使用Jquery Mobile框架制作可以跳转的简单页面
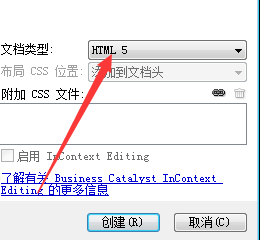
1、首先我们需要打开Deaweaver软件,新建一个html5文件,并保存下来。

2、我们需要引用Jquery Mobile的css样式表文件,还有jquery.js以及jquery-mobile的js文件,并且将页面调为响应式文件。

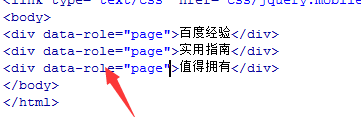
3、接下来我们需要新建几个div标签,并为其添加属性data-role="page"

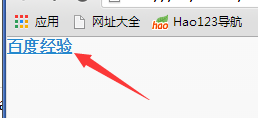
4、这时我们可以按下F12,在浏览器中进行页面的浏览。页面中之后第一个div。

5、之所以只有第一个div是因为,我将所有的div都添加了data-role="page"属性,这样每一个div都是一个jquery mobile页面了。而Jquery Mobile框架式默认的只显示第一个页面。虽然他们都在一个html文档中。

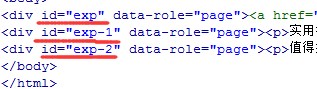
6、我们需要为第一个div加上链接,以实现和其他页面之间的跳转,这个的前提是要给其他div添加一个id属性。

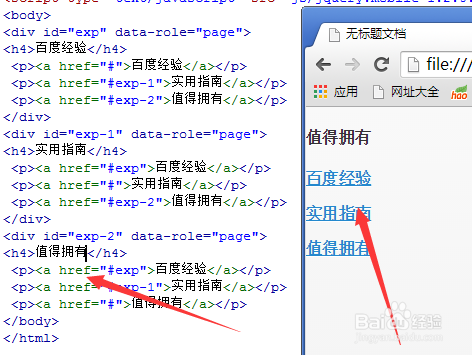
7、最后,我们需要给每个页面分别添加锚记链接,以实现多个页面互相跳转。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:70
阅读量:60
阅读量:170
阅读量:158
阅读量:66