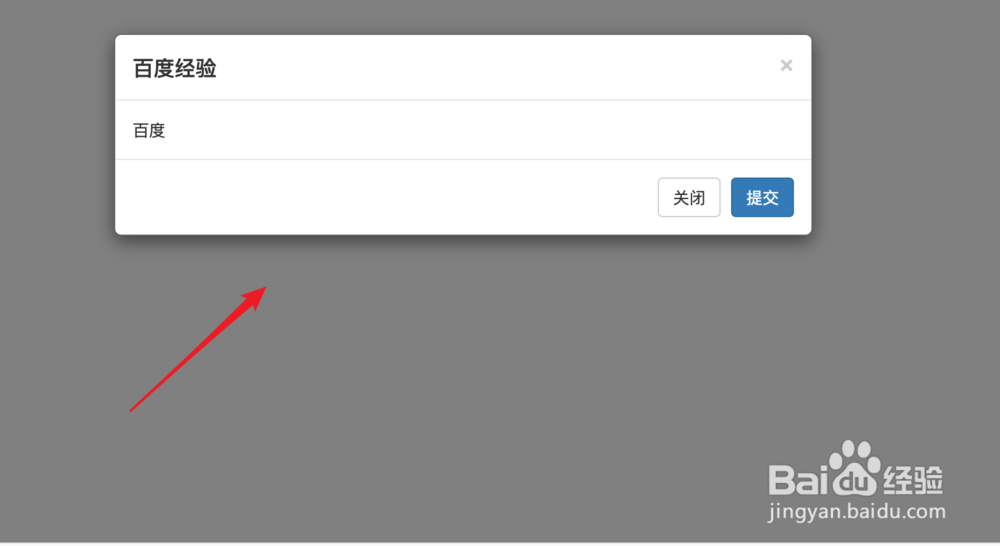
1、这是默认情况下,模态框显示在顶部位置的。

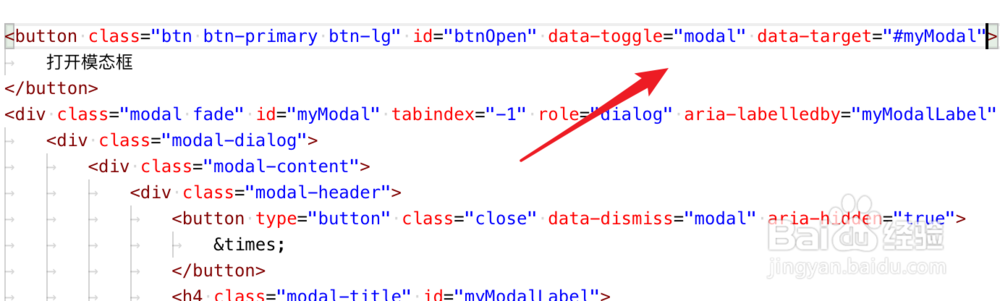
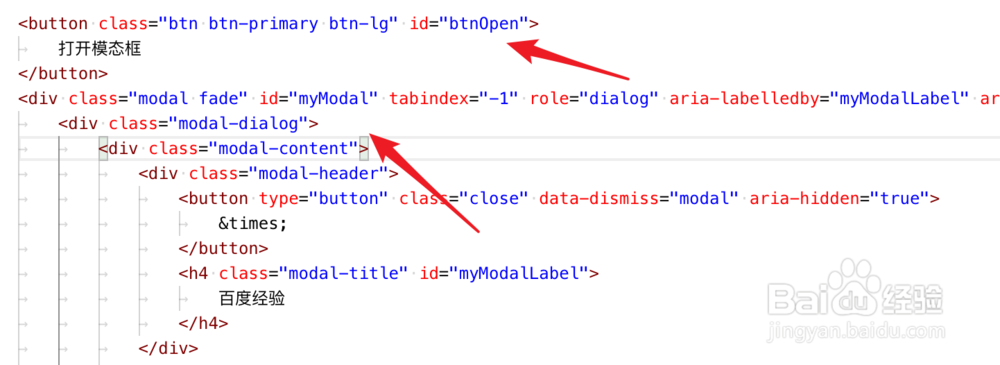
2、这是按钮自动触发弹出框的属性,我们需要把它去掉。

3、模态框的其他html代码如下。

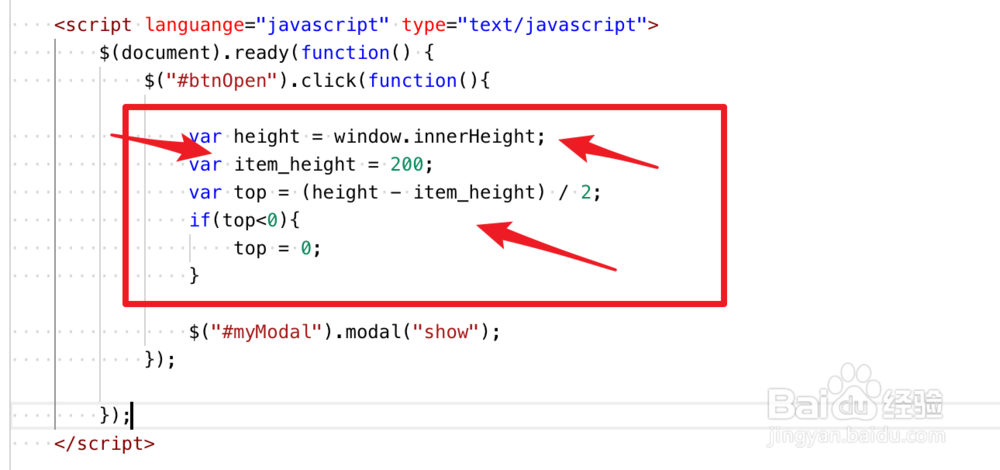
4、为按钮添加点击事件,在事件函数里触发模态框的显示。

5、在显示模态框的逻辑前,我们需要计算一下垂直居中的位置。先得到浏览器的窗口高度,然后减去弹出框的高度,我们这里假设它为200。相减后除2就是位置了。

6、设置模态框的top属性为计算出来的值。

7、再次运行页面,现在模态框弹出的位置已经是垂直居中的了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:27
阅读量:60
阅读量:55
阅读量:47
阅读量:182