a标签如何去掉下划线
1、先说说a标签的默认外观;在浏览器中,a标签超链接总有三种外观;
第一种,默认的“蓝色+下划线” 外观,表示“未被访问的链接”,就是此链接没有被点击过,如图所示;

2、第二种,默认的“紫色+下划线” 外观,表示“已被访问的链接”,就是此链接已被点击过,如图所示;

3、第三种,默认的“红色+下划线” 外观,表示“活动链接”,就是鼠标移到链接上的时候展示出来的颜色,如图所示;

4、想要去掉上述所提到的下划线,当然就需要去除a标签默认的样式了;
我们可以这么做:
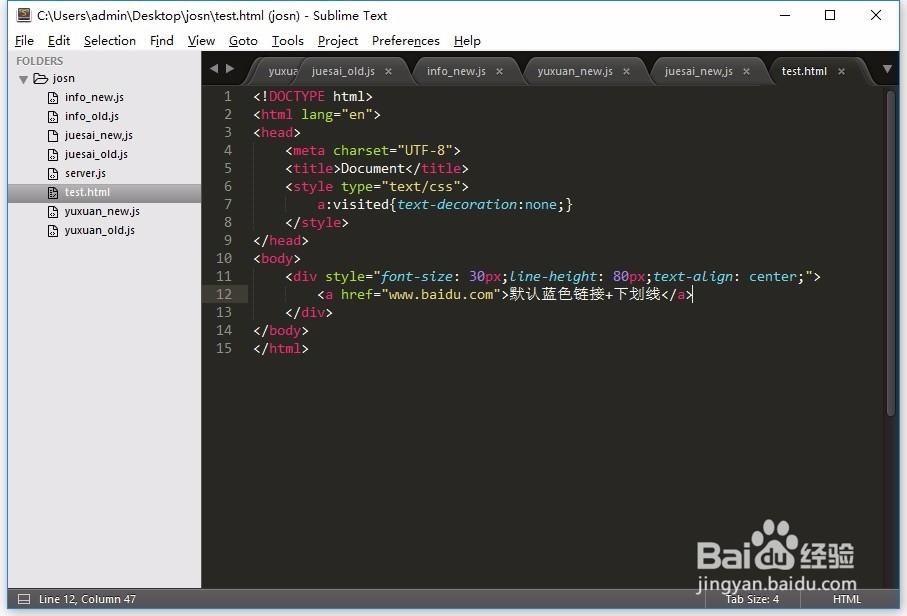
一,在head头部里面写样式,a{text-decoration:none;
如图所示;

5、二、或在a标签内联里面写style="text-decoration:none;";如图所示;

6、再回头看看页面展示;如图所示;下划线没有了!大功告成~~~

7、延伸一下,其他几种外观,对应的设置不一样的 伪类样式就可以啦。比如a:visited{text-decoration:none;}等等。

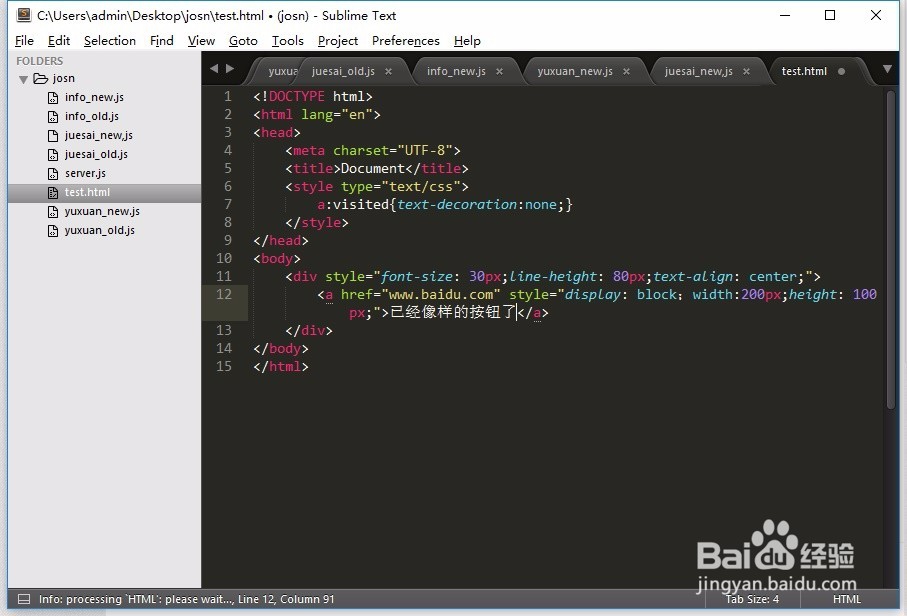
8、再延伸一下,现在有些网页直接把链接做成按钮的形式了,于是我们可以把a标签改写成块元素,在style加上“display:block”,然后设置其他样式属性就可以了;

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:121
阅读量:39
阅读量:78
阅读量:167
阅读量:167