JS教程 实现点击弹框
1、新建一个 点击弹框.html 文件,如图所示:

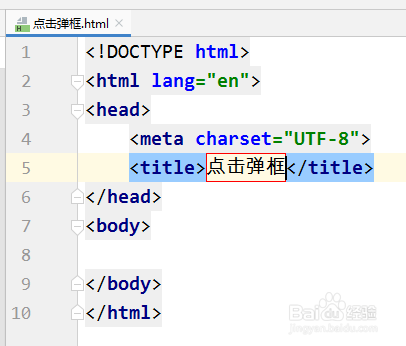
2、输入HTML5的结构代码,将title标签里面的内容修改成:点击弹框,如图所示:

3、输入JS脚本的格式,其type设置如图所示:

4、使用input标签定义一个按钮,如图所示:

5、定义一个click函数,并且弹出一个对话框,如图所示:

6、在input标签中,调用刚刚定义好的click函数,代码如图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:137
阅读量:147
阅读量:190
阅读量:117
阅读量:49